Technical details of the release of Opera Mobile 12, radiant demos and fractional percentages
Continuing the story about our new products presented by Opera Software at Mobile World Congress , it’s worth telling about the technical details of the releases and not just telling you, but showing how it works. In addition, the developers from the Desktop team yesterday pleased us with another build of Opera 12.00, which some had been waiting for a very, very long time ago . But first things first.

The latest release of Opera Mobile has gathered in itself all the best from what Presto kernel developers have been working on lately:

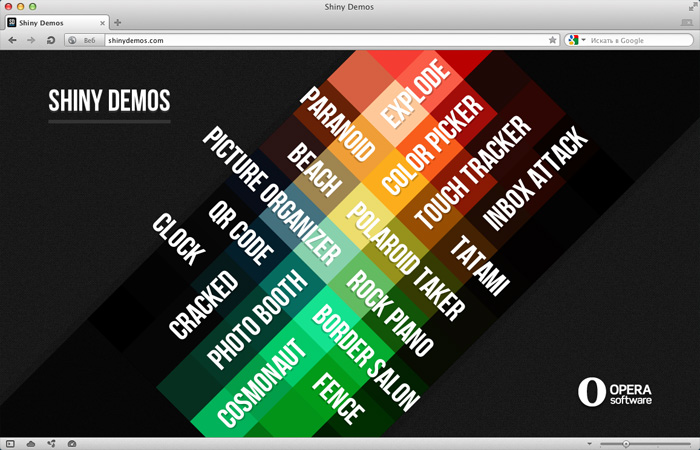
By the release of Opera Mobile 12, we and Opera team colleagues in developer relations (read @ODevRel_ru and ODIN ) released a preliminary version of the Shiny Demos website, where we collected the most interesting demos demonstrating support for new technologies.
')

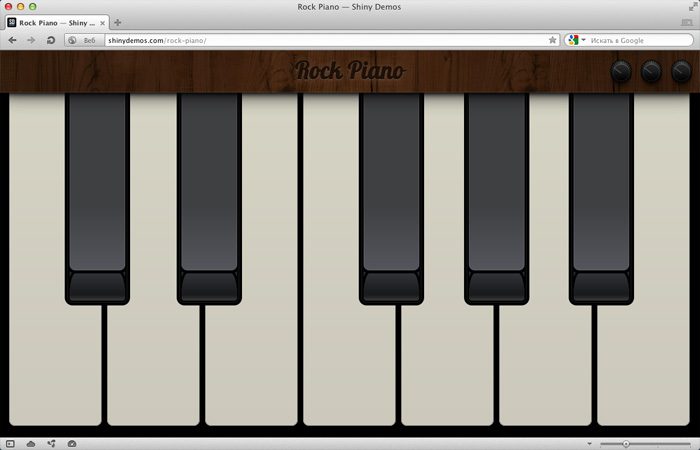
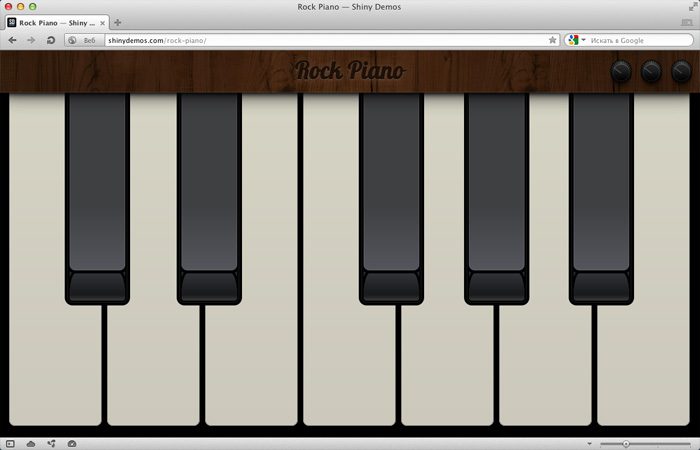
Rock Piano - allows you to play a virtual piano, the keys of which are entirely performed using CSS3, and the sound works on HTML5 Audio. For now, Opera Mobile is the only mobile browser that allows you to play several sounds in a row at once - open the demo on your phone or tablet and check for yourself! But if you don’t have anything with Android at hand, you can play on the desktop: WE and TYU for black keys and ASDFGHJ for white.

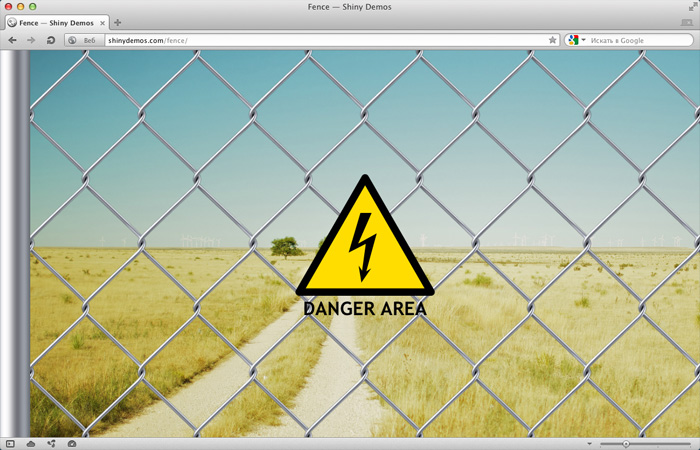
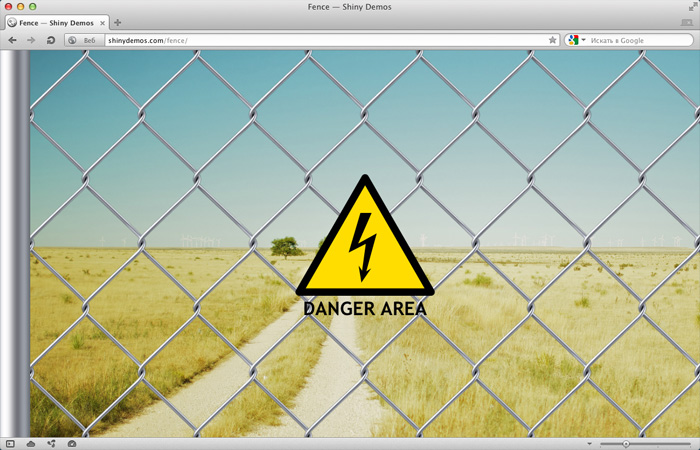
Fence - demonstrates support for the value of round for the background-repeat property (note that the number of fence links is always full) and the full version of the abbreviated syntax for background images, which few people understand yet. Therefore, if you see a white screen, it means your browser does not understand what is written here:
Also from the interesting - the sign "Danger Area". It is drawn in SVG, inserted directly into the document and resizes proportionally, depending on the width of the window. But if for you the sign has slid somewhere down, then your browser does not perceive the SVG as an image and does not attempt to scale the height along with the width, i.e. in proportion.
The mentioned demos also work on the desktop, but I recommend that you still find the device on Android or download the Opera Next desktop build with getUserMedia support and look at the demos working with the camera: Cracked and Explode - you can safely and beautifully split the screen, QRY - QR code decoder and Photo Booth - which will take your pictures from the camera.
And it was only a preliminary version of the Shiny Demos website - the full one will be launched in the near future and will include a tag system, the definition of browser capabilities and of course many new demos. It is also planned to put the project on Github, in order to socialize our code and each of you could offer your demo, or corrections to ours.
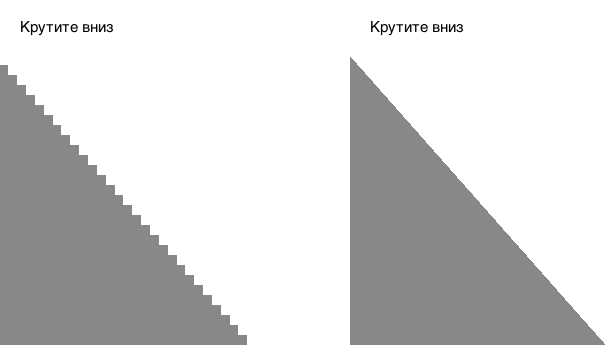
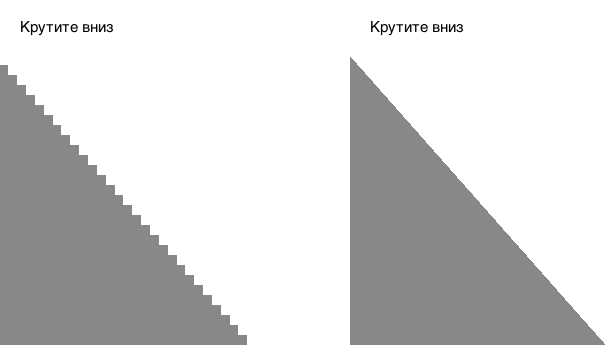
You were not mistaken in reading the title about fractional percentages. Indeed, starting with yesterday’s build of Opera 12.00 build 1317, we are starting to better support fractional values and, in particular, fractional percentages - something that everyone has been asking for so long. Download the new build and see for yourself in this example: jsfiddle.net/pepelsbey/NEhya

What this demo looks like in Opera 11.61 and Opera 12.00.
And since we coped with fractional percentages, then it’s time to come up with a new major flaw in Opera, according to the developers, so that we can deal with it as soon as possible. We are waiting for your versions in the comments.

Opera Mobile 12
The latest release of Opera Mobile has gathered in itself all the best from what Presto kernel developers have been working on lately:
- Android WebGL Support
- Access your device’s camcorder via getUserMedia. So far, the output of the stream from the camera can be done only through the <video> element on the page, and only then, if you wish, you can take footage of this video using Canvas.
- The HTML5 Ragnarök engine that parses the code according to all the rules of the new HTML specification and, for example, allows you to embed SVG (and other XML-like languages) directly into HTML
- HTML5 Device Orientation Events
- The kernel version has risen to 2.10.254. For example, Opera 11.61 on the desktop version Presto 2.10.229 - i.e. Opera Mobile is ahead of the desktop.
Shiny demos

By the release of Opera Mobile 12, we and Opera team colleagues in developer relations (read @ODevRel_ru and ODIN ) released a preliminary version of the Shiny Demos website, where we collected the most interesting demos demonstrating support for new technologies.
')
Some interesting demos

Rock Piano - allows you to play a virtual piano, the keys of which are entirely performed using CSS3, and the sound works on HTML5 Audio. For now, Opera Mobile is the only mobile browser that allows you to play several sounds in a row at once - open the demo on your phone or tablet and check for yourself! But if you don’t have anything with Android at hand, you can play on the desktop: WE and TYU for black keys and ASDFGHJ for white.

Fence - demonstrates support for the value of round for the background-repeat property (note that the number of fence links is always full) and the full version of the abbreviated syntax for background images, which few people understand yet. Therefore, if you see a white screen, it means your browser does not understand what is written here:
body { background:#93BCC1 url(../images/panorama.jpg) 15% 50% / auto 110% no-repeat; } Also from the interesting - the sign "Danger Area". It is drawn in SVG, inserted directly into the document and resizes proportionally, depending on the width of the window. But if for you the sign has slid somewhere down, then your browser does not perceive the SVG as an image and does not attempt to scale the height along with the width, i.e. in proportion.
And many others
The mentioned demos also work on the desktop, but I recommend that you still find the device on Android or download the Opera Next desktop build with getUserMedia support and look at the demos working with the camera: Cracked and Explode - you can safely and beautifully split the screen, QRY - QR code decoder and Photo Booth - which will take your pictures from the camera.
And it was only a preliminary version of the Shiny Demos website - the full one will be launched in the near future and will include a tag system, the definition of browser capabilities and of course many new demos. It is also planned to put the project on Github, in order to socialize our code and each of you could offer your demo, or corrections to ours.
What everyone was waiting for
You were not mistaken in reading the title about fractional percentages. Indeed, starting with yesterday’s build of Opera 12.00 build 1317, we are starting to better support fractional values and, in particular, fractional percentages - something that everyone has been asking for so long. Download the new build and see for yourself in this example: jsfiddle.net/pepelsbey/NEhya

What this demo looks like in Opera 11.61 and Opera 12.00.
We continue to work
And since we coped with fractional percentages, then it’s time to come up with a new major flaw in Opera, according to the developers, so that we can deal with it as soon as possible. We are waiting for your versions in the comments.
Source: https://habr.com/ru/post/139066/
All Articles