CSS3: life without prefixes
Prefixes are a good thing. They help browser makers to implement new features. But the life of the developers from them only gets harder. Many prefixes, sometimes there are differences in syntax.
The problem is obvious. We need a way to facilitate the work with prefixes.
Naturally, it would be unwise to stop using prefixes. But it is quite possible to shift the responsibility for their generation to tools that exist specifically for this purpose. I tried to list the possible options.
')
The essence of the preprocessor is that the author of the style file can use additional features not found in CSS, such as variables, similar functions, and much more, after studying the preprocessor's syntax, and the preprocessor will already create a normal style file, replacing variables and other code with static values . The ability to replace the code can also be used to automatically generate a cross-browser code with prefixes.
The most famous CSS preprocessors are LESS and SASS .
They are direct competitors, although there is a difference between them. Both can be used on the server side, but LESS is also available as a javascript file, so you can pay special attention to this feature.

This preprocessor has a syntax that is simpler than that of a competitor. There is an opportunity to process files of styles on the server side, but now we are interested in the option of working on the client side through a javascript file.
Connection
Mixin
Using
In order to work with prefixes, you need to use mixins (the same code that knows what and where to replace). There are ready mixin sets and CSS3 libraries
lesselements.com
github.com/jdmiller82/-lessins-
snipplr.com/view/47181/less-classes
roel.vanhintum.eu/more-less
It is not necessary to compile the .less files on the server or in the browser, you can locally get the finished CSS file and use it on the site already
SimpLESS is an application that automatically compiles .less to standard CSS. Free for all platforms.
The Less App is a similar app, but only for Mac.
There is even an extension for Dreamweaver that compiles .less files in CSS.

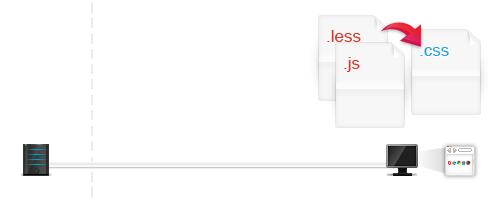
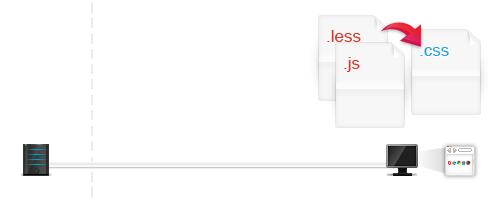
The client computer receives the .less and .js files, after processing in the browser, we have the .css file with all possible prefixes

Written in Ruby. It has more features than LESS, therefore it is better suited for large projects. The use of prefixes for generating will be almost like that of a competitor, that is, through mixins.
One of the advantages is the Compass framework , which contains ready-made libraries and mixins, including for working with CSS3. There is an application for the local compilation of SASS files in CSS. Cross-platform, but paid (paid is the graphical shell, the compiler itself is open source).
There are CSS3 mixin libraries for SASS:
github.com/thoughtbot/bourbon

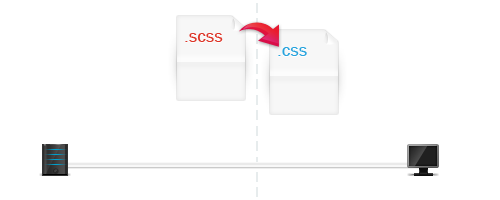
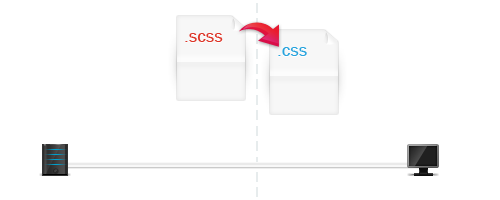
SASS files are processed on the server, the client computer receives the ready-made .css file
Advantages of preprocessors:
+ In addition to prefixes, you can do a lot more things.
+ Ability to automatically process a CSS file (for example, compress, removing unnecessary)
+ Normal caching (although LESS is cached using localStorage)
Disadvantages of preprocessors:
- For the version with javascript - dependence on the included scripts in the browser
- Generated code with all possible prefixes, not only those that are needed by a specific browser
More competitors

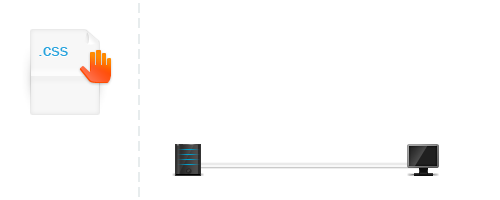
-Prefix-free is a script that you need to connect to your pages. Unlike preprocessors, it processes a regular CSS file, that is, there are no variables or mixins in the code, and the most common CSS code, only without vendor prefixes.
Style pages are processed using Javascript.
Prefixes are added only for those properties that are not supported by a specific browser without prefixes.

The client computer receives the .css file without prefixes. After processing in the browser using javascript, only the necessary prefixes are added to this file.
Advantages:
+ The author of the style file uses only one property option, without prefixes.
+ User’s browser does not receive styles with “foreign” prefixes or prefixes that are already out of date
+ Valid code
+ Can be removed painlessly when the need disappears.
Disadvantages:
- The styles connected through import are not processed
- After loading the site and before full processing of CSS3 styles, there is a barely noticeable pause
- When Javascript is disabled, the user will not see some CSS3 styles
- Additional file for download (true, only 2KB in compressed form)
- The processed style file is not cached
Competitors
This method is already used by many. Just open one of the online generators and copy the ready-made code with prefixes from there.
Recently I tried to look for a generator that would automatically add properties with prefixes to the standard property I wrote. It turned out that there are several options.





Upload a manually prepared .css file with all prefixes to the server
Advantages:
+ No need to install and configure
+ Often the generator allows you to conveniently set values for CSS3 properties
Disadvantages:
- No automation when creating and subsequently modifying CSS3 property values
Well, for sure there is the possibility of automating the substitution of prefixes for code editors and programming environments. Having Zen Coding on hand for prefixes would be very convenient.
At the moment, managed to find plugins that use Prefixr:
This page lists plugins for Notepad ++, TextMate, Espresso, Coda and some others.
Prefixr for NetBeans
UPD For those of you who don't speak English .
The problem is obvious. We need a way to facilitate the work with prefixes.
Naturally, it would be unwise to stop using prefixes. But it is quite possible to shift the responsibility for their generation to tools that exist specifically for this purpose. I tried to list the possible options.
')
1. Preprocessors
The essence of the preprocessor is that the author of the style file can use additional features not found in CSS, such as variables, similar functions, and much more, after studying the preprocessor's syntax, and the preprocessor will already create a normal style file, replacing variables and other code with static values . The ability to replace the code can also be used to automatically generate a cross-browser code with prefixes.
The most famous CSS preprocessors are LESS and SASS .
They are direct competitors, although there is a difference between them. Both can be used on the server side, but LESS is also available as a javascript file, so you can pay special attention to this feature.
LESS

This preprocessor has a syntax that is simpler than that of a competitor. There is an opportunity to process files of styles on the server side, but now we are interested in the option of working on the client side through a javascript file.
Connection
<!doctype html>
<had>
<link rl="stylesheet/less" type="text/css" href="style.less">
<sript src="less-1.1.3.min.js" type="text/javascript"></sript>
</had>
Mixin
.border-radius( @radius: 3px ) {
-webkit-border-radius: @radius;
-moz-border-radius: @radius;
border-radius: @radius;
}Using
#shape1{
.border-radius(10px);
}In order to work with prefixes, you need to use mixins (the same code that knows what and where to replace). There are ready mixin sets and CSS3 libraries
lesselements.com
github.com/jdmiller82/-lessins-
snipplr.com/view/47181/less-classes
roel.vanhintum.eu/more-less
It is not necessary to compile the .less files on the server or in the browser, you can locally get the finished CSS file and use it on the site already
SimpLESS is an application that automatically compiles .less to standard CSS. Free for all platforms.
The Less App is a similar app, but only for Mac.
There is even an extension for Dreamweaver that compiles .less files in CSS.

The client computer receives the .less and .js files, after processing in the browser, we have the .css file with all possible prefixes
SASS

Written in Ruby. It has more features than LESS, therefore it is better suited for large projects. The use of prefixes for generating will be almost like that of a competitor, that is, through mixins.
One of the advantages is the Compass framework , which contains ready-made libraries and mixins, including for working with CSS3. There is an application for the local compilation of SASS files in CSS. Cross-platform, but paid (paid is the graphical shell, the compiler itself is open source).
There are CSS3 mixin libraries for SASS:
github.com/thoughtbot/bourbon

SASS files are processed on the server, the client computer receives the ready-made .css file
Advantages of preprocessors:
+ In addition to prefixes, you can do a lot more things.
+ Ability to automatically process a CSS file (for example, compress, removing unnecessary)
+ Normal caching (although LESS is cached using localStorage)
Disadvantages of preprocessors:
- For the version with javascript - dependence on the included scripts in the browser
- Generated code with all possible prefixes, not only those that are needed by a specific browser
More competitors
2. -Prefix-free

-Prefix-free is a script that you need to connect to your pages. Unlike preprocessors, it processes a regular CSS file, that is, there are no variables or mixins in the code, and the most common CSS code, only without vendor prefixes.
Style pages are processed using Javascript.
Prefixes are added only for those properties that are not supported by a specific browser without prefixes.

The client computer receives the .css file without prefixes. After processing in the browser using javascript, only the necessary prefixes are added to this file.
Advantages:
+ The author of the style file uses only one property option, without prefixes.
+ User’s browser does not receive styles with “foreign” prefixes or prefixes that are already out of date
+ Valid code
+ Can be removed painlessly when the need disappears.
Disadvantages:
- The styles connected through import are not processed
- After loading the site and before full processing of CSS3 styles, there is a barely noticeable pause
- When Javascript is disabled, the user will not see some CSS3 styles
- Additional file for download (true, only 2KB in compressed form)
- The processed style file is not cached
Competitors
3. Generators
This method is already used by many. Just open one of the online generators and copy the ready-made code with prefixes from there.
Recently I tried to look for a generator that would automatically add properties with prefixes to the standard property I wrote. It turned out that there are several options.




- prefixr.com You can select browsers for which prefixes are used, you can compress code, use variables, have plugins for code editors
- prefixmycss.com
- cssprefixer.appspot.com Here the generator works as a demonstration of the server script features available for free use
- imsky.github.com/cssFx This generator demonstrates the capabilities of a javascript script available for free use.

Upload a manually prepared .css file with all prefixes to the server
Advantages:
+ No need to install and configure
+ Often the generator allows you to conveniently set values for CSS3 properties
Disadvantages:
- No automation when creating and subsequently modifying CSS3 property values
4. Code Editors
Well, for sure there is the possibility of automating the substitution of prefixes for code editors and programming environments. Having Zen Coding on hand for prefixes would be very convenient.
At the moment, managed to find plugins that use Prefixr:
This page lists plugins for Notepad ++, TextMate, Espresso, Coda and some others.
Prefixr for NetBeans
UPD For those of you who don't speak English .
Source: https://habr.com/ru/post/137670/
All Articles