Profiling module "ProfilerToolbar"
If you are using Kohana , then you most likely have already seen the DebugToolbar module. Having tried it on several projects, it became clear that its capabilities are clearly not enough. And when using Ajax requests, this module becomes generally useless.
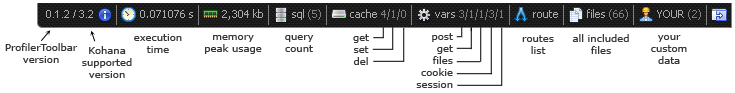
Having enough free time and the desire to make a convenient development tool, I decided to write my own bike with blackjack and buns. The result was such a thing:

')
In this module, I really wanted to see not just SQL queries, but also their EXPLAIN information.

I also wanted to follow the work with the cache.

See data on the current route and its parameters.

Often you have to look at complex data structures using

Plus, the global variables are displayed (
Everything is nice, but what about Ajax requests?
For this there is an output of all the same data in FireBug and it looks like this.

View detailed groups
As always, in the
Therefore, in order to use the module classes, it should be placed before the Cache and Database lines.
To display the panel, you need to write in the template of the page you need:
I do this in the main template that is displayed everywhere.
After connecting the module, the data in FireBug will be displayed automatically in all methods of any controllers. If this does not suit you and you only need to view the data in certain places, then we do the following:
1. Disable in the config parameter
2. In the required method, write
Or in the controller that is responsible for Ajax :
If you need to view a dump of a variable, then it should be output as follows:
We get the result as in this screenshot.
In order not to bring here a listing, you can look here .
In it, you can disable both the output of the panel itself and the output of data in FireBug, and of all the parameters separately.
For example, occasionally you need to see which files are connected during the execution of the script, but as a rule this is not necessary and you can disable the
Do not forget to enable
If the module is in demand, I will be confused by the design of the code according to the Kohana style and by the regular userguide.
On the functional plan to make the display of logs and I hope you will throw new ideas :)
Module page and demo: alertdevelop.ru/projects/profilertoolbar
Github Project: github.com/Alert/profilertoolbar
ps On the demo page only the panel with static information is displayed without information in FireBug.
Waiting for harsh criticism :)
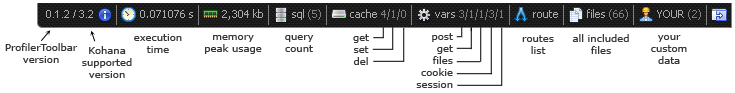
Having enough free time and the desire to make a convenient development tool, I decided to write my own bike with blackjack and buns. The result was such a thing:

')
In this module, I really wanted to see not just SQL queries, but also their EXPLAIN information.

I also wanted to follow the work with the cache.

See data on the current route and its parameters.

Often you have to look at complex data structures using
var_dump(); and do not spoil the code of the page itself.
Plus, the global variables are displayed (
$_GET , $_POST , $_SESSION , etc.) and the list of files included in the project, but there is nothing interesting there and not to clutter the article with unnecessary screenshots just leaving a link to the page of this module.Everything is nice, but what about Ajax requests?
For this there is an output of all the same data in FireBug and it looks like this.

View detailed groups
Module installation
As always, in the
bootstrap.php file you just need to add a line to the list of modules with indication of the directory where it is located. But there is one nuance. To get additional information about working with the cache and queries to the database, I had to redefine their classes.Therefore, in order to use the module classes, it should be placed before the Cache and Database lines.
Kohana::modules(array( ... 'profilertoolbar' => MODPATH.'profilertoolbar', 'cache' => MODPATH.'cache', 'database' => MODPATH.'database', ... )); How to use
Display panel on the page
To display the panel, you need to write in the template of the page you need:
ProfilerToolbar::render(true);I do this in the main template that is displayed everywhere.
<html> <body> ... content ... <?php ProfilerToolbar::render(true); ?> </body> </html> FireBug data output
After connecting the module, the data in FireBug will be displayed automatically in all methods of any controllers. If this does not suit you and you only need to view the data in certain places, then we do the following:
1. Disable in the config parameter
showEverywhere ... // firebug data settings 'firebug'=>array( 'enabled' => true, // if set FALSE, panel don't ... 'showEverywhere' => FALSE, // if set TRUE you don't need ... ... 2. In the required method, write
ProfilerToolbar::firebug();Or in the controller that is responsible for Ajax :
class Controller_Ajax extends Controller { public function after(){ ... ProfilerToolbar::firebug(); parent::after(); } ... } Add your own data
If you need to view a dump of a variable, then it should be output as follows:
ProfilerToolbar::addData('first tab','test string'); ProfilerToolbar::addData('first tab',rand(1, 1000)/ rand(1, 1000)); ProfilerToolbar::addData('first tab',$user); ProfilerToolbar::addData('first tab',$this->request->headers()); ProfilerToolbar::addData('second tab','other data'); We get the result as in this screenshot.
Config
In order not to bring here a listing, you can look here .
In it, you can disable both the output of the panel itself and the output of data in FireBug, and of all the parameters separately.
For example, occasionally you need to see which files are connected during the execution of the script, but as a rule this is not necessary and you can disable the
showIncFiles parameter showIncFiles which will significantly reduce the generated html code.Do not forget to enable
profiling in the database config, otherwise requests will not be displayed.Development
If the module is in demand, I will be confused by the design of the code according to the Kohana style and by the regular userguide.
On the functional plan to make the display of logs and I hope you will throw new ideas :)
Conclusion
Module page and demo: alertdevelop.ru/projects/profilertoolbar
Github Project: github.com/Alert/profilertoolbar
ps On the demo page only the panel with static information is displayed without information in FireBug.
Waiting for harsh criticism :)
Source: https://habr.com/ru/post/137710/
All Articles