Cognition and internal user experience

I offer you the free translation of the article Jordan Julien Cognition & The Intrinsic User Experience
Over the past few years, there have been many discussions around what kind of user experience can be developed. Whatever the UX, the user will always be able to go his own, unique way. All because cognitive impedance is unique to each user. Creating an intuitive interface is a very important step, but few can say for sure what exactly makes an interface intuitive . Here the concepts of Cognitive Load and Cognitive Barrier play a big role.

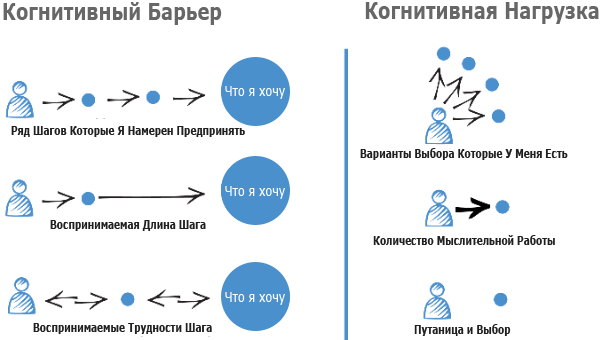
When developing software, principles related to Cognition can be presented in six different categories: three are related to Cognitive Barriers, and three are related to Cognitive Load.
')
Cognitive barriers
The cognitive barrier is what allows the user to perform the actions necessary to complete his goal. Most barriers can be overcome only by processing information. For example, John begins to fill out an application for opening a credit card online, and meets with a number of open form fields where he is asked to indicate: name, address, phone number, etc. John is able to quickly fill in these fields, moving from one to another using the Tab key. But the last question in the form asks you to choose his interests, from the available number of flags. The instantaneous pause required to move from the keyboard input to the mouse creates another new barrier. This remains a potential point of failure if John cannot figure out what to do.
Barrier 1. Number of steps

Everyone knows about this barrier, from the very beginning on the Internet. Why three clicks when you can make two? But despite the fact that this is the most famous barrier, it is also the most misunderstood, because all three main cognitive barriers must be balanced.
Understand that five simple, short steps will be easier for the user to overcome than one long, difficult step.
Barrier 2. Step length

There are two main considerations when considering step length: User Expectations and Cognitive Load. The user can expect to spend ten minutes to fill out forms, to get a credit card online, but he can not expect to spend minutes to find the right movie. In addition, users will only interact with systems that they understand.
Users prefer short steps that ask them to solve an urgent issue. For example, when a user hits a Wikipedia page, he is faced with the problem of choosing a language. It is better to do this in one short step, and then switch to search as the second step, rather than answer a series of questions that will be used for personalization.
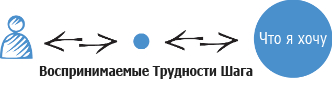
Barrier 3. Difficulty Steps

It is important to understand that users make decisions faster based on previous experience. This means that when process steps are considered important (for example when choosing a purchase), designers should use special templates to slow down. And as a result, fewer user errors.
Cognitive load
Cognitive load is the amount of mental memory the user needs to achieve the goal. This principle underlies the Steve Circle book “Don't make me think . ” The less a user needs to think about what he should do to achieve his goal, the more likely he is to achieve it.
Attribute 1. Choices

Understanding pivot points, and the importance of decision making, is key to designing UX. The most effective sites in e-commerce, after the user finds the right product, offers related products, or additional offers. Using anchor points in this case is important.
Human memory is limited. Users are easier to navigate through sites that have a simpler structure. George A. Miller published in 1956 an article entitled “Magic number seven, plus or minus two: some limitations on our ability to process information . ” It says that most people can keep 5-9 things in mind at the same time. However, more recent studies show us that the limits of memory are likely to be even lower, and there are only four things that we can hold in our head at the same time.
Attribute 2. The amount of mental work

The most important part of cognitive load is the understanding of how much mental work a person must do to make a decision. This will be an abstract concept, because it will vary from person to person, and not directly related to the concept of time. This means that you can create more experience, which has a lower cognitive load, and vice versa create a shorter experience, with a higher cognitive load.
To evaluate the experience individually, you must answer the following questions:
1) Does the user understand that he needs time to make a decision?
2) Is the user ready to spend the time needed to make a decision?
These are two different thoughts. Many people are used to making quick decisions, because they rely on their own experience, interpreting design patterns.
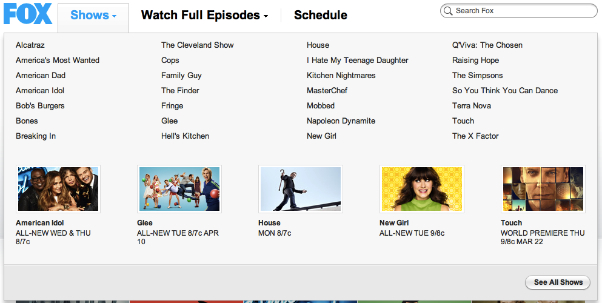
For example, take the

Here is a great example of a design pattern intended to slow down a user. These arrows show that the user should not just select a section, that he should expect a drop-down menu with sub-categories.
And although this is a valuable design pattern, Fox could not use the appropriate interaction design pattern. They decided to expand the navigation buttons, and when they were pressed, instead of closing the menu with subcategories, they go to the target page of the category.
Users rely on their own experience with digital and non-digital products. If you use the standard rules, then you will not have to force the user to think for a decision.
Do not allow the user to choose between many options. Again, 7 ± 2 is a rule which should be followed. You should not display more than 5-9 menu items or navigation. This is achieved by hiding additional items.
Attribute 3. Confusion and selection.

When you want to log into your account using the Internet bank, you can see two choices: “Internet bank” and “Credit cards”. Many will choose “Internet Bank”, but many people may give up on their goal when they do not understand the essence of the choice. It’s like asking how you will eat soup: with a knife or fork?
Many UX professionals fall into this trap by not allowing users to appreciate the full range of options at a glance. For example, John is looking for work gloves at Canadian Tire, a household goods store. There are eight top-level categories that appear in the main navigation. John starts looking for which one of them can relate to the thing he needs. He does not see anything suitable, but he knows for sure that the store should sell gloves ... The fact is that Canadian Tire in the main menu displays not a complete list of categories, the rest can be found in the left sitebar, one of such categories is “clothes”, exactly there John can find the gloves he needs.
It is very important to show all the choices, but not to overload the main navigation.
Source: https://habr.com/ru/post/139823/
All Articles