Technical assignment on the site. Practice

In the comments to the article Terms of Reference, the site started talking about a template for a technical assignment and, in fact, an example of a TK compiled according to the principles described in the article. There I promised to show the template and the TK itself.
I fulfill the promise, and in this article I will try to show the writing of the TZ. Before reading this article, I highly recommend reading the Technical Assignment to the site , since here I will not explain why TK looks that way, but I will simply describe the process of creating a technical task in accordance with the principles of the above article.
')
The structure of the technical project will have the following form:
1. Common words
2. Operational assignment
3. Functional purpose
4. Terms and definitions
5. Types of data
6. Functional characteristics
7. Pages
8. Reliability Requirements
9. Hosting Requirements
10. Filling content
11. Surrender and acceptance
These sections will be described in our example TK.
I want to make a reservation that some points in the article will be omitted, simplified or shown schematically. This is necessary in order not to clutter the article with irrelevant details and not lead to a complication of understanding.
Suddenly it turned out that I was developing a system for creating technical tasks for sites. And, taking this opportunity, I will illustrate the process of writing TK with the help of this system. It is called azalo.net .
A little bit about azalo.net. The system allows you to simplify the writing of technical assignments by using blanks: from terms and definitions to describing entire logically finished functional parts of the site - components ("News", "Reviews", etc.), and also provides a template engine for writing typical pieces of text TK and site layout editor . In the article I will try to describe the work with azalo.net to a minimum, only the most significant moments, focusing mainly on the TK itself. All screenshots with fragments of TK and site scheme are screenshots from azalo.net.
The article is divided into a series of steps. At the end of each step, a link to the technical project will be given, in the form in which it will be after the completed step.
In the TK text there will be marks next to the text.

Which will mark those parts that have either changed from the previous step, or you should pay attention to them and this is indicated in the text.
Regarding the site, which is used as an example to create a TK. This is a real site, and a real, slightly lightened, TK, on which the site was made. For questions why the customer wants such a site, and no other, I can not answer. As they say, the site is not mine, I just posted
So, the customer comes to us and says that he wants a site for his camp site. After communication, it becomes clear that the site should be: general information about the camp site, a map with the location of the camp site, prices, photos, reviews, the possibility of online booking of places and feedback.
We proceed to the analysis of the problem.
Step 1. Initial site layout.
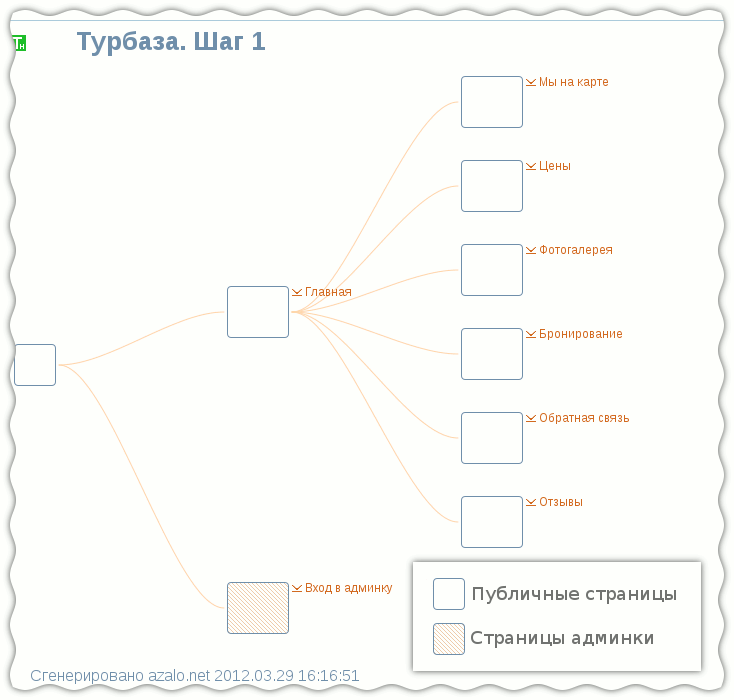
Sketch a rough outline of the future site.

This scheme repeats the words of the customer "on the site should be: general information about the camp site, a map with the location of the camp site, prices, photos, reviews, the possibility of online reservation of places and feedback."
The main page contains general information about the camp site, the rest is clear from the names of the box pages. The admin panel is not interested in us yet and is represented by the “Entry to the admin panel” box.
Having created a new project and sketched this schema in azalo.net, we have already written a little TK. We made a billet for the TK, each box (page) on the diagram corresponds to a point, and we have prepared places for all the other parts of the TK.
We show and explain the scheme to the customer, whether he looks at everything and confirms our understanding. While moving correctly.
Reference to the technical task , site scheme .
Step 2. Introduction, requirements for hosting and reliability, terms of delivery and acceptance.
While the details of the future site mature in our heads, we will fill out the sections at the beginning and end of the technical specifications, which are weakly connected with the rest of the TK. These are sections 1-3, 8-10 of our TZ.
General provisions
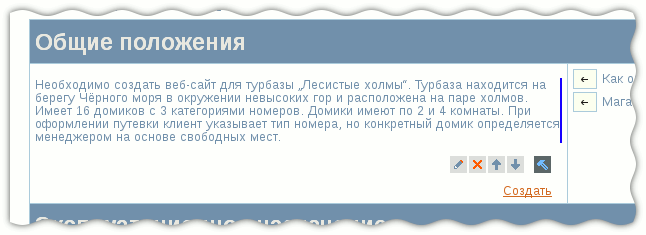
Here we indicate that we are making a site for the tourist center and what we know about our object.
It is necessary to create a website for the “Wooded Hills” hostel. The camp site is located on the Black Sea coast surrounded by low mountains and is located on a pair of hills. It has 16 houses with 3 categories of rooms. The houses have 2 and 4 rooms. When making a voucher, the client indicates the type of room, but the specific house is determined by the manager on the basis of available seats.
In azalo.net, this piece will look like this:

Now we are more or less presenting for which site the site will be made.
Operational assignment
As stated in the article Terms of Reference for the site : Operational purpose, this is an action step by step before receiving money. We need a website to be visited by tourists, looking at photos, reading reviews, catching fire with the desire to visit these places and buying vouchers. Step back to the money (shopping vouchers):
Operational purpose of the site is to provide information about the tourist center, attracting new customers.
Functional purpose
What means will we ensure the “operational purpose”:
The site should provide general information about the camp site; the ability to view photos; the site must have a map, how to get to your destination; reservation form; and reviews of rested guests with the ability to leave your review (guest book)
For now, we’ll skip everything related to the data, functionality and pages, and go to the item about filling the site. We will discuss the missing points in detail below in the section on booking.
Filling the site
Our contract does not include content.
Because I already described such a situation earlier in azalo, I have a prepared text for this case. Such blanks are located to the right of the section, and next to each there is a button “Add to TK”. Press the "minimum content" button, the text will be added to the document, we will slightly correct it and move on.

The Contractor undertakes to fulfill the minimum content of the site, which will allow the customer to start using the site. The contractor must create the product categories described in this TK, create a super-user. The duties of the artist does not include the filling of such sections as "gallery", or the contents of text pages.
Hosting Requirements
We need a little PHP hosting. Because we constantly use the same framework for creating websites, then hosting is required from site to site with the same characteristics. Naturally, we have a procurement describing the requirements for hosting and we simply add to the TOR a procurement:
Minimum suitable configuration:
- Hosting with a disk quota of at least 330 MB
- Hosting with PHP5 and apache Rewrite installed
- MySQL database version 5 and above with the InnoDB module
- The presence of a registered and correctly configured domain
Why 330Mb? I clarified with the programmers, they said that they needed 330 for this project
Reliability requirements
Of course, you can write here that the site should not contain vulnerabilities, but as practice shows, this is unrealistic. On the other hand, taking no steps to protect the site is also bad. Therefore, here I will insert a somewhat vague wording, about the fact that the site should not be a “sieve”.
The site should provide basic protection against the main types of attacks: cross-site scripting (XSS), SQL injections, CSRF vulnerabilities.
But with all this, nobody canceled backups.
It is recommended to store one copy of the software on external media. It is also recommended to regularly copy the database file to external media, if such a service is not provided by the hosting company.
Terms of delivery and acceptance
We stipulate with the customer that he has 7 days to accept, during this time we have to bring the site to a normally working state, and another 30 days to fix the found bugs. After that, with a clear conscience, we consider our work done.
The site should look and work normally:
The site should display and function correctly in the following browsers:
- Chrome 13
- Firefox 4
- Safari 5
- Opera 11
- Internet Explorer 8 and 9
Of course, it would be possible to find fault: what does “correctly display” mean? Pixel to pixel design or that you can understand what we have ordered a site? We pretend that we have not heard the question and move on.
Acceptance of the program is carried out after a period of trial operation of the program. If the site is working correctly and steadily for 7 calendar days, the period of trial operation is considered complete. The Contractor undertakes to accompany the software product for the first month from the beginning of the operation period, to eliminate all shortcomings and discrepancies to the technical task (without changing the composition of the program functions).
Now, after step 2, we have the following technical assignment . The site scheme from the previous step has not changed.
In the text of the technical task, the blue stripe marks the descriptions made.
Knight's move
To write all the technical specifications all at once, personally for me, is too difficult task. I try to divide the task into small subtasks. They are easier to focus and solve, and these solutions can be reused.
While working on TK in azalo.net, I use “components”. Components are logically complete parts of the site, which, as a rule, can be used in different projects. For example, news, blog, etc. It's like the programmers of the sites plug-in "News", plug-in "Blog", etc.
For example, below is a diagram of such a component. This is a guest book. It contains only what is related to the guest book, and nothing superfluous. As you might guess, this component can be used in different projects where there is a need for a guest book.

The terms of reference for the component are almost the same as for the entire site, but with a few exceptions.
The TK component does not have the following descriptive blocks that the TK has on the whole site:
- General provisions
- Operational assignment
- Functional purpose
- Filling the site
- Reliability requirements
- Terms of delivery and acceptance
However, the component, along with the site, has such items as:
- Terms and Definitions
- Functional characteristics
- Hosting Requirements
Such a component can be connected to the main project, and all parts of the terms of reference from the component will flow into the main ToR. Terms to terms, pages to pages, etc.
Below will be shown the construction of such a component. As a component, I chose "Booking", as the most characteristic component. Building TK for such a component is in no way different from building a whole site and other components. Those. in fact, next we will build a mini-TZ, which will show all the key points of the construction of a complete task. Such a maneuver will show all the important parts and not turn the article into a huge sheet of text.
Our site will also have a number of components, but they are much simpler than “bookings” and are made according to the same principles, so I will not describe them, but simply say that they were made earlier for other works, and just connect to the project at the end of the work.
So, further steps 3, 4 and 5 relate to the component "Booking".
Step 3. Functional description; data and lists
Section 6 "Functional characteristics" describes the work (parts) of the site. Because we will have further detailed description of all pages of the site (component) and of all entities, here we will bring out either the general principles of work or the functionality that cannot be tied to a specific page.
The customer informed us that the reservation should be as follows:
There is a certain number of rooms. The rooms have different types (cheaper, more comfortable and convenient), in houses of 2 or 4 rooms, not necessarily the same type. The client can choose the period when he wants to rest, the type of room and number of rooms and make a request. The application must be verified, for this the manager contacts the customer, if the customer confirms the order, the rooms are booked. Further, some time is expected to be paid by the client, if the payment did not arrive after N days, the manager removes the reservation. If payment has arrived, the reservation is marked as paid.
And when booking, the client should be able to indicate that the rooms would like to be rented in the same house.
Prices for holidays depend on the type of room and period. In the summer one price, in the winter another.
The reservation system should provide the user with the opportunity to familiarize himself with the availability of vacancies for the period of time he is interested in and make a reservation request.
It is assumed that there are many similar houses at the camp site. The rooms in the houses are divided into a small number of categories, such as standard and luxury.
When booking, the user specifies the desired type of room, but does not indicate which number he wants. The specific number in which the guest will be occupied is determined by the manager.
The booking application has 3 states:
- Not confirmed
- Confirmed
- Booked
When a user makes a request, it automatically becomes unconfirmed. After the manager contacts the client and confirms the order, the manager will change the status of the order to “Confirmed” and connect the application with a specific number in a particular house. After receipt of payment, the manager will change the status of the application to “Booked”.
Unconfirmed application has a period of life, defined by the field "Deadline for confirmation of the application." If the reservation status has not been changed from “Unconfirmed” status, the application should be automatically deleted when the application confirmation period is reached.
Room prices depend on the room category (standard, luxury, etc.) and on the season (for example, more expensive in summer, cheaper in winter).
When making a reservation, the user should have a check mark to indicate that the user would like to book all the rooms in the same house. However, this tick is only a wish and serves to inform the manager; the final decision on resettlement by numbers is made by the manager, depending on the circumstances.
According to the functional characteristics of all.
Entity analysis
From the stories of the customer it becomes clear that we have:
- Houses
- House numbers
- Types (categories) of rooms (simple, convenient, ...)
- Periods of time (winter-summer)
- Prices, which depend on the season and numbers
- Armor
These entities we will describe in the 5th section of the technical task "Data Types".
room
Let's start with the numbers. A number is a room in a house, from attributes it has a “number”, a number, in the sense of a name, an identifier, for example, “number 205” and a category.
House
By and large, this is just an aggregator of numbers. Those. he has numbers, that's all. No photos, no floors, no location coordinates. Perhaps the name of the type "Breeze" or "Sun" or simply "House 2". If the number of the room (sorry for the tautology, but otherwise we need new terms, but this would not be desirable) uniquely identifies the house, for example, the number "205" means house 2, room 5, then the house does not need such a name. Everything is clear from the name of the number. From the conversation with the customer, we found out that the name of the house will be, and the numbers of the numbers should be a text string, "just in case."
Houses and rooms are entities connected by a one-to-many relationship: one house has several rooms.

The variable "Numbers" with the type of "number" as it underlines the existence of a one-to-many relationship.
If at some stage we have a variable, but we still do not know or do not understand its meaning, we can mark its type as “Undefined”. It can also be useful if the “Number” type has not yet been created, and it is not yet in the list of data types:

Category
It has only a name. The customer told us that the categories on the site should go in this order: “Suite”, “Junior Suite” and “Standard”. Intuition tells us that we need to add the ability to set the order of categories in the admin panel. This will be noted by adding to the description of the structure of the variable "Order."
Period
An entity that defines periods with different prices, depending on demand. For example, in summer, when the greatest demand, the price is higher, in winter, when demand is low, to stimulate customers, the price decreases. The period must have a beginning and an end, however, if we enter for each period two dates “beginning” and “end”, we will have to ensure that the end of the period always coincides with the beginning of the next, otherwise a hole may accidentally appear between the periods when winter already ended, and the summer has not yet begun or, on the contrary, the imposition of periods on each other.
If we need to ensure that the two values always coincide, then it is best to throw out one value, it will not add anything new. Therefore, the period will have only the beginning, the end of one period will be the beginning of the next.
Price
A price (entity) has a price (attribute) and, on the one hand, depends on the category of number, on the other hand, on the time period. From this we can conclude that the price is a link table that links all categories with all periods of the year, prices are found on these links.
Armor
Perhaps the most extensive structure. Armor should have:
- start and end of action (date)
- desired room category (category)
- number of numbers (integer)
- customer's name, phone number, email (strings)
- wish "all rooms in one house" (logical)
- note - text left by the client when making a reservation (text)
- application status (integer)
- application deadline (date)
- comment - site manager's note (text)
- numbers - list of numbers included in the application (list of numbers)
Lists
At least in the admin we will need lists of all the entities described above, except for the price with which there will be a separate conversation. In our case, the lists are simple, without any frills, and do not require any special descriptions.
At this point, we have a well-replenished technical task section with data structures.
Step 4. Component structure and page description
In our terms of reference for the component “Booking”, section 7 “Pages” was left empty. Imagine what pages we need the easiest way to scribble a schematic structure.
The public side of the booking will be small and includes a page displaying prices and a page with booking and several children.
In the admin you need to make a number of sections for editing previously described entities.
Editing such “directories” has a typical form: a list of all elements of an entity, a transition to editing an existing entity, creating a new one, and deleting an existing one. So We need 3 pages for each entity: a list with the ability to delete item (s), a page for creating and editing a record.
For the price we will make a separate page, and while we miss it, as mentioned above, it will require a separate investigation.
Modified scheme:

There is a technical task , which has been supplemented with empty sections for describing pages and site layout .
Step 5. Description of pages
Preparation for writing text for site pages
We have already decided what pages and data are needed for the Booking component.
Now we will make a tricky move, which will further simplify our text page description.
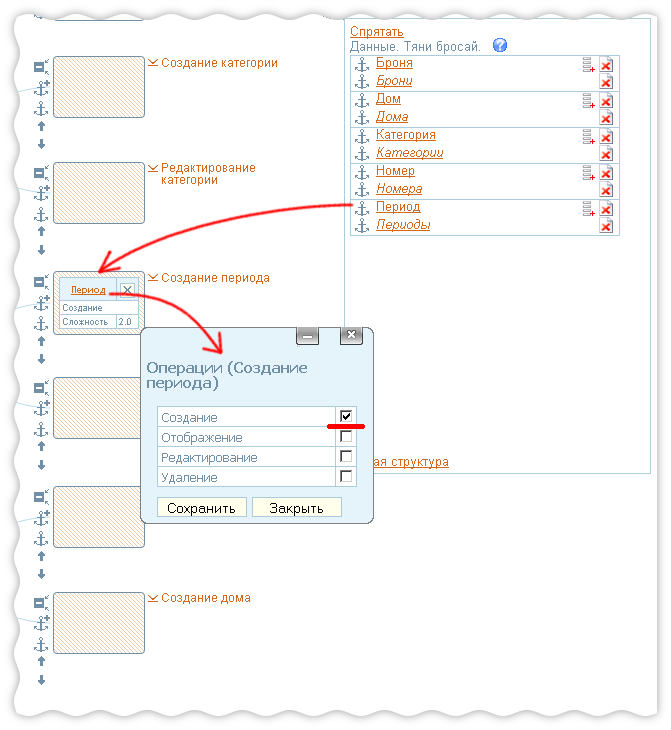
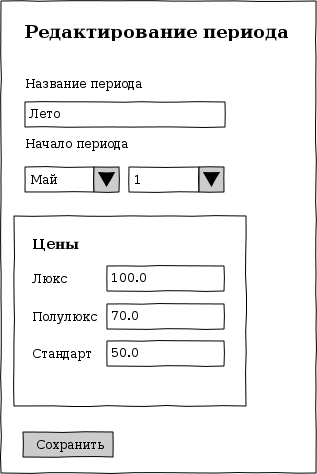
We link the data described in the previous step with the pages. To do this, pull and drop the structure or list on the appropriate page. For example, on the admin page “Create a period”, we’ll drop the “Period” and the next action will indicate that you can create a new period on this page:

This action, in addition to preparing for the creation of the description of the pages, also allows us to notice "gaps" in our TK. For example, if we see a “box” that is not filled with data, it is at least strange. What is this page with which no data is associated? Or maybe there is a page, but forgot to describe the data for it?
Now we’ll fill in the entire schema with the data and the operations associated with them, a little later it will be very useful to us.
Page description
It remains for us to perform the last step - to describe all pages, i.e. fill in the 7th section of the pages “TZ”. This step is rather big, but we have the means to simplify the work.
As a rule, each site has some kind of "zest" around which everything else is spinning. When a customer talks about his site, he pays the most attention to this particular highlight, and the performer, accordingly, works most of all on this highlight. This highlight, as a rule, is not laziness, but rather it is interesting to think about it, and describe it in the TK, and implement it in code.
When the “zest” is done, the performer feels in his heart that the work is done, and the remaining routine is a trifle. The main thing behind.
For our site "highlight" will be a reservation. And a detailed description deserves 3 pages:
- Booking, customer page
- Order Card (admin)
- Application editing (admin)
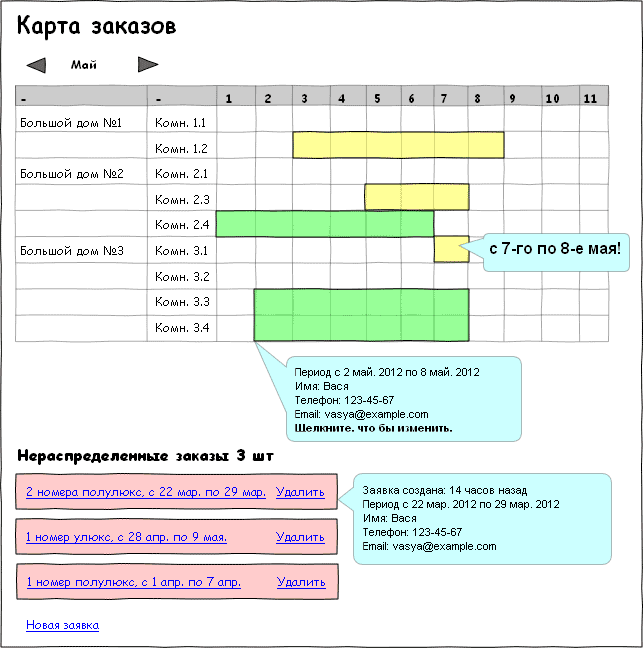
When I have to make a description of the pages, I first make a sketch of the page, it helps to understand and see the subtleties, and only then I make a text description. And now, first sketch page "Map of orders."
About the sketches. I use the Pencil Project to create sketches. Not to say that this is the best program of this kind, but it happened. All further sketches are made with its help. A little trick: when I make components, I always save the source files of the thumbnails with the component. Therefore, when I make the next site, redrawing the sketches, taking into account the subtleties of the new project, is not difficult.

And now the text explanation:

According to the Pareto principle, the key raisin pages define 80% of the result, while requiring 20% of the effort. Then we are waiting for 20% of the result and 80% of efforts: the page is a routine.
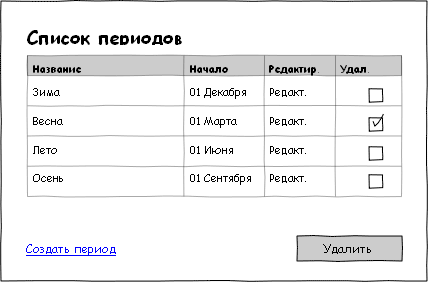
For example, a couple of routine pages from the admin with lists of categories of numbers and time periods:


These pages are always similar: a list of entities, create a new one, delete the old one, edit it, paginator, etc. And to describe them somehow is not very exciting, but necessary, because despite the fact that they are similar in general, they differ in details. And on these pages very often you can get a bunch of hotelok from the customer. If for the pages of highlights we are ready to meet the wishes of the customer, because this is really important and necessary, then the women on the secondary pages cause the most irritation and aversion.
And here we come to the aid of the

The green frame highlights words that were substituted on the basis of the data that was associated with this page.
Manual editing of the generated text to coordinate the delivery and the case can not be avoided (for now, work in this direction is underway), but the presence of text preparations still speeds up the process, and more importantly, suggests what could be on this page by which you can navigate.
I note that you can write your own pieces of text. For texts, variables are available, which are replaced by the corresponding values.

We still have the pricing page I mentioned earlier.
To edit prices could be approached in different ways. Our prices are associated with periods. Therefore, it would be possible to display a list of prices for this period for different categories with the possibility of editing on the period editing page.

But, in this case, when adding a new category of rooms, we would have to go through all the periods and add a new price. And this is fraught with the fact that some price must be forgotten.
Making an editor on the category editing page leads to a similar problem: when adding a period, you need to go through all the categories and indicate the price.
An acceptable option seems to make a table, where the columns are periods, the rows are categories, and the cells are prices. In this scenario, forget to specify the price is difficult, because They are all in sight:

And the description:
The page that displays the table with prices.
In the table, rows are categories of numbers, columns are periods of time. In the cells of the table are input fields in which you can change prices.
If the entered data is incorrect, or there are blank required fields, prices should not be saved in the database.
In this case, a transition to the same page should be made with preservation of previously entered data and an indication of fields that are incorrectly filled.
By this time, we have a component of the technical reservation “Booking” and a scheme with thumbnails of all pages .
Blue strips mark the pages of raisin plus a page with price editing, gray bars indicate pages of routine. Pictures next to the description of the pages are clickable.
Step 6. Everything else
, .
: , .
, «» , . .
Source: https://habr.com/ru/post/140574/
All Articles