Draw three-dimensional icons
 The previous articles about the icons gave rise to many questions about the technique of drawing such mini illustrations. I will try to reveal this simple secret :)
The previous articles about the icons gave rise to many questions about the technique of drawing such mini illustrations. I will try to reveal this simple secret :)I don’t cite a detailed description of what and where to click, it would require writing a whole series of lessons, but I want to share a general principle.
As an example, I took an icon from the current project.
The Rizzoma service is a collaboration system, an alternative to Google-wave.
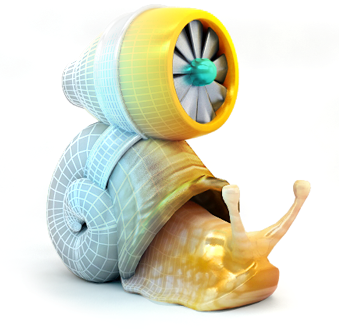
During the work on the site, the idea was born to make beautiful icons for each block with the benefits of the service. The snail symbolizes contextual messages and is essentially an advanced symbol @
Sketch
Usually the work on the icon begins with a pencil sketch, but this time it turned out to be quite inspirational images Fast snail . It was decided to make his version of the snail with a turbine - beautiful and charming.')
Modeling
The model is usually in 3D Max, but in fact the tool is not critical. With the same success it was possible to do this in Maya or Blender.Sink
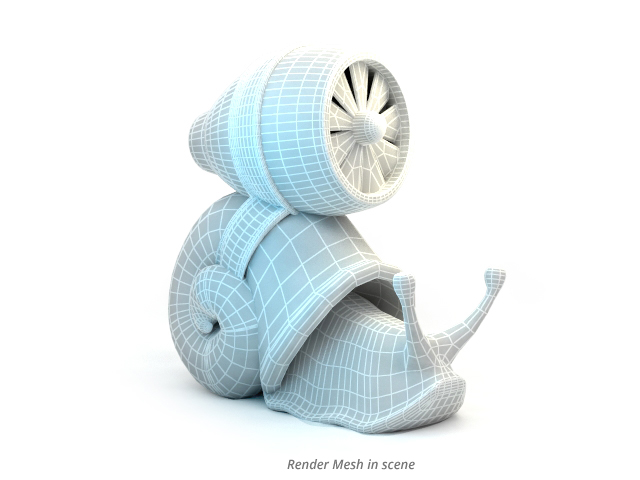
The model is made coarse low poly, then we apply anti-aliasing.
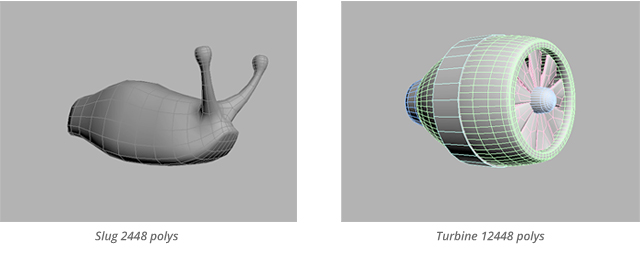
Slug and Turbine
Similarly, we make the soft part of the snail. For turbine smoothing is not necessary, you can immediately do with a dense grid.
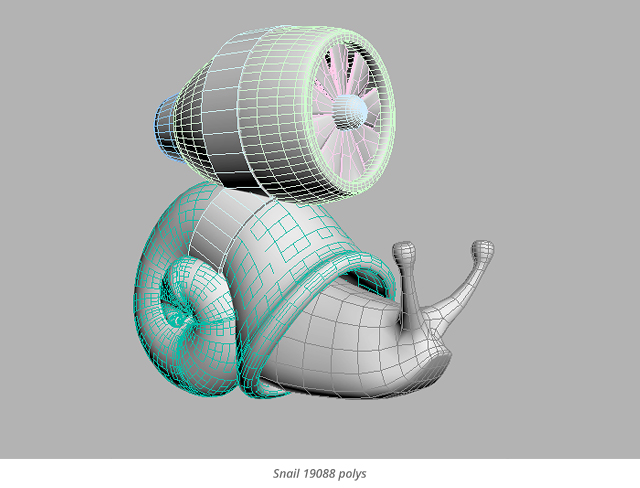
Finished model
Putting it all together
Visualization
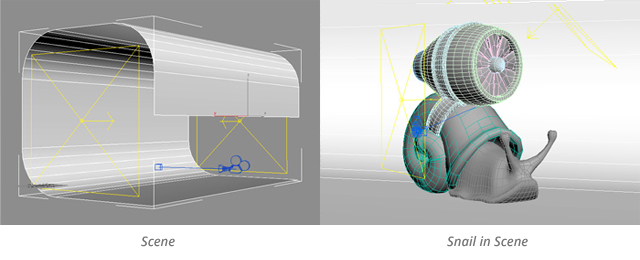
Render by Vray, the version is better to take fresher, so that the bugs were smaller and everything went faster.Scene
I use a fairly standard C-shaped scene with three light sources. It allows you to get not too noisy with good reflections render at high rendering speed. A lesson on creating such a scene can be seen, for example, here . I added two additional sources of light, one blue, the other yellow, to make color highlights and add “drama”
Rendered model
I make a test render with a simple gray texture to see how the light goes. Here you can see that the “strap” for fastening the turbine is slightly modified.
Texturing
Find your favorite snail picture and disassemble it
Render
I read the picture in a higher resolution than is required, so that later on after processing it can be reduced and “sharpened”. This results in a better end result, less noise and clearer details.
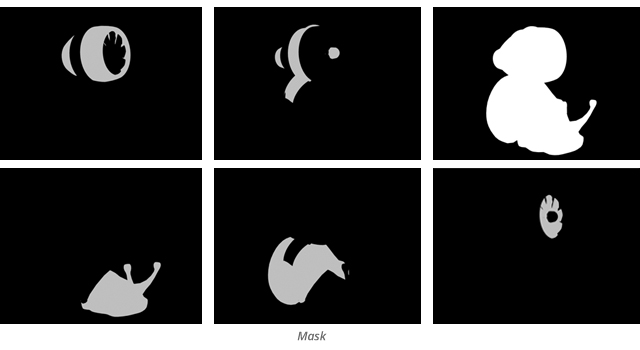
Masks
Additionally, the alpha channel and masks are rendered for different objects. Theoretically, masks can be considered one channel, having distributed the appropriate IDs to the necessary materials (or objects), but it is convenient for me individually.
Post processing
Ready, rather dirty and untidy, the render is adjusted in Photoshop:- Using the alpha channel cut the object from the background
- Make the background brighter and more contrasty, remove the excess, leaving only the shadow
- Cut out objects into separate layers by masks
- We process each object, make it brighter, more contrast, add highlights, adjust the shape, etc. Some exact algorithm of these actions is difficult to compose, everything is done “by eye” and depends on what material is processed and what I want to get.

The final
Slightly reduce and add sharpness.The big snail will be used for articles, small on the main page.

Source: https://habr.com/ru/post/137451/
All Articles