Prototype, proto and new operator
 In this article, I will briefly explain in examples what the __proto__, prototype properties and the operation of the new operator in JavaScript are.
In this article, I will briefly explain in examples what the __proto__, prototype properties and the operation of the new operator in JavaScript are.__Proto__ property
Absolutely any object in JavaScript has a __proto__ property. This is a hidden system property, and not in all implementations of the language is it available to the user.
When referring to any property of an object, it is first searched in the object itself:
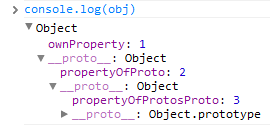
var obj = {ownProperty: 1}; console.log(obj.ownProperty);// 1 obj.__proto__ = {propertyOfProto: 2}; console.log(obj.propertyOfProto);// 2 If it is not there, it is searched further down the chain: obj.__proto__.__proto__ = {propertyOfProtosProto: 3}; console.log(obj.propertyOfProtosProto);// 3 This chain is called a prototype chain.
__proto__ of any value (except for null and undefined) refers to the prototype of the corresponding data type:
(0).__proto__ === Number.prototype && false.__proto__ === Boolean.prototype && "string".__proto__ === String.prototype && (new Date).__proto__ === Date.prototype && (function(){}/* new Function */).__proto__ === Function.prototype All data types are inherited from Object, which means that for example: Number.prototype.__proto__ === Object.prototype And finally, the completion of the chain: Object.prototype.__proto__ === null Prototype property
And what then is the prototype property? This is a common property, no different from any other properties. Except for two features:
')
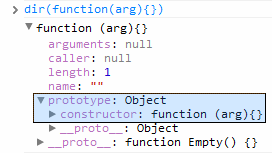
1) Functions in JavaScript have a prototype property. It is by default an object with a single constructor property that refers to the function itself.

2) The prototype property is used when creating new objects with the new operator.
New operator
This statement does the following:
1) Creates an empty object:
var instance = {}; 2) Set the __proto__ to this object by reference to the prototype of the function class:
instance.__proto__ = FnClass.prototype; 3) Apply a class function to our newly created object:
constructorReturns = FnClass.apply(instance, arguments); (i.e., it performs the function FnClass, passing it to the instance as this and the arguments as an array of arguments)4) Returns an instance of a class function, but if FnClass returned an object to us, then it:
return constructorReturns instanceof Object ? constructorReturns : instance; I call the function class the function to which the new operator is subsequently expected to be applied. Such functions are usually called with a capital letter.
Use __proto__ in your scripts
Because Since the __proto__ property is hidden, and is not described in the language specification, then using it explicitly is incorrect. So never write as I am in the examples above :) This code is only for the console.
However, in the latest (current) ECMA Script 5 specification, two methods finally appeared that allow you to manipulate the __proto__ property, these are Object.create and Object.getPrototypeOf.
I will explain their work in two simple examples:
//var myObj = {__proto__: {property1_OfProto: 1}} var myObj = Object.create({property1_OfProto: 1}); //myObj.__proto__.property2_OfProto = 2 Object.getPrototypeOf(myObj).property2_OfProto = 2; If you are using an earlier version of JavaScript, you can create the Object.create method yourself:
if(!Object.create){ Object.create = function(proto){ var Fn = function(){}; Fn.prototype = proto; return new Fn; } } C getPrototypeOf situation is more complicated, it can be emulated only for functions, and only if the constructor of this function has not been changed:
if(!Object.getPrototypeOf){ if( (new Object).__proto__ !== Object.prototype ){ // may return incorrect value if fn.prototype has been modified Function.getPrototypeOf = function(fn){ if(typeof(fn)!=='function') throw new TypeError('Function.getPrototypeOf called on non-function'); return fn.constructor.prototype; } }else{ Object.getPrototypeOf = function(obj){ return obj.__proto__; } } } And better, as advised in the comments, use the library github.com/kriskowal/es5-shim
Further - about classes in JavaScript ...
Source: https://habr.com/ru/post/140810/
All Articles