ikSelect - the perfect plugin for styling selektov
About a year ago, I already did a detailed review of jQuery plug-ins for styling selects . The result was disappointing, each of them had its own shortcomings, and I could not find what I wanted. Quite a few developers have unsubscribed in the comments, but we all agreed that there is no perfect plug-in, and that you have to work well on any of them with a file.
Recently, on Habré , Selectik was a pretty good plugin, but not without flaws . Judging by GitHub , work on it is still underway, but for now it is not very convenient, and its main problems still have a place to be.
Recently, a stranger wrote to me and asked me to test his ikSelect plugin, which he tried to write as close to the ideal as possible. I liked the plugin so much that after extensive testing and bugfixing, I decided to write a review of it and put an end to this topic, and also help an intelligent developer get on Habr.
')
In a nutshell: it can do almost everything that a standard select can do, while it is perfectly styled and adapts to the specifics of implementing different browsers. The plugin completely copies the look of the native Mac OS X select, but it can easily be styled via css.
This is how it looks closed:

So in the open:

Volume: 11KB
Advantages:
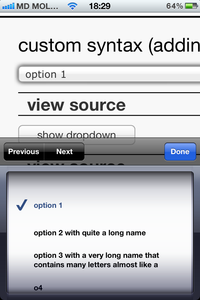
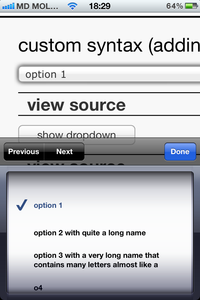
The plugin stylizes the field itself, but when clicked, causes the browser's native behavior. Tested on iOS (Safari) and Android (2.3 native, Firefox):



In Opera mini, standard selections remain, to avoid reloading the page when opening the list. In Opera mobile works the same as in the desktop version.
PS Thanks for the invite sent to the author of the i10k plugin.
Recently, on Habré , Selectik was a pretty good plugin, but not without flaws . Judging by GitHub , work on it is still underway, but for now it is not very convenient, and its main problems still have a place to be.
Recently, a stranger wrote to me and asked me to test his ikSelect plugin, which he tried to write as close to the ideal as possible. I liked the plugin so much that after extensive testing and bugfixing, I decided to write a review of it and put an end to this topic, and also help an intelligent developer get on Habr.
')
In a nutshell: it can do almost everything that a standard select can do, while it is perfectly styled and adapts to the specifics of implementing different browsers. The plugin completely copies the look of the native Mac OS X select, but it can easily be styled via css.
This is how it looks closed:

So in the open:

What is it better than others?
Volume: 11KB
Advantages:
- works in all browsers (IE6 +, FF, Opera, Chrome, Safari), including mobile
- automatically adjusts the width
- always opens on the visible part of the page (the so-called “smart positioning”), both horizontally and vertically
- allows you to set the maximum height of the drop-down list
- allows to group options (optgroup)
- fully controlled from the keyboard (including responds to the transition Tab'om, PgUp, PgDown, Home, End)
- has a selection by the first letters (not only one by one, but also by the subsequent ones)
- supports scroll wheel mouse
- inserted inline (inline-block)
- works great with huge lists (1000+ items)
- leaves standard select with javascript disabled
- has an excellent API
- does not allow to select several items at once (multiselect)
- does not stylize the scrollbar drop-down list (because it affects the speed of work too much)
- does not run for beer
Mobile browsers
The plugin stylizes the field itself, but when clicked, causes the browser's native behavior. Tested on iOS (Safari) and Android (2.3 native, Firefox):



In Opera mini, standard selections remain, to avoid reloading the page when opening the list. In Opera mobile works the same as in the desktop version.
findings
- ikSelect only repeats the behavior of standard selects, and does not add new features that some other plugins can do.
- Despite minor flaws, this plugin is the best I've seen so far.
Links
Found bugs can be left in the comments, or on GitHub .PS Thanks for the invite sent to the author of the i10k plugin.
Source: https://habr.com/ru/post/139388/
All Articles