Non-standard use of the browser, or thanks, Mozilla, for the 3d-future
Many probably know that the latest stable version of Firefox has got its own web inspector. His appearance was a matter of time, it is potentially very interesting, but now it is not specifically about him. In the 11th version of the browser, this inspector will receive an interesting upgrade - 3d DOM Inspector - a mode that could previously be seen by installing the Tilt addon. If in a nutshell, this thing can not only visualize the components of the site, but also look at them from a different angle, and in the literal sense of this expression. Like that:

First of all, this 3d-mode using WebGL will be useful from the point of view of site analysis - it vividly shows the connections between layers, reveals hidden elements and reveals particularly heavy places on the page.
For example, these high houses are nothing but a standard pack of social buttons - from facebook, twitter, google + and VKontakte.
')

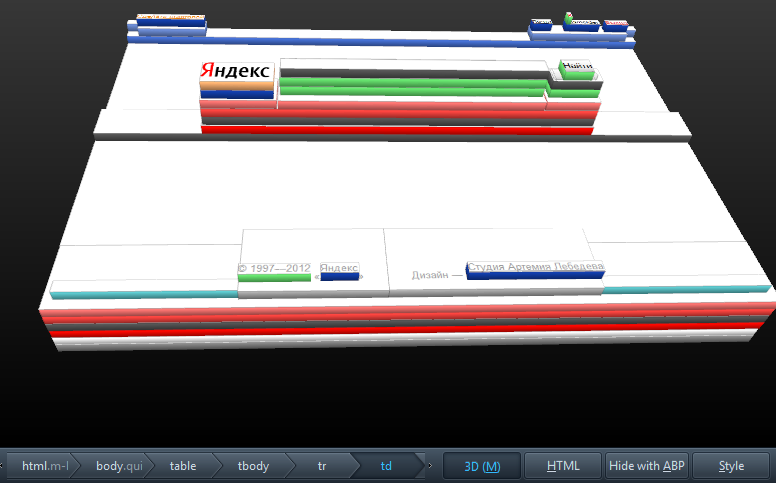
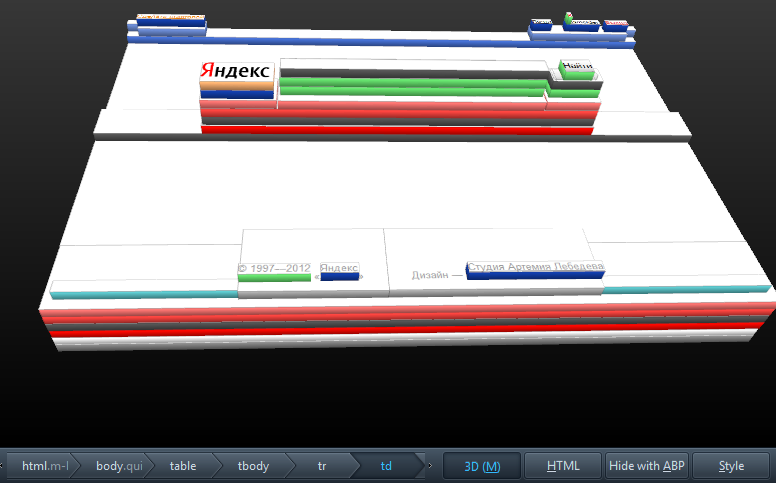
Also, it is interesting to look at already familiar sites from a slightly different angle:

However, this inspector can be approached from a completely unexpected side. As, for example, Erik Biermann. He did with the page that Minecraft fans will surely appreciate:
If you have installed Firefox beta and the system supports WebGL, you can independently evaluate this hard work: www.dev-kitchen.com/ff3d/ . Why hard, you can understand if you try to navigate something like that yourself.
Despite the fact that this example was made for fun, such a technique can be actively used on sites in the future. Their owners will be able to cleverly hide the content for very advanced users, or place any promotional codes.
3D mode can find another application - in the field of learning the basics of the web, in particular html and css. Indeed, in such a view, explanations about what a layer, a block is, and how the z-index works will be much more effective.
If you dream up a bit, you can see how sites can turn into interactive 3D games. I already imagine the space between the left part of the content and the right sidebar as a track from some lightweight The Need For Speed for Websites:

Potential opportunities are not limited to this, offer your options, and, perhaps, they will be embodied in the near future.
I recall earlier on the 3d-mode was written at the end of last year by the user jeston in the article on the innovations of the future version of Firefox: New style editor and 3D display of the DOM-structure of the page in Firefox 11
You can get to the 3D mode either by pressing Ctrl + Shift + I, or you can follow the browser interface with this route: FirefoxButton -> Web Developer -> Web Inspector, in the lower right corner there should be a 3D View button. If not, your system probably does not support WebGL.
UPD: The page with the three-dimensional eiffel tower, thanks to chaos8 : http://www.cedricrey.fr/atelierWeb/tour_eiffel_3D.html

First of all, this 3d-mode using WebGL will be useful from the point of view of site analysis - it vividly shows the connections between layers, reveals hidden elements and reveals particularly heavy places on the page.
For example, these high houses are nothing but a standard pack of social buttons - from facebook, twitter, google + and VKontakte.
')

Also, it is interesting to look at already familiar sites from a slightly different angle:

However, this inspector can be approached from a completely unexpected side. As, for example, Erik Biermann. He did with the page that Minecraft fans will surely appreciate:
If you have installed Firefox beta and the system supports WebGL, you can independently evaluate this hard work: www.dev-kitchen.com/ff3d/ . Why hard, you can understand if you try to navigate something like that yourself.
Despite the fact that this example was made for fun, such a technique can be actively used on sites in the future. Their owners will be able to cleverly hide the content for very advanced users, or place any promotional codes.
3D mode can find another application - in the field of learning the basics of the web, in particular html and css. Indeed, in such a view, explanations about what a layer, a block is, and how the z-index works will be much more effective.
If you dream up a bit, you can see how sites can turn into interactive 3D games. I already imagine the space between the left part of the content and the right sidebar as a track from some lightweight The Need For Speed for Websites:

Potential opportunities are not limited to this, offer your options, and, perhaps, they will be embodied in the near future.
I recall earlier on the 3d-mode was written at the end of last year by the user jeston in the article on the innovations of the future version of Firefox: New style editor and 3D display of the DOM-structure of the page in Firefox 11
You can get to the 3D mode either by pressing Ctrl + Shift + I, or you can follow the browser interface with this route: FirefoxButton -> Web Developer -> Web Inspector, in the lower right corner there should be a 3D View button. If not, your system probably does not support WebGL.
UPD: The page with the three-dimensional eiffel tower, thanks to chaos8 : http://www.cedricrey.fr/atelierWeb/tour_eiffel_3D.html
Source: https://habr.com/ru/post/139480/
All Articles