Metrolinc and new materials in the metro-hub on MSDN

In early December, we wrote about the launch of a metro-hub on MSDN, collecting links to useful resources and articles on the design for Windows Phone (and in the near future, Windows 8).
We also launched a new series of articles - metrolintsy, on practical recommendations for improving the design of applications.
')
New materials
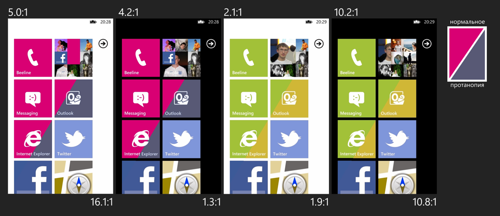
Topics and Accents
About themes and accents in Windows Phone and taking them into account when designing an application interface.
Themes and accents are an important component of the Windows Phone platform, along with tiles, sociality and other elements that makes it possible to personalize the phone for a particular person, his mood and personal preferences.
Contrast and availability
An article on how to make interfaces available and select colors correctly.
... Suppose you use system brushes as primary colors in your application, that is, you use a system resource with foreground color for text, background color for background, and accent color for some important elements. What will happen in this case in terms of interface contrast?
Gradients and 16 bits
Learn why some images look worse in practice than in your favorite photoshop, and how to deal with the emerging compression artifacts.
From time to time I come across applications for Windows Phone that somehow use images with gradients in the background. Very often artifacts appear in such gradients caused by the mismatch of the application's rendering mode used and the set bit depth of the gradient (the number of bits used to store the color). On top of this superimposed features of storing images in jpg, leading to the appearance of strips.
Navigation. Levels, backwards and cycles
An article on the design of navigation in the application, taking into account the characteristics of Windows Phone and how to make existing navigation better.
... An important role in the design of navigation is played by the information card of the application, which shows what screens you have and how they are related to each other. How to get to this or that screen? How many intermediate levels do you need to go through? How to go back? How is the different information related? The information card answers all these questions.
Metrolinches

We also opened a new section - metrolynci (#metrolynch), in which I give recommendations for improving the design and convenience of specific applications for Windows Phone (with the consent of the authors). Want to learn how to navigate correctly, where to set which indents, how to make information more accessible, and the application is more convenient? Everything is for you:
Short link to metro hub: bit.ly/metrodesignhub
Source: https://habr.com/ru/post/137395/
All Articles