HTML KickStart is another way to quickly create an interface for your web application.
 More than once in the comments I noticed that people are indignant about the fact that web developers began to abuse using Twitter's Bootstrap . I admit, I myself managed to finish several small web applications using this set of scripts and styles. I am not against using Bootstrap from Twitter, I am against abusing it when there are so many good alternatives. I almost every day stumble on Twitter Bootstrap interfaces, and it starts to strain. The last straw for finding an alternative was changing the interface of my hoster’s billing panel to the Bootstrap template. In this post I would like to tell you a little about one of the alternatives - HTML KickStart .
More than once in the comments I noticed that people are indignant about the fact that web developers began to abuse using Twitter's Bootstrap . I admit, I myself managed to finish several small web applications using this set of scripts and styles. I am not against using Bootstrap from Twitter, I am against abusing it when there are so many good alternatives. I almost every day stumble on Twitter Bootstrap interfaces, and it starts to strain. The last straw for finding an alternative was changing the interface of my hoster’s billing panel to the Bootstrap template. In this post I would like to tell you a little about one of the alternatives - HTML KickStart . As written on the official website:
HTML KickStart is an ultra-light set of HTML5, CSS, and jQuery files, layouts, and design elements in order to give you a quick start and save 10 hours of work time in your next project.
HTML KickStart contains almost everything you need to quickly create site layouts - slideshows, menus, custom grids, buttons, tabs, and more that will save you a lot of time, and time is money.
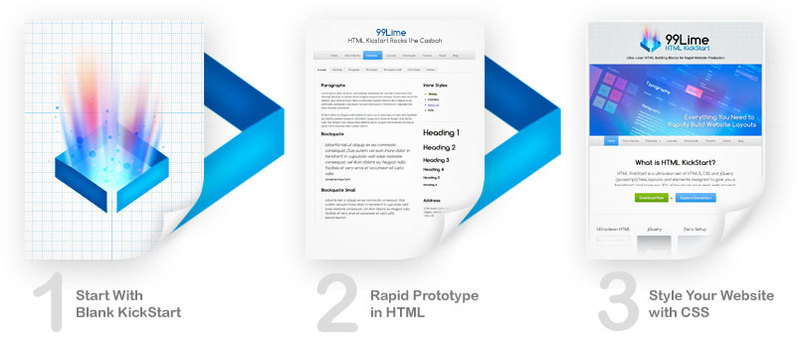
How does HTML development work? KickStart:
')

From myself I can still add that the code of this set is quite clear, takes up little space, has a large number of built-in functional elements . So far, I have not used HTML KickStart in real projects, but at leisure I managed to play around with it - the impression is pleasant, so that someone is tired of Twitter's Bootstrap - you have a great alternative.
Just today, version 0.9 was released, the list of changes can be viewed on the developer's blog .
UPD: It seems that the site is from habraeffekt.
UPD2: The site is up and running.
Source: https://habr.com/ru/post/136897/
All Articles