Scaling printed layouts in three clicks
Good day, habrachiteli!
As in any business, in the process of working with graphics comes the stage of a boring routine. That ended the next battle, during which the customer managed to rewrite his TK five times, and the designer - “play with fonts” countless times. The layout is ready, agreed, the source code transferred to the customer ... And then the little things begin. Initially, a layout was made, for example, for outdoor 3x6 format, but after some time it is decided to use it for printing on boards of other proportions, or for a vinyl banner, or even for an A1 poster.
By itself, the work on the re-layout of the layouts is simple, but if you look at the process as a whole, then this is a lot of time spent. The customer calls / writes to the designer again, puts the TK in him, the designer (well, if at once) makes the resize, sends the thumbnail to the customer, he (well, if at once) agrees, the designer sends the source code ... You can easily kill half a day.
')
There are even more neglected cases. For example, when centrally designed layouts are dropped into regions in heavy .tiff, or in the source code, but with glued layers, so that they do not “do it yourself” locally and firmly adhere to the corporate style. (The real situation that I personally encountered). Then the trivial task of scaling the layout can turn into a difficult quest with the selection of fonts and other intermediate steps. Time, respectively, is spent even more.
The problem is really typical. Not only that - international. At least, BrandMaker's European customers also face it, so a standard mechanism for automatic scaling of layouts based on the Web-to-Publish module (formerly Web-to-Print) is provided for its solution. With it, the advertising manager can independently scale layouts, and for this he will only need a web browser.

The task facing the system is to enable managers themselves, without engaging designers, to scale layouts, while respecting the requirements for the corporate style and receiving files that do not require additional prepress processing.
The main interest, of course, is disproportionate scaling - when the dimensions of the breadboard height and width vary unevenly, but it is necessary to preserve the overall structure of the layout, the relative position of its elements.
In order to show how this is implemented in Web-to-Print, it is necessary to make a small digression and tell about the templates used in this module.
Templates are essentially a set of rules that apply to specific layouts. For example, in a template, you can specify areas in the layout that users can edit and which ones cannot. Thus, users of the system are given the opportunity to independently edit layouts, but at the same time they are insured against corporate style violations.
The template settings interface (more precisely, its small part) looks like this:

It includes several tabs with a variety of settings. In this case, we just look at the tab where the scaling parameters are set. Preparing templates, of course, are not ordinary users, but specialists who are well versed in layout. It is desirable that this was the same designer who makes up the layouts.
The entire setting, in essence, comes down to determining how the layout of a block will change when the layout height and width change, and how the font and illustration sizes themselves change. Detail settings may be different. You can completely prohibit scaling, or set certain boundaries for it - it all depends on specific tasks.
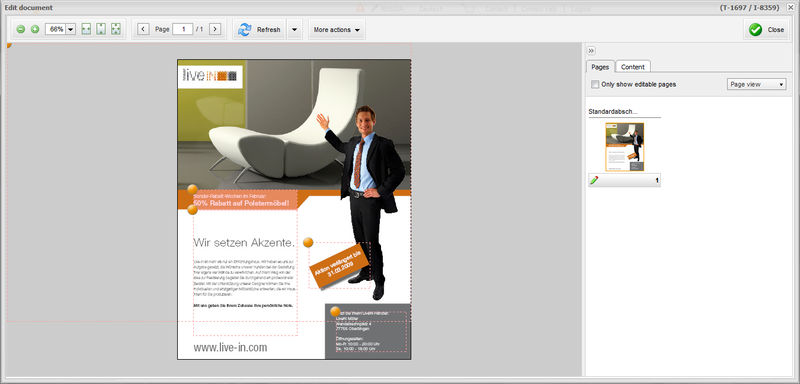
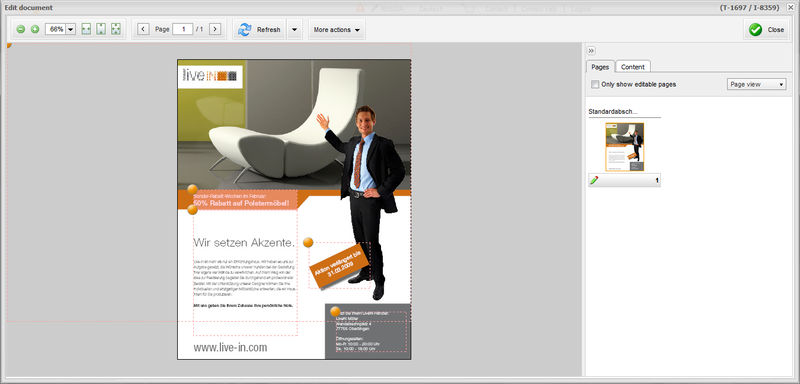
1. He opens the preview of the layout that he wants to edit. If the scaling function for this layout is available, then the “Document Size” button is active, and the user can click on it and proceed to the next step.

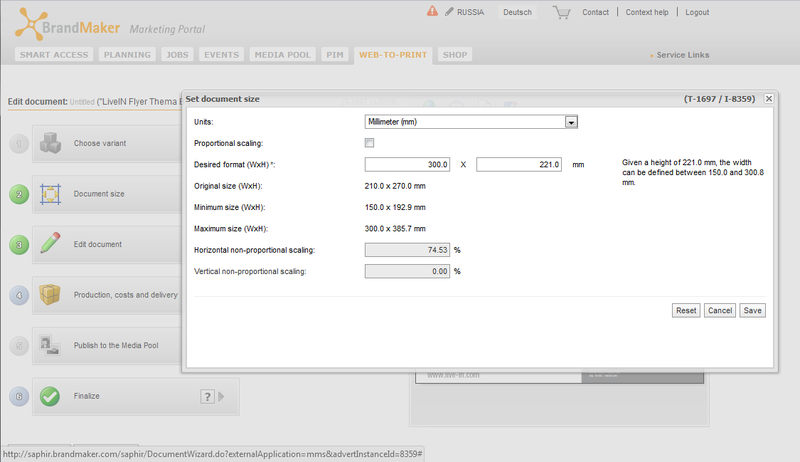
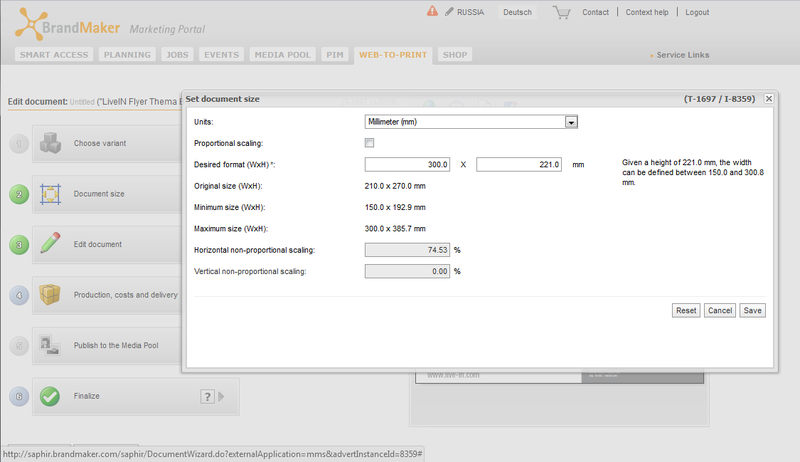
2. A dialog box with the dimensions of the layout will open. The user sets the dimensions he needs in the respective fields, clicks the Save button and returns to the main window, where he can only click the “Edit” button.

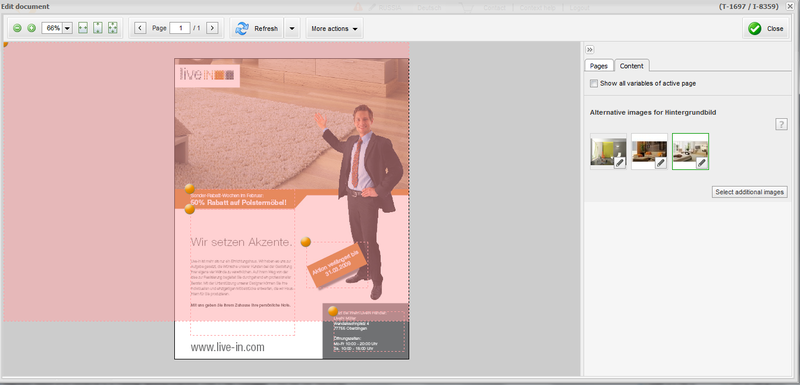
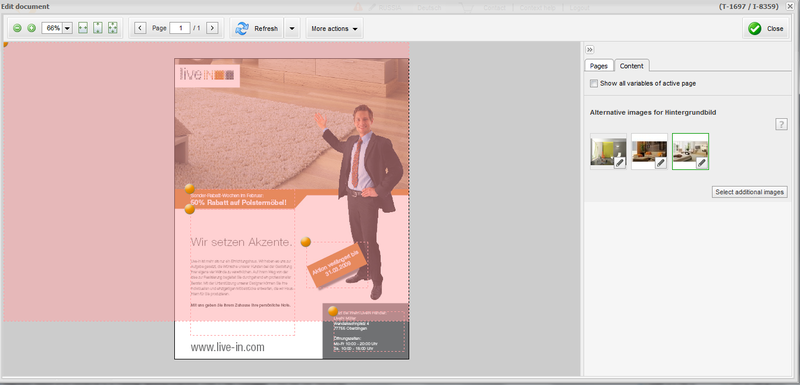
3. A window will open with an automatically changed layout.

You can continue working with it - for example, edit individual blocks (they are indicated by dotted lines with an orange-colored round button in the upper left corner). In this case, for example, in the Content tab we see available alternative images for the background. They are placed on the right place by double clicking or dragging the mouse.

You can upload a file in any format required for work. To process and convert graphic files, InDesign Server is used, which works in conjunction with the Application Server of the BrandMaker system itself.
The scaling function is one of the typical examples of how BrandMaker helps optimize the work of marketers - it saves the working time of the employees themselves and reduces the cost of designer services.
As in any business, in the process of working with graphics comes the stage of a boring routine. That ended the next battle, during which the customer managed to rewrite his TK five times, and the designer - “play with fonts” countless times. The layout is ready, agreed, the source code transferred to the customer ... And then the little things begin. Initially, a layout was made, for example, for outdoor 3x6 format, but after some time it is decided to use it for printing on boards of other proportions, or for a vinyl banner, or even for an A1 poster.
By itself, the work on the re-layout of the layouts is simple, but if you look at the process as a whole, then this is a lot of time spent. The customer calls / writes to the designer again, puts the TK in him, the designer (well, if at once) makes the resize, sends the thumbnail to the customer, he (well, if at once) agrees, the designer sends the source code ... You can easily kill half a day.
')
There are even more neglected cases. For example, when centrally designed layouts are dropped into regions in heavy .tiff, or in the source code, but with glued layers, so that they do not “do it yourself” locally and firmly adhere to the corporate style. (The real situation that I personally encountered). Then the trivial task of scaling the layout can turn into a difficult quest with the selection of fonts and other intermediate steps. Time, respectively, is spent even more.
The problem is really typical. Not only that - international. At least, BrandMaker's European customers also face it, so a standard mechanism for automatic scaling of layouts based on the Web-to-Publish module (formerly Web-to-Print) is provided for its solution. With it, the advertising manager can independently scale layouts, and for this he will only need a web browser.

How it is implemented
The task facing the system is to enable managers themselves, without engaging designers, to scale layouts, while respecting the requirements for the corporate style and receiving files that do not require additional prepress processing.
The main interest, of course, is disproportionate scaling - when the dimensions of the breadboard height and width vary unevenly, but it is necessary to preserve the overall structure of the layout, the relative position of its elements.
In order to show how this is implemented in Web-to-Print, it is necessary to make a small digression and tell about the templates used in this module.
Templates are essentially a set of rules that apply to specific layouts. For example, in a template, you can specify areas in the layout that users can edit and which ones cannot. Thus, users of the system are given the opportunity to independently edit layouts, but at the same time they are insured against corporate style violations.
The template settings interface (more precisely, its small part) looks like this:

It includes several tabs with a variety of settings. In this case, we just look at the tab where the scaling parameters are set. Preparing templates, of course, are not ordinary users, but specialists who are well versed in layout. It is desirable that this was the same designer who makes up the layouts.
The entire setting, in essence, comes down to determining how the layout of a block will change when the layout height and width change, and how the font and illustration sizes themselves change. Detail settings may be different. You can completely prohibit scaling, or set certain boundaries for it - it all depends on specific tasks.
As a result, the user sees all this:
1. He opens the preview of the layout that he wants to edit. If the scaling function for this layout is available, then the “Document Size” button is active, and the user can click on it and proceed to the next step.

2. A dialog box with the dimensions of the layout will open. The user sets the dimensions he needs in the respective fields, clicks the Save button and returns to the main window, where he can only click the “Edit” button.

3. A window will open with an automatically changed layout.

You can continue working with it - for example, edit individual blocks (they are indicated by dotted lines with an orange-colored round button in the upper left corner). In this case, for example, in the Content tab we see available alternative images for the background. They are placed on the right place by double clicking or dragging the mouse.

You can upload a file in any format required for work. To process and convert graphic files, InDesign Server is used, which works in conjunction with the Application Server of the BrandMaker system itself.
The scaling function is one of the typical examples of how BrandMaker helps optimize the work of marketers - it saves the working time of the employees themselves and reduces the cost of designer services.
Source: https://habr.com/ru/post/140007/
All Articles