CSS framework YAML4 released - now also with HTML5 support
Today I started to make up another website and out of habit went to www.yaml.de to download the latest version of my favorite CSS framework and ... did not recognize the look of the site.
It turns out there was a new version, which still remained very compact (kernel 4.6 kB) and provides good browser support

Many may ask why I use frameworks. Because they allow you to make the layout as independent as possible from the global location of the elements in the page code, which has a positive effect on SEO (we place the main content higher in the code), minimize development time, ensure correct display in all relevant browsers and most importantly reduce support costs. .to. it is not necessary to remember every time what is lying and what it means.
')
At one time I considered YUI vs. BluePrint chose YUI, but then stumbled upon YAML with its wonderful constructor (only for 3.x) and after some time completely switched to it using reset and base from YUI.
Finally, in the database, in addition to the standard grid colonizers

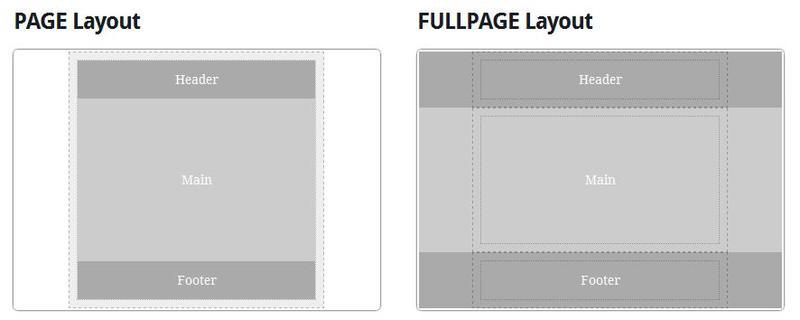
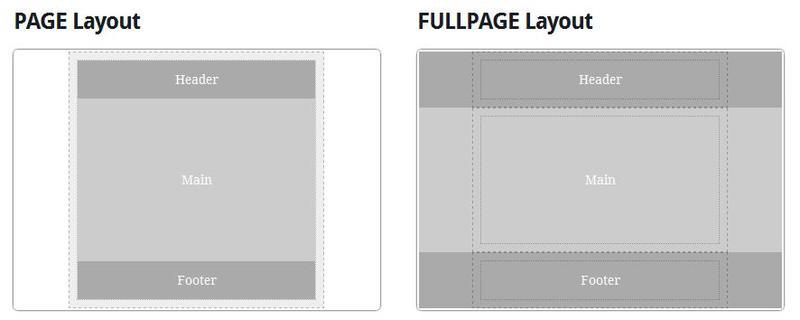
my favorite fullpage layout appeared (right)

as well as equal-height divs

The coolest thing is of course the adaptive layout (Responsive Grids + Progressive Linearization), which changes depending on the width of the screen.
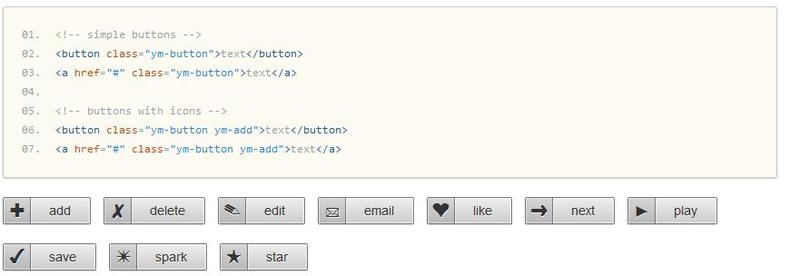
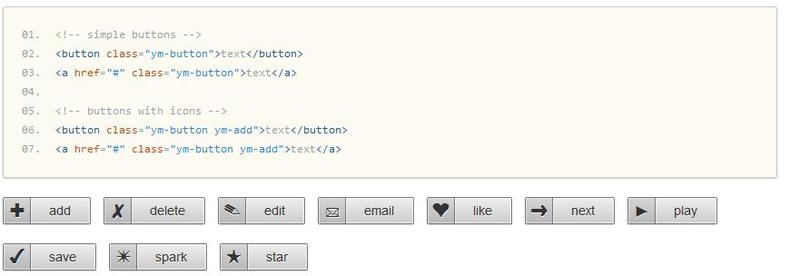
Also added Forms Module and Theme Support for input'ov and buttons'ov

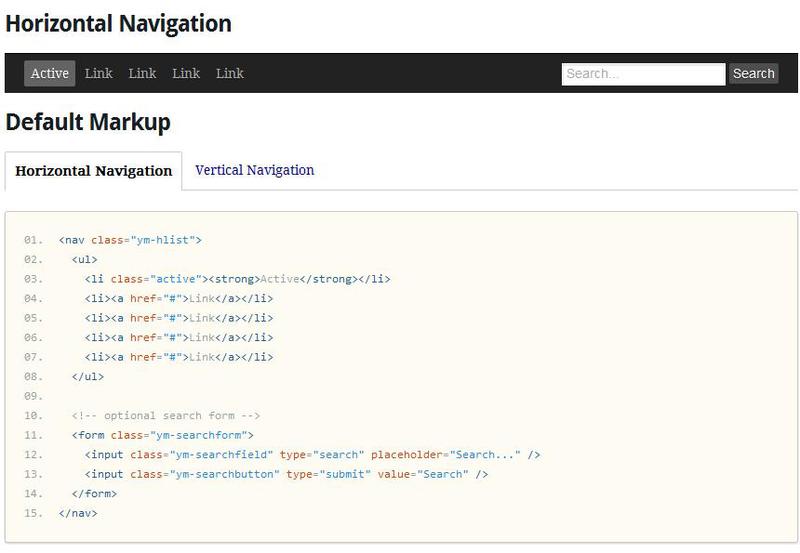
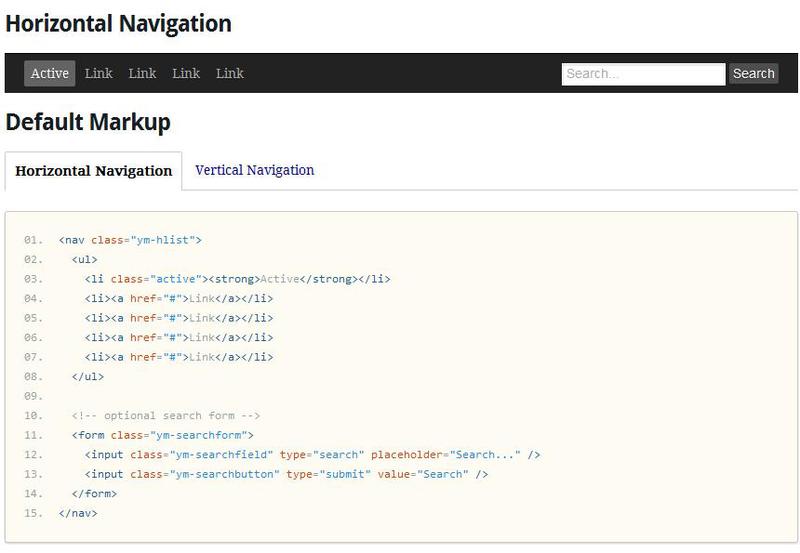
Accessibility: Skip Links, but the old Nav buttons added a Navigation Module with a search form instead.

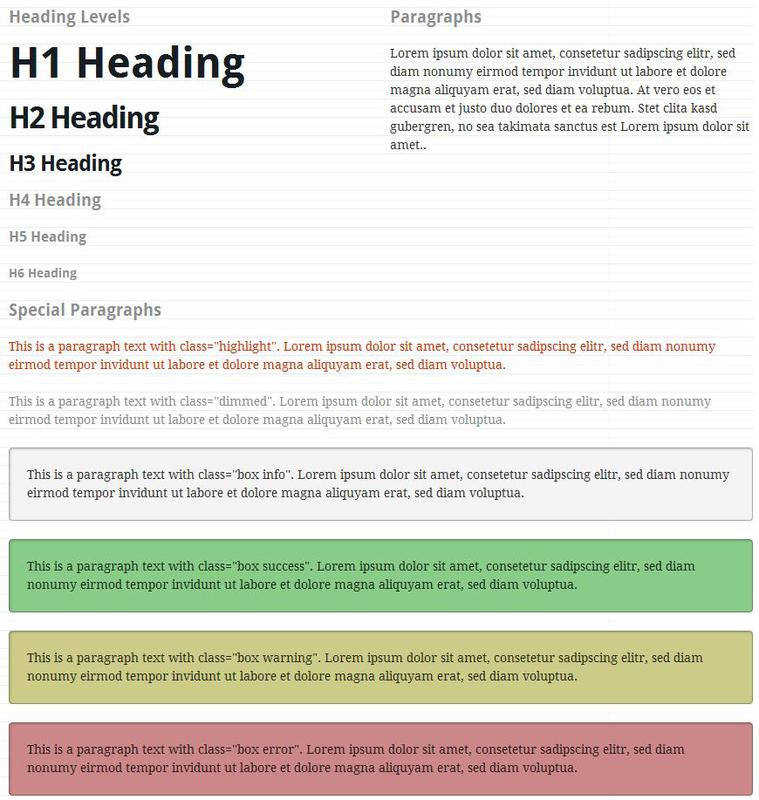
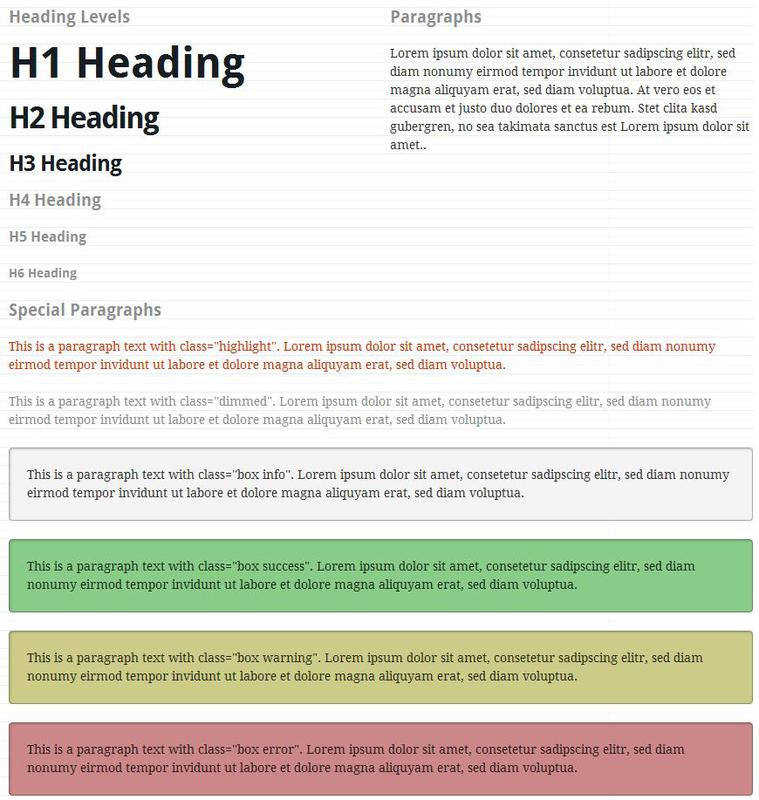
The new YAML finally includes a full reset and base, which were not very much needed before, as well as standard classes for message-boxes

Officially included support for micro standards hCard, hCalendar, rel-tag, XFN and Geo.
The full feature list is presented on one page.
It turns out there was a new version, which still remained very compact (kernel 4.6 kB) and provides good browser support

Many may ask why I use frameworks. Because they allow you to make the layout as independent as possible from the global location of the elements in the page code, which has a positive effect on SEO (we place the main content higher in the code), minimize development time, ensure correct display in all relevant browsers and most importantly reduce support costs. .to. it is not necessary to remember every time what is lying and what it means.
')
At one time I considered YUI vs. BluePrint chose YUI, but then stumbled upon YAML with its wonderful constructor (only for 3.x) and after some time completely switched to it using reset and base from YUI.
Finally, in the database, in addition to the standard grid colonizers

my favorite fullpage layout appeared (right)

as well as equal-height divs

The coolest thing is of course the adaptive layout (Responsive Grids + Progressive Linearization), which changes depending on the width of the screen.
Also added Forms Module and Theme Support for input'ov and buttons'ov

Accessibility: Skip Links, but the old Nav buttons added a Navigation Module with a search form instead.

The new YAML finally includes a full reset and base, which were not very much needed before, as well as standard classes for message-boxes

Officially included support for micro standards hCard, hCalendar, rel-tag, XFN and Geo.
The full feature list is presented on one page.
Source: https://habr.com/ru/post/136615/
All Articles