Using vkontakte js api for semi-automatic posting of messages from rss feeds
Introduction
I decided to write this post after reading. Automatic notification of readers about the news using VKontakte. Part 4 , and solve the problem with “access token” in it, by using iframe applications and js api.
After reading this article, anyone can
Code and letters
To work, I created a simple table in the database.
DROP TABLE IF EXISTS `feedname`;
CREATE TABLE `feedname` (
`id` int (10) NOT NULL AUTO_INCREMENT,
`title` varchar (512) NOT NULL ,
`imglink` varchar (512) NOT NULL ,
`status` tinyint(3) DEFAULT NULL ,
`postid` varchar (13) NOT NULL ,
PRIMARY KEY (`id`),
UNIQUE KEY `postid` (`postid`)
) ENGINE=MyISAM AUTO_INCREMENT=71 DEFAULT CHARSET=utf8;
* This source code was highlighted with Source Code Highlighter .Pay attention to filling the base of meaning, I do not see who should be - just spread the source for example 9gag.com .
Iframe part of the application needs the fields `id`,` title`, `imglink` and` status`.
- `id` - required to update` status`;
- `title` - the text of the message on the wall;
- `imglink` - full link to the image that will be attached to the news;
- `status` - status of the record [values: 1 - record is published, 2 - record is deleted], while it is used only to hide published and deleted records.
')
Now let's move on to the part of working with vkontakte.
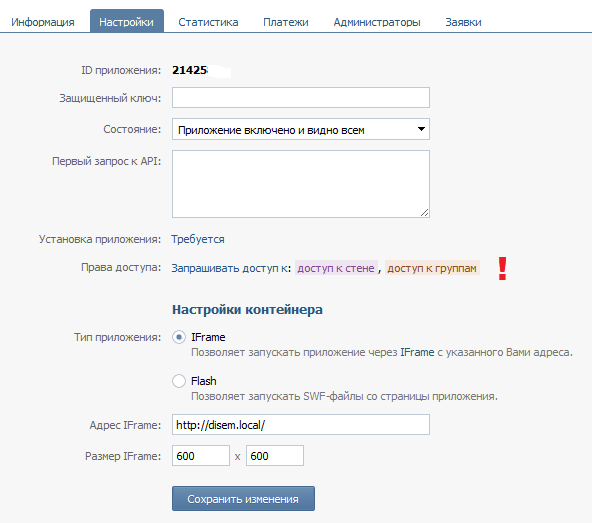
First of all, we create an iframe application, and set the necessary access rights for working with the wall.

Having placed the application at the specified address, we can start interacting with vkontakte javascript api.
All that is required is to connect the library and initialize the application.
<script src= "http://vkontakte.ru/js/api/xd_connection.js?2" type= "text/javascript" ></script>
VK.init( function () {
});
* This source code was highlighted with Source Code Highlighter .And finally, all vkontakte API methods became available to us.
The wallPost function (the code hereinafter) accepts the id parameter, with which we extract the message text and the link to the picture.
The order of posting on the wall is:
- photos.getWallUploadServer method: in response, we get a link for the POST request for the uploaded image
- sending a POST request by reference from the previous paragraph. In response, we get:
hash: "2bd5fe4bbcd3956f8f34c3a279cc4673"
photo: "f8005a7e14:y|441x750"
server: "301615" - call the photos.saveWallPhoto method, with parameters from the callback. Information about uploaded files is returned.
aid: -14
created: 1327862486
height: 750
id: "photo6216848_276115383"
owner_id: 6216848
pid: 276115383
src: "http://cs301615.vk.com/u6216848/-14/m_1919d67e.jpg"
src_big: "http://cs301615.vk.com/u6216848/-14/x_ea814cdf.jpg"
src_small: "http://cs301615.vk.com/u6216848/-14/s_411e9235.jpg"
src_xbig: "http://cs301615.vk.com/u6216848/-14/y_704eef9d.jpg"
width: 441 - Finally, posting on the wall - the wall.post method
Here is a living example of the procedure described above that publishes the recording on the group wall.
function wallPost(id) {
title = $( "[titleid=" + id + "]" ).html();
imglink = $( "[imgid=" + id + "]" ).children( "img" ).attr( "src" );
VK.api( 'photos.getWallUploadServer' , {
gid: '%group_id%'
}, function (data) {
if (data.response) {
$.post( 'index.php' , {
action: 'upload' ,
upload_url: data.response.upload_url,
imglink: imglink
}, function (json) {
VK.api( "photos.saveWallPhoto" , {
server: json.server,
photo: json.photo,
hash: json.hash,
gid: '%group_id%'
}, function (data) {
VK.api( 'wall.post' , {
owner_id: '-%group_id%' ,
from_group: '1' ,
message: title,
attachments: data.response[ '0' ].id
}, function (data) {
if (data.response) {
$.post( "index.php" , {
action: "hide" ,
id: id
});
window.location.reload();
}
});
});
}, 'json' );
}
});
}
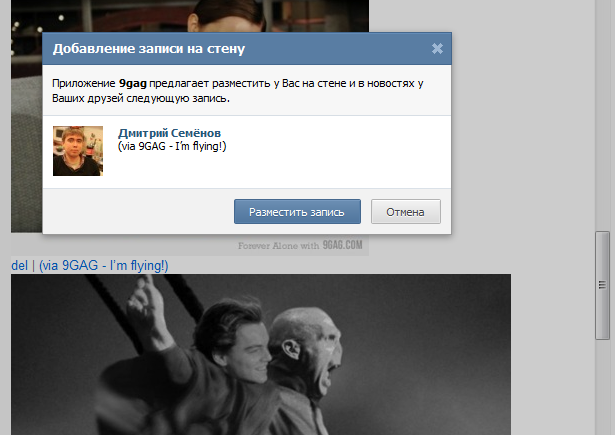
* This source code was highlighted with Source Code Highlighter .It has not yet been possible to figure out why the request for publishing a message does not show attached images, and why the message says that the record will be published on its own page, and not on the group’s page - although it publishes everything correctly.

horror code attached
Thanks for attention!
Source: https://habr.com/ru/post/137334/
All Articles