Creating a window interface using jQuery UI. Part 2
The first part .
It is worth once again to clarify that the article is designed for users who are just beginning their acquaintance with the jQuery UI interface library and shows the general principles of working with it, and does not define a permanent procedure for each, and even more so, a large-scale web project. Of the known disadvantages of the interface described - the layout leaves much to be desired and the lack of inheritance. The solution to the latter problem is suggested in the comments by the user k12th .
This part will show you how to assign actions to window buttons and make the window minimized / maximized.
The result , which should be obtained after studying the two parts.
The first part was completed at the fourth stage, so we will continue the previously adopted numbering.
Now the dialog box may open, however, its buttons do not yet have assigned actions. jQuery UI makes it easy to fix this “misunderstanding”:
')
As you can see from the example, “buttons” properties were added to the dialog window, which are responsible for initializing the code, which will then be executed, in this case, by the “click” action.
Now, if you run index.html, open the window and click on the “Create” button, we will see the standard alert (alert):

Let's complicate the functionality, instead of the inscription alert ('Ku! The button was pressed!'); add this code:
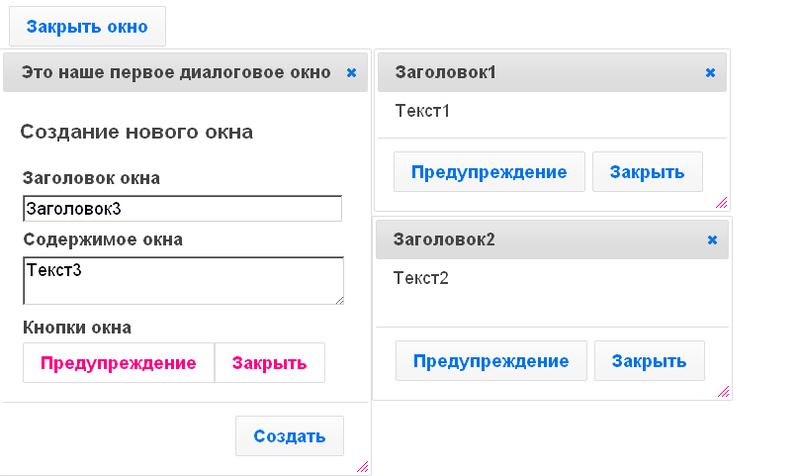
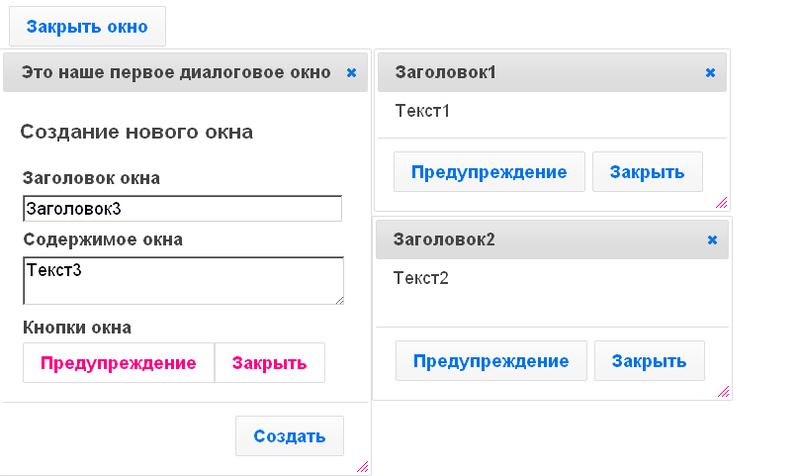
The result in the browser can be this (if you manually arrange the windows and name them accordingly):

Unfortunately, jQuery UI has no built-in minimize, maximize methods, but you can easily add them by slightly changing the initialization process in the jQuery UI Dialog prototype. To do this, the code automatically creates a “minimization status” and adds the necessary icons for certain actions to the window initialization process. First we add in the window styles:
Do not forget to add a separate div to the body tag (before closing it), which will contain all minimized windows.
Add (after the jQuery UI library is connected) such code, without forgetting to first enclose it in script tags:
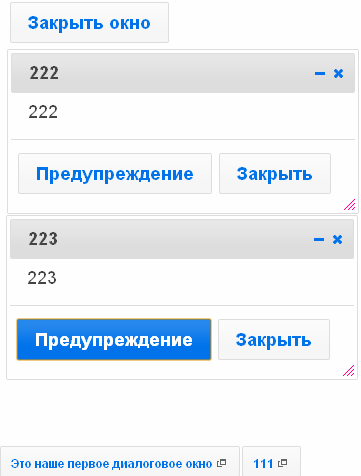
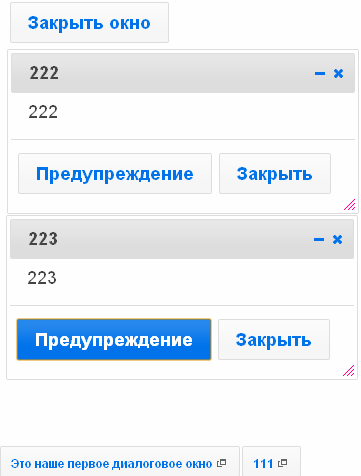
Observe the result in the browser:

License - Creative Commons Attribution-Share Alike 3.0 Unported.
It is worth once again to clarify that the article is designed for users who are just beginning their acquaintance with the jQuery UI interface library and shows the general principles of working with it, and does not define a permanent procedure for each, and even more so, a large-scale web project. Of the known disadvantages of the interface described - the layout leaves much to be desired and the lack of inheritance. The solution to the latter problem is suggested in the comments by the user k12th .
This part will show you how to assign actions to window buttons and make the window minimized / maximized.
The result , which should be obtained after studying the two parts.
The first part was completed at the fourth stage, so we will continue the previously adopted numbering.
Step 5. - Adding functionality to the dialog box.
Now the dialog box may open, however, its buttons do not yet have assigned actions. jQuery UI makes it easy to fix this “misunderstanding”:
$('#dialog_window_1').dialog({ width: 'auto', height: 'auto', autoOpen : false, buttons: [ { text: '', click: function() { alert('! !'); } } ] }); ')
As you can see from the example, “buttons” properties were added to the dialog window, which are responsible for initializing the code, which will then be executed, in this case, by the “click” action.
Now, if you run index.html, open the window and click on the “Create” button, we will see the standard alert (alert):

Let's complicate the functionality, instead of the inscription alert ('Ku! The button was pressed!'); add this code:
// (1) var div_count = $('.dialog_window').length + 1; // id var div_id = 'dialog_window_' + div_count; // , var div_title = $('#new_window_title').val(); var div_content = $('#new_window_content').val(); // , () var buttons = new Array(); if( $('#alertbutton').is(':checked') ) { buttons.push({ text: '', click: function() { alert(' : ' + div_title); } }); } if( $('#closebutton').is(':checked') ) { buttons.push({ text: '', click: function() { $('#' + div_id).dialog('close'); } }); } // HTML- $('body').append('<div class="dialog_window" id="' + div_id + '">' + div_content + '</div>'); // var dialog = $('#' + div_id).dialog({ width: 'auto', height: 'auto', title : div_title, autoOpen : true, buttons: buttons }); The result in the browser can be this (if you manually arrange the windows and name them accordingly):

Step 6. - Minimize windows (“Minimizable” and “Maximizable” properties)
Unfortunately, jQuery UI has no built-in minimize, maximize methods, but you can easily add them by slightly changing the initialization process in the jQuery UI Dialog prototype. To do this, the code automatically creates a “minimization status” and adds the necessary icons for certain actions to the window initialization process. First we add in the window styles:
#dialog_window_minimized_container { position: fixed; bottom: 0px; left: 0px; } .dialog_window_minimized { float: left; padding: 5px 10px; font-size: 12px; cursor: pointer; margin-right: 2px; display: none; } .dialog_window_minimized .ui-icon { display: inline-block !important; position: relative; top: 3px; cursor: pointer; } .ui-dialog .ui-dialog-titlebar-minimize { height: 18px; width: 19px; padding: 1px; position: absolute; right: 23px; top: 9px; } .ui-dialog .ui-dialog-titlebar-minimize .ui-icon { display: block; margin: 1px; } .ui-dialog .ui-dialog-titlebar-minimize:hover, .ui-dialog .ui-dialog-titlebar-minimize:focus { padding: 0; } Do not forget to add a separate div to the body tag (before closing it), which will contain all minimized windows.
<div id="dialog_window_minimized_container"></div> Add (after the jQuery UI library is connected) such code, without forgetting to first enclose it in script tags:
var _init = $.ui.dialog.prototype._init; $.ui.dialog.prototype._init = function() { // _init.apply(this, arguments); // var dialog_element = this; var dialog_id = this.uiDialogTitlebar.next().attr('id'); // this.uiDialogTitlebar.append('<a href="#" id="' + dialog_id + '-minbutton" class="ui-dialog-titlebar-minimize ui-corner-all">'+ '<span class="ui-icon ui-icon-minusthick"></span></a>'); // $('#dialog_window_minimized_container').append( '<div class="dialog_window_minimized ui-widget ui-state-default ui-corner-all" id="' + dialog_id + '_minimized">' + this.uiDialogTitlebar.find('.ui-dialog-title').text() + '<span class="ui-icon ui-icon-newwin"></div>'); // "hover" $('#' + dialog_id + '-minbutton').hover(function() { $(this).addClass('ui-state-hover'); }, function() { $(this).removeClass('ui-state-hover'); }).click(function() { //add a click event as well to do our "minimalization" of the window dialog_element.close(); $('#' + dialog_id + '_minimized').show(); }); // , $('#' + dialog_id + '_minimized').click(function() { $(this).hide(); dialog_element.open(); }); }; Observe the result in the browser:

License - Creative Commons Attribution-Share Alike 3.0 Unported.
Source: https://habr.com/ru/post/140627/
All Articles