New version of opensource nopCommerce mobile-enabled engine has been released

On February 1, a new version of nopCommerce 2.40, an open source e-commerce engine written in ASP.NET MVC 3, was released. The main innovation is mobile device support. It is noteworthy that nopCommerce is the first system that added this support absolutely free of charge (for magento and prestashop this is a paid functionality). The same can be said about existing open source ASP.NET applications (meaning the real-world, and not test examples). By default, this feature is disabled (not all store owners need it, but support has just been added, so some bugs are not excluded).
The implementation of mobile support itself is very similar to how all this will be done in ASP.NET MVC 4 , so there should not be any problems when switching to the 4th version of MVC (currently in the Developer Preview stage). The increasingly popular jQuery Mobile was used . With each HTTP request, the UserAgent is analyzed and it is decided which version to show to the user. If you have some kind of view, and you want to create its analogue for the mobile version, then simply add to the name of the file ".Mobile" (for example, was \ Views \ Catalog \ Index.cshtml for the desktop version, then you just need create a new \ Views \ Catalog \ Index.Mobile.cshtml file). If the request is made from a desktop computer, then users will see the full version of the site. Here is what the store's main page looks like, opened from your desktop computer:

')
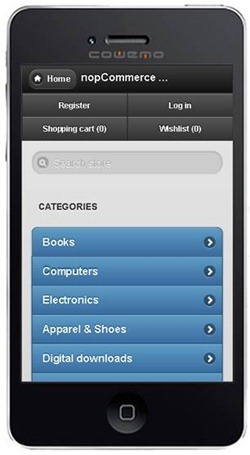
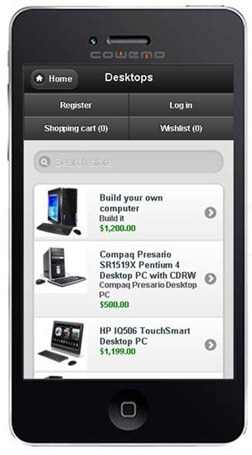
If the request came from a mobile device, then users see the mobile version of the site. Here is what it will look like:


You can test nopCommerce on the official demo site .
Official site of the project: http://www.nopcommerce.com/
Source: https://habr.com/ru/post/137668/
All Articles