Impress pages

Winner of the Most Promising Open Source CMS 2011 - ImpressPages

')
Country of manufacture: Lithuania
Requirements: PHP 5.3, mysql
Hi, Alexandr,
Thanks for a post. (this is about Habr)
Looks like a lot of discussion is going on. We really appreciate all the
feedback. This helps us to improve.
* Audrius Jankauskas *
about the project
One of the most difficult tasks for us was to find a balance between the tools needed by the developer and the average user. We decided to give all the opportunities to developers, and the user only simplified versions of tools.
We focused on a friendly interface to make it as simple as possible.
The idea originated in our heads itself. We watched the people responsible for maintaining the site.
As a rule, the site administrator is not an IT professional, and most of the open cms are designed specifically for them.
Benefits:
(How to apply vertical-align: top on Habré?)
 | Drag & drop interface. The freedom of action. Videos, texts, photos, forms - all in one place! Do not need technical skills to work with html. (they are always welcome, but alas, people do not have to own them. This must be recognized). Here you just need to throw the desired component on the page. |
 | Editing on the spot. If the text is in front of you and you are logged in, you should be able to remove the text or add it. Here you walk through the site as a user, click, edit, save. No problem with the distance of a mad dog through the control panel or pop-up windows. |
 | Kopipast! Smart html filter. The page will not break if you do not accidentally close the div. Each table is enchanting fit your content. |
 | Multilingual. It's funny, people who speak the most popular language in the world make multilingualism. Whose soul is wider? Creating a new language is done with one button. |
 | SEO The basis of the site. Write content, and the rest will be done by ImpressPages CMS. |
 | Design If you fumble only in HTML or CSS - that's enough. All dynamic elements are thrown via drag & drop. |
Multisite on the way.
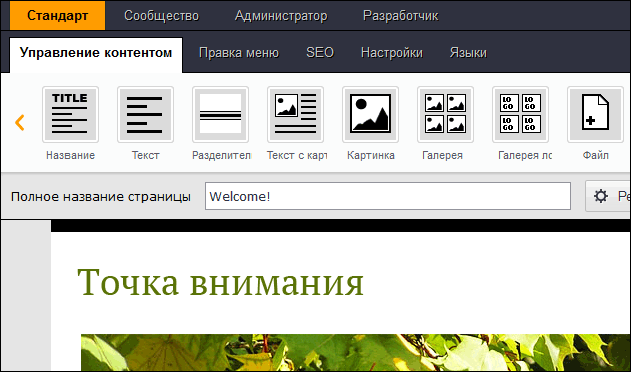
Admin Design:

Demonstration
Documentation
Not bad at all
Available widgets:
Text
Headline
A photo
Photo with caption
Gallery
Gallery with firstuvshkami
FAQ
File upload
Video
Contact form with editable fields
HTML code
And what else does a regular admin need in site support? I really like the separate widgets with text and title. Most of our clients (the company where I am) know neither about html, nor about splitting content into h1 h2 text, nor about alignment, nor about the fact that h1 cannot be made pink and blinking ... in general, this kills the site in the first filling. What guidelines do not give - it is useless.
When content levels are divided into separate fields, unnecessary “pink blinking” tags and font size, indents, alignments are simply discarded. It turns out the text is as prescribed in the css developer. I think this is important for any cms. If the client does not want to learn html - has the right, but then you need to drive his experiences in a visual editor with pink letters under tight control. For you are not responsible for filling the site, and your logo hangs at the bottom right of the site.
Localization
Russian is, but not fully translated, localization is not very fresh.
Preparing the file yourself is not at all difficult. You can merge the file from the admin panel, translate and upload it back. And the developers are happy with such actions.
Core.
Constants.
Located in the file ip_config.php. Use them to find the current url, system directories, directories, current template name, and more.
Never complicate the names of directories or other constants. It is not flexible.
File structure
Folders:
install - installation directory. Remove after installation!
update - directory to update. Delete after update!
ip_cms - core
ip_configs - plug-in settings module and folder
ip_libs - libraries. All libraries are grouped.
ip_pugins - plugins
ip_themes - topics
audio, files, images, video - here are files uploaded by user
tmp - for temporarily saved files. Old files that are older than 1 week are automatically deleted.
repository - files uploaded through TinyMCE
Files
.htaccess - url correspondence rules
admin.php - back-end file
index.php - main front-end file
ip_backend_frames.php - back-end file
ip_backend_worker.php - back-end ajax and iframe posts
ip_cron.php - runs a specific function. Must be executed several times a day.
ip_licence.html license
sitemap.php - generates sitemap
Global variables
$ site is the main front-end object. Gives all information about the system, current language, page and links.
$ parametersMod - is responsible for the configuration parameters of all modules. Use it to get all parameter values and translations.
$ log - an object to get information about logging in.
$ dispatcher - sends events.
Zones and pages
ImpressPages CMS does not provide direct page management. For this there is a special module "Zone". Each zone can have any number of pages and any content. CMS searches only the current zone (by url) and requests content for issue.

Rest
The forum is not as lively as we would like. But I like cms. Although I see it kosyachki design.
Three guys creators are big fans of everything new. "Twitter, switch, mac".
I would like to wish them success and increase the community. That is why I am writing about them.
This cms requires PHP5.3 and MySQL. Installation is not allowed on php 5.2.
github.com/impresspages/ImpressPages-CMS
Source: https://habr.com/ru/post/141533/
All Articles