A damn dozen of tips for beginners. Part two
Good day!
So it happened - in front of you the continuation of advice for beginner makers. If you have not read the first part, you can do it right now.
In this part you will learn more with 11 tips (that is exactly how many of them are in my second note).
First, we go through the innovations in visualization, and then let's go on the topic of semantics.
After the release of the first part, I received a huge amount of feedback. To be honest, I did not expect such a desire to learn something new. Yes, bydlokodery there too. But now is not about that ...
Also, as you can see that the number of people who added my topic to favorites hasreached a million , is quite large, which can not but indicate a huge interest in HTML5. So let's go.
')
Previously, we resorted to using any bikes to play music on our page. Now we can avoid this and use the native way - to play music in the HTML5 player. This is done in the following way:

A similar situation is with the video playback on your page. The code will look similar to the previous one, but with a single revision.I hope you guessed it. Of course, the video tag instead of audio .

Now we don’t have to worry about whether the user’s internet is fast or not. For example, you can watch a video on Youtube only when it is already uploaded (a fragment at least), but from the mobile version you can only watch the video in real time.
As for the developer, he can choose one of two evils - either the video is loaded in advance, and then the user starts viewing; or the user will watch the video in real-time mode. If we want the first one, then we need to add the preload attribute to the video element:
If we want to allow the user to watch the video as it is downloaded, then we need to remove this attribute. It's simple!
It happens the situation is such that we do not need to show our player to the user. Moreover, we need to play music in the background (what should not be abused). We care about our users, right?
We can add controls as follows:

And you can guess that we can remove controls by removing the controls attribute.
Where is everyone? There is no one!

Yes Yes. You heard right. It is regular expressions or regular expressions. Let's give a simple example of their use. Imagine that we need to restrict the set of characters entered into a text field with the following criteria:
OK no problem. Consider the following code snippet:
As you may have guessed, the pattern attribute is responsible for working out regular expressions in HTML5. If you haven't encountered regular expressions yet, you can read about them here .
Now let's digress a bit from visualization and talk about semantics.
Recently, I used the small element to denote the subtitle of a blog article. This is a very good and useful item, however, its use is incorrect.
The value of the element has been redefined (of course, at the level of semantics) and now I have to use it, as, for example, to specify a copyright in the basement of my page.
Previously, for the layout of the caps and the footer of our site, we used a div layout. For example:
Now this layout will be considered incorrect(at the moral level, of course). Yes, and on the semantic. Now the following layout will be true:
Now, in order to wrap any note that needs to be selected properly, we can not use a styled div . For this, there is a rookie mark . Let's look at it.

As you can see, the text wrapped in the mark element turns black on a yellow background. Pretty ugly. Fortunately, this is easy to fix. Let's apply a style to this element:
And now it will look like this:
 \
\
Already better. Let's go further ...
Again, you can give an example with a header and a gender = two sites to understand where to stop using divs. Your code should gradually strive for the following:
Instead of a pure div layout. Like this one, for example:
Also, do not forget about the elements hgroup, article and section . Now it is better to use them directly than their div 'analogs.No, not from the word "miracle."
Now we can use our own attributes for our own needs.
Imagine that we need to leave the name of the developer (say, a web application) somewhere in the depths of the page and bother them (through alert ) if he hasn’t bought the full version.
We leave the developer's name in the attribute:
And since we have an alert , then we will use, respectively, JavaScript.
And finally ... The greatest thing ...
Consider that this is similar to the DB. The undoubted advantage is that it is stored on the client, not the server side. What follows is a simple conclusion - if we play, for example, an HTML5 game, then we do not need to request any variables from the server and thereby waste our traffic. With the help of Local Storage, we can store key / value pairs (it sounds correct) on the client side.
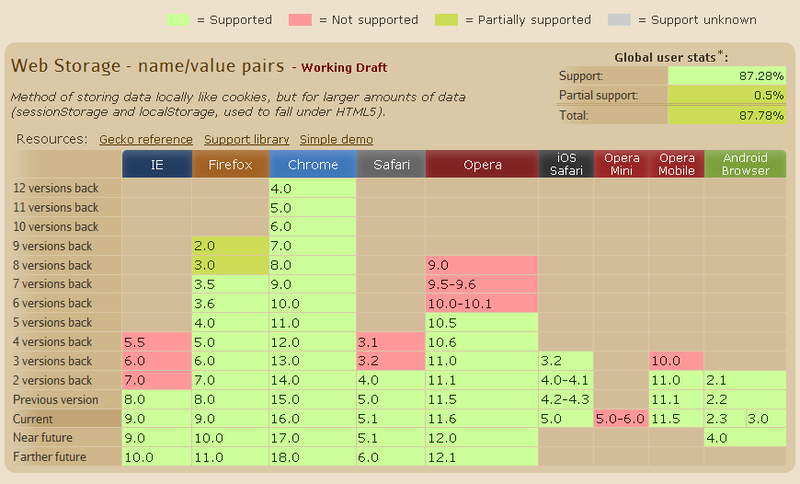
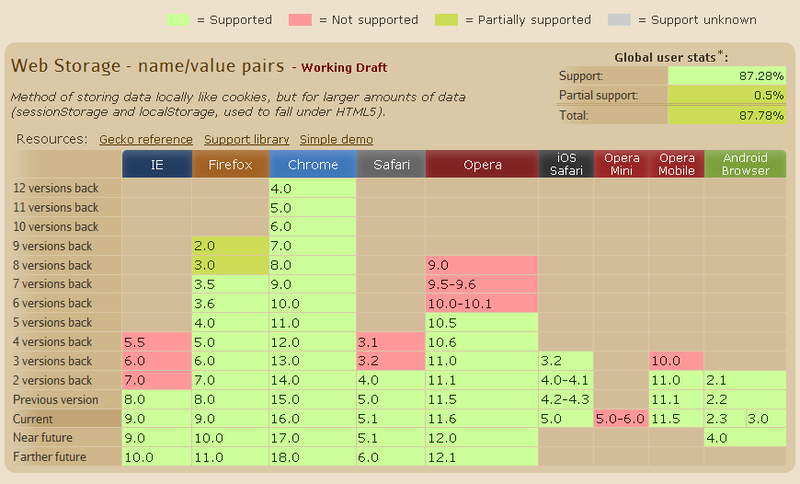
With regard to support for storage by browsers, then the situation is as follows:

First we need to ensure its support:

For some reason, with Google Chrome 12, I did not even doubt it.
Let's go further ... Now let's go directly to use. Nothing is easier!
That's all. A simple thing, but so useful ...
Today we met with you with 11 more innovations in HTML5. Useful and not very. Nevertheless, there is no doubt that they all have the right to be in the draft of the new standard in the web-industry - HTML5.
28 HTML5 Features, Tips, and Techniques you Must Know .
HTML5 dive .
Web Storage: easier, more powerful client-side data storage .
About what you read
So it happened - in front of you the continuation of advice for beginner makers. If you have not read the first part, you can do it right now.
In this part you will learn more with 11 tips (that is exactly how many of them are in my second note).
First, we go through the innovations in visualization, and then let's go on the topic of semantics.
Some more lyrics
After the release of the first part, I received a huge amount of feedback. To be honest, I did not expect such a desire to learn something new. Yes, bydlokodery there too. But now is not about that ...
Also, as you can see that the number of people who added my topic to favorites has
')
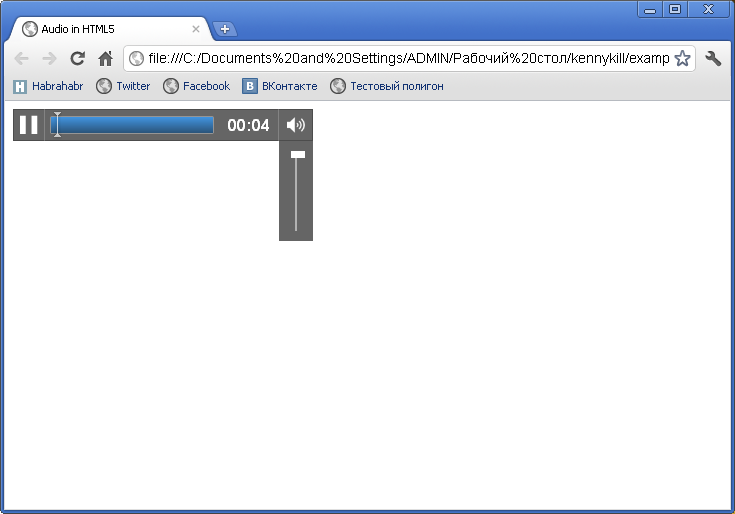
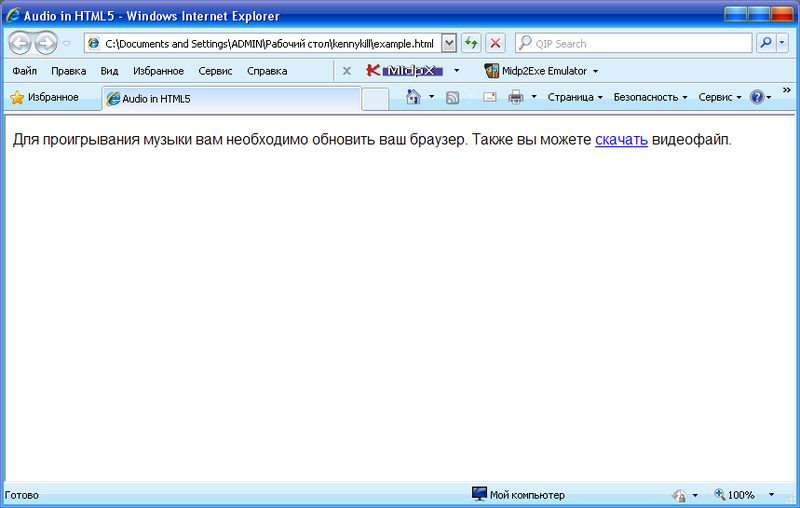
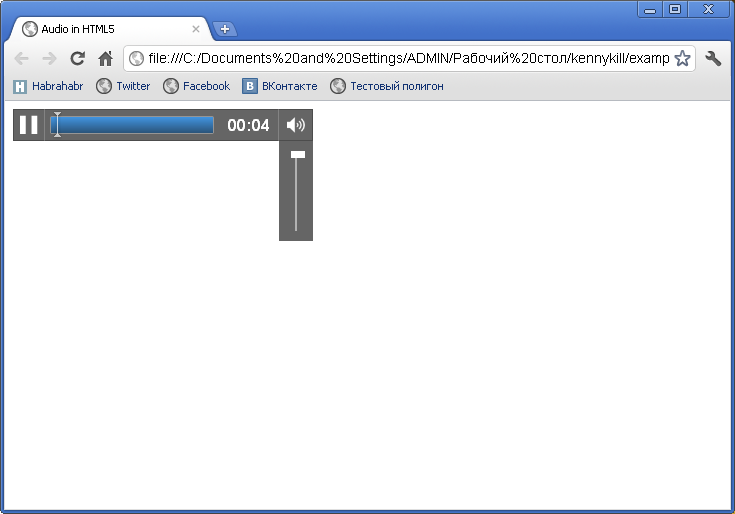
Audio support
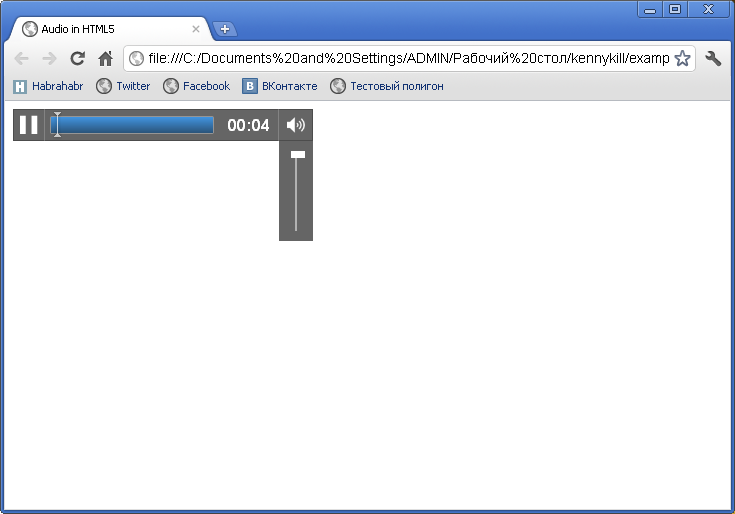
Previously, we resorted to using any bikes to play music on our page. Now we can avoid this and use the native way - to play music in the HTML5 player. This is done in the following way:
<audio autoplay="autoplay" controls="controls"> <source src="moment of peace.mp3" /> <p> . <a href="file.mp3"></a> .</p> </audio> 
Video support
A similar situation is with the video playback on your page. The code will look similar to the previous one, but with a single revision.
<video controls preload> <source src="moment of peace.mov" /> <p> . <a href="moment of peace.mov"></a> .</p> </video> 
Preload Video
Now we don’t have to worry about whether the user’s internet is fast or not. For example, you can watch a video on Youtube only when it is already uploaded (a fragment at least), but from the mobile version you can only watch the video in real time.
As for the developer, he can choose one of two evils - either the video is loaded in advance, and then the user starts viewing; or the user will watch the video in real-time mode. If we want the first one, then we need to add the preload attribute to the video element:
<video preload> ! </video> If we want to allow the user to watch the video as it is downloaded, then we need to remove this attribute. It's simple!
Display Controls
It happens the situation is such that we do not need to show our player to the user. Moreover, we need to play music in the background (what should not be abused). We care about our users, right?
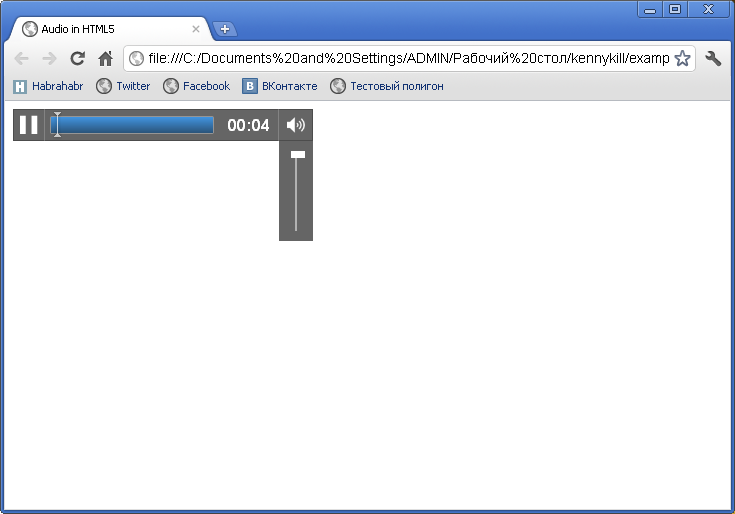
We can add controls as follows:
<video controls> ! , ? </video> 
And you can guess that we can remove controls by removing the controls attribute.
<video> . </video> Where is everyone? There is no one!

Regular expressions
Yes Yes. You heard right. It is regular expressions or regular expressions. Let's give a simple example of their use. Imagine that we need to restrict the set of characters entered into a text field with the following criteria:
- The number of characters must not be less than 6 and not exceed 16. And ...
- You can enter only uppercase and lowercase Latin letters.
OK no problem. Consider the following code snippet:
<form action="register.rb" method="post"> <label for="username"> : </label> <input type="text" name="username" placeholder=" ..." pattern="[A-Za-z]{6,16}" required> <button type="submit"></button> </form> As you may have guessed, the pattern attribute is responsible for working out regular expressions in HTML5. If you haven't encountered regular expressions yet, you can read about them here .
Overriding the Small
Now let's digress a bit from visualization and talk about semantics.
Recently, I used the small element to denote the subtitle of a blog article. This is a very good and useful item, however, its use is incorrect.
The value of the element has been redefined (of course, at the level of semantics) and now I have to use it, as, for example, to specify a copyright in the basement of my page.
Header and Footer
Previously, for the layout of the caps and the footer of our site, we used a div layout. For example:
<div id="header"> <p>-.</p> </div> <div id="footer"> <small> production (c)</small> </div> Now this layout will be considered incorrect
<header> <p>-.</p> </header> <footer> <small> production (c)</small> </footer> Element Mark
Now, in order to wrap any note that needs to be selected properly, we can not use a styled div . For this, there is a rookie mark . Let's look at it.
<mark>-! . .</mark> 
As you can see, the text wrapped in the mark element turns black on a yellow background. Pretty ugly. Fortunately, this is easy to fix. Let's apply a style to this element:
mark { border-radius: 15px; background: silver; color: white; font-family: Tahoma; padding: 5px; } And now it will look like this:
 \
\Already better. Let's go further ...
Where to use a div, and where not
Again, you can give an example with a header and a gender = two sites to understand where to stop using divs. Your code should gradually strive for the following:
<header> <p>-.</p> </header> <footer> <small> production (c)</small> </footer> Instead of a pure div layout. Like this one, for example:
<div id="header"> <p>-.</p> </div> <div id="footer"> <small> production (c)</small> </div> Also, do not forget about the elements hgroup, article and section . Now it is better to use them directly than their div 'analogs.
Own attributes
Now we can use our own attributes for our own needs.
Imagine that we need to leave the name of the developer (say, a web application) somewhere in the depths of the page and bother them (through alert ) if he hasn’t bought the full version.
We leave the developer's name in the attribute:
<p id="yep" data-name="krovatti"> </p> And since we have an alert , then we will use, respectively, JavaScript.
var tag = document.getElementById("yep"); var attr = tag.getAttribute("data-name"); alert(attr + " would have you later!"); And finally ... The greatest thing ...
Local Storage aka Local Storage
Consider that this is similar to the DB. The undoubted advantage is that it is stored on the client, not the server side. What follows is a simple conclusion - if we play, for example, an HTML5 game, then we do not need to request any variables from the server and thereby waste our traffic. With the help of Local Storage, we can store key / value pairs (it sounds correct) on the client side.
With regard to support for storage by browsers, then the situation is as follows:

First we need to ensure its support:
function isSupported() { try { return 'localStorage' in window && window['localStorage'] !== null; } catch (exc) { return false; } } 
For some reason, with Google Chrome 12, I did not even doubt it.
Let's go further ... Now let's go directly to use. Nothing is easier!
function goGoGo() { var attr = "kill me"; // localStorage.setItem("one", attr); // var some = localStorage["one']; // localStorage.removeItem("one"); // . } That's all. A simple thing, but so useful ...
Conclusion
Today we met with you with 11 more innovations in HTML5. Useful and not very. Nevertheless, there is no doubt that they all have the right to be in the draft of the new standard in the web-industry - HTML5.
What to read
28 HTML5 Features, Tips, and Techniques you Must Know .
HTML5 dive .
Web Storage: easier, more powerful client-side data storage .
Source: https://habr.com/ru/post/137049/
All Articles