A couple of thoughts about layout ...
I thought a little mentally about the location of various blocks of the page (menu, content, search string, etc.) ...
It is known that search engines index only part of the page. Accordingly, you need to try, so that important and useful information was as close as possible to the top of the page.
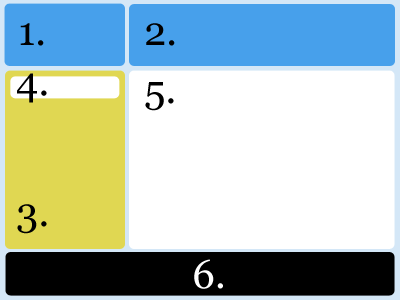
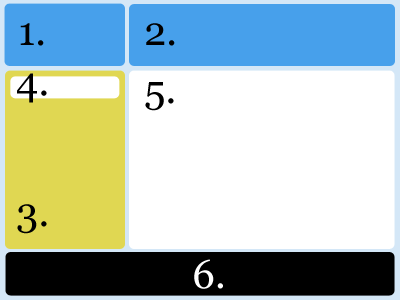
For example, I took a page with such blocks:
and a fairly common version of layout:

Next, I typed the HTML file and put the blocks in it in the sequence that I consider the most logical to solve the problem, and then played with the styles in order to bring it to the desired form.
')
Actually, here is the sample file itself: layout-example.html , and here is the same folded file, but with active styles: layout-example-with-style.html
Among other things, this version of the layout solves a couple more problems:
Although, of course, not every design can be not only combed under this comb, but also simply semantic layout can be used ...
PS These arguments do not pretend to be innovative ... for sure such solutions have existed for a long time, but it was interesting for me to just speculate on this topic.
It is known that search engines index only part of the page. Accordingly, you need to try, so that important and useful information was as close as possible to the top of the page.
For example, I took a page with such blocks:
- logo;
- Main menu;
- column with add. information;
- search line;
- main content;
- footer
and a fairly common version of layout:

Next, I typed the HTML file and put the blocks in it in the sequence that I consider the most logical to solve the problem, and then played with the styles in order to bring it to the desired form.
')
Actually, here is the sample file itself: layout-example.html , and here is the same folded file, but with active styles: layout-example-with-style.html
Among other things, this version of the layout solves a couple more problems:
- makes it easier for people with visual impairments, etc., to read the page Those who read the site to the computer - reading begins directly from the content, and all sorts of auxiliary things remain “for later”;
- make life easier for users of non-graphical browsers.
Although, of course, not every design can be not only combed under this comb, but also simply semantic layout can be used ...
PS These arguments do not pretend to be innovative ... for sure such solutions have existed for a long time, but it was interesting for me to just speculate on this topic.
Source: https://habr.com/ru/post/13987/
All Articles