Creative sites with non-standard elements
Recently, it is increasingly possible to meet sites with unusual design and functionality, having seen that, you can stick for a while. Having seen such, my hand involuntarily reaches for f12 to open firebug and see how this or that component is implemented. Thus you can discover interesting technology and in the future implement them on your projects. Some of them have become available with the advent of new technologies, such as CSS 3 - what was previously implemented on a flash, can now be implemented using lines of code in the style sheet. Designers also do not waste time creating new trends and interacting more and more closely with layout designers. In this article I would like to show 15 sites that somehow surprised and pleased me. Perhaps they will inspire someone to their own masterpiece


This site allows you to take a fresh look at the page scroll. Manipulations with JS and CSS3 animations allow you to implement a mini-comic related to the position of the page. With the support of animation in IE, everything is bad, so only IE9 +.
')

The Air Jordan promo site is one of those that can get stuck. I think the coder managed to translate the idea of the designer in dynamics, and it’s so qualitatively that the site works perfectly both in the latest webkits and in IE7.

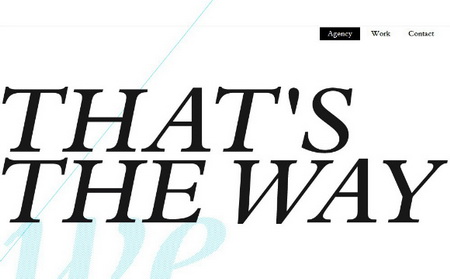
Web designers TokioLab! In addition to the vertical scroll, we did a good job with typography and added a parallax effect, which is already becoming a trend in sites of this kind.

When you first see this site, it’s hard to believe that it is not implemented on a flash. The navigation in the form of a timeline was very successful, and the navigation process itself looks very dynamic. Plus, it will be the fact that the site is rubber and looks great on almost any resolution.

It seems to be at first glance an uncomplicated site, but damn, how cool it is made! And the design concept itself, and the front-end implementation of the vinyl slider - all worthy of all praise.

Site Soleil Noir Studio is one of the so-called vertical scrolling sites. The site combines conceptual well, successful gif-animation, which is not annoying, and parallax effect. Well, yes, html5boilerplate inside :) By the way, an interesting trend - more and more front-end vendors refuse to reset in favor of normalize.

The layout designers of this site decided to use the power of CSS3, in particular, transformation and animation. As a result, the site does not work adequately in IE, even in the ninth version, but in all other modern browsers it is more than excellent. The conceptual diamond design is respected on all pages, and on each page you can find some interesting dynamic component.

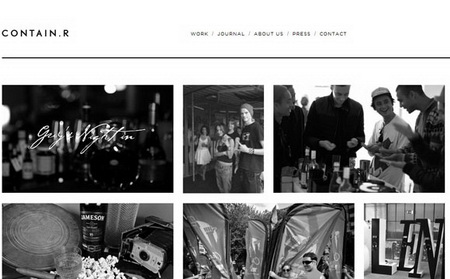
Nice solution for a graphic portfolio. Animation, preload content, html5boilerplate. It is more or less comfortable to work with the site starting from IE8, but without animation effects.

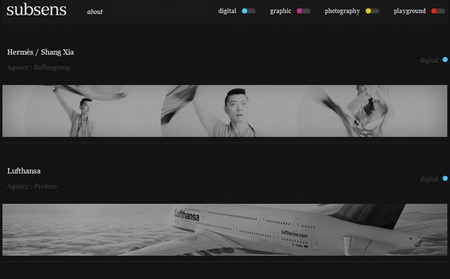
This site is similar to the previous one, however there are several interesting elements in it, for example, content filter in the header and smooth cross-browser horizontal animation between pages.

There is no roof-top functionality on this site, but I liked the combination of design and hover-effects, which are very much in the subject.

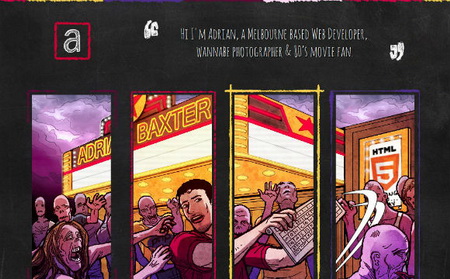
When I got to the site of Adrian Baxter, I immediately reached Firebug to see how the image with parallax on the main page was implemented. In addition to this thing, interesting components can be found on other pages, in particular on the contact page and in the gallery.

Another geometric site that is best opened in Firefox and Chrome. Here you can observe interesting effects that occur with elements of the portfolio gallery.

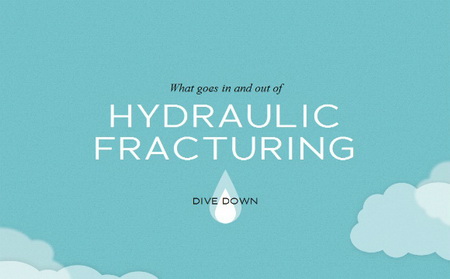
And on this site you can follow the journey of a semi-transparent png-drop and at the same time find out information about the preservation of the environment. The site is also interesting from the point of view of design - transitions between pages and their background are very well implemented.

The first thing you notice on this site is a non-standard scrollbar. But not only it is of interest - here you can evaluate the qualitative parallax effect for the background layers, the animation of the flapping of the wings of a bird when rewinding the page and the diamond-shaped carousel.

Something like this I present the websites of the near future - a stylish design, clear and easy navigation, plus new css3 technologies in action and a rubber adaptive layout, with the result that the site looks great on any screen size.
UPD: more interesting sites from the comments:

Layrr

This site allows you to take a fresh look at the page scroll. Manipulations with JS and CSS3 animations allow you to implement a mini-comic related to the position of the page. With the support of animation in IE, everything is bad, so only IE9 +.
')
Air Jordan 2012

The Air Jordan promo site is one of those that can get stuck. I think the coder managed to translate the idea of the designer in dynamics, and it’s so qualitatively that the site works perfectly both in the latest webkits and in IE7.
TokioLab!

Web designers TokioLab! In addition to the vertical scroll, we did a good job with typography and added a parallax effect, which is already becoming a trend in sites of this kind.
CCR - 10 Anos de IPO

When you first see this site, it’s hard to believe that it is not implemented on a flash. The navigation in the form of a timeline was very successful, and the navigation process itself looks very dynamic. Plus, it will be the fact that the site is rubber and looks great on almost any resolution.
Styiens - Label Musical

It seems to be at first glance an uncomplicated site, but damn, how cool it is made! And the design concept itself, and the front-end implementation of the vinyl slider - all worthy of all praise.
Soleil Noir 2012

Site Soleil Noir Studio is one of the so-called vertical scrolling sites. The site combines conceptual well, successful gif-animation, which is not annoying, and parallax effect. Well, yes, html5boilerplate inside :) By the way, an interesting trend - more and more front-end vendors refuse to reset in favor of normalize.
g4interactive

The layout designers of this site decided to use the power of CSS3, in particular, transformation and animation. As a result, the site does not work adequately in IE, even in the ninth version, but in all other modern browsers it is more than excellent. The conceptual diamond design is respected on all pages, and on each page you can find some interesting dynamic component.
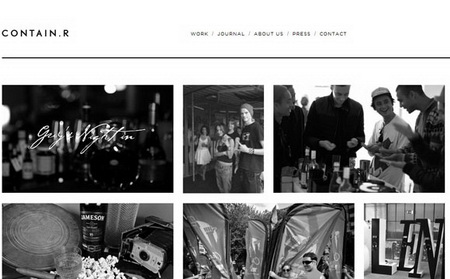
Contain.r

Nice solution for a graphic portfolio. Animation, preload content, html5boilerplate. It is more or less comfortable to work with the site starting from IE8, but without animation effects.
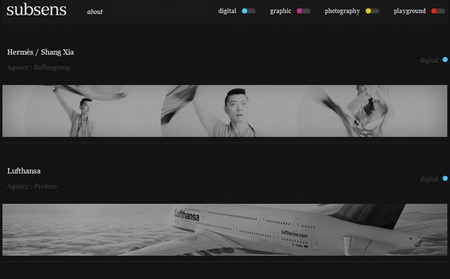
Subsens

This site is similar to the previous one, however there are several interesting elements in it, for example, content filter in the header and smooth cross-browser horizontal animation between pages.
Barcito chicago

There is no roof-top functionality on this site, but I liked the combination of design and hover-effects, which are very much in the subject.
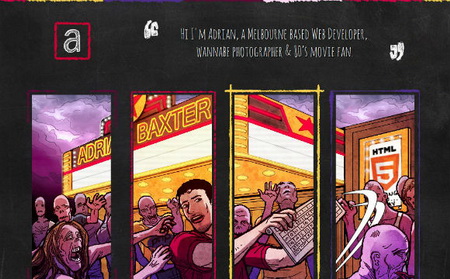
Adrian baxter

When I got to the site of Adrian Baxter, I immediately reached Firebug to see how the image with parallax on the main page was implemented. In addition to this thing, interesting components can be found on other pages, in particular on the contact page and in the gallery.
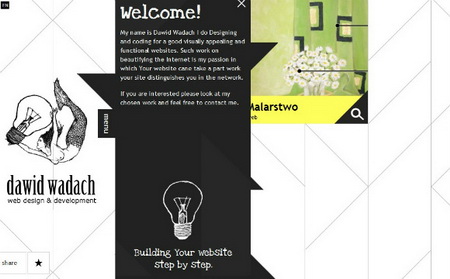
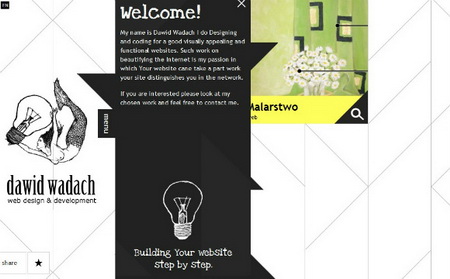
Dawid wadach

Another geometric site that is best opened in Firefox and Chrome. Here you can observe interesting effects that occur with elements of the portfolio gallery.
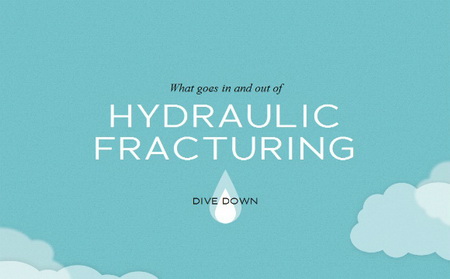
Dangers of Fracking

And on this site you can follow the journey of a semi-transparent png-drop and at the same time find out information about the preservation of the environment. The site is also interesting from the point of view of design - transitions between pages and their background are very well implemented.
Mezcal Buen Viaje

The first thing you notice on this site is a non-standard scrollbar. But not only it is of interest - here you can evaluate the qualitative parallax effect for the background layers, the animation of the flapping of the wings of a bird when rewinding the page and the diamond-shaped carousel.
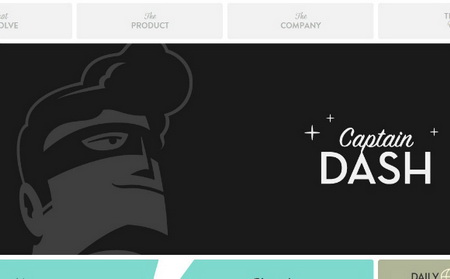
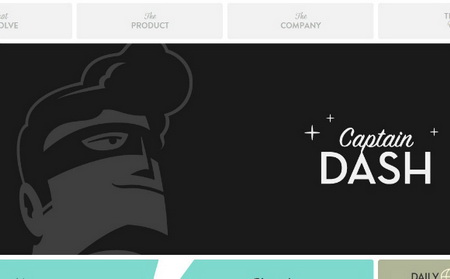
CaptainDash

Something like this I present the websites of the near future - a stylish design, clear and easy navigation, plus new css3 technologies in action and a rubber adaptive layout, with the result that the site looks great on any screen size.
UPD: more interesting sites from the comments:
Source: https://habr.com/ru/post/140676/
All Articles