Everything is in the details
Good day!
To my shame, I recently became acquainted with the details element, which is essentially a widget for presenting information about something. According to the information that I have, his support is scarce, as he is currently supported only in Google Chrome , starting at 12.0, and also in the Android Browser , starting from version 4.0. Well, let's see what this beast is.
The simplest representation of information using this element will look like this:
')
And in the browser it looks like this:

Once we have a question, let's answer it and attach the HTML5 logo. Nothing is simpler, because it is done the same way as with ordinary layout - i.e. we create a div , and in it we add headings and paragraphs. Like this:
Open our example, click on the arrow and ... Voila!

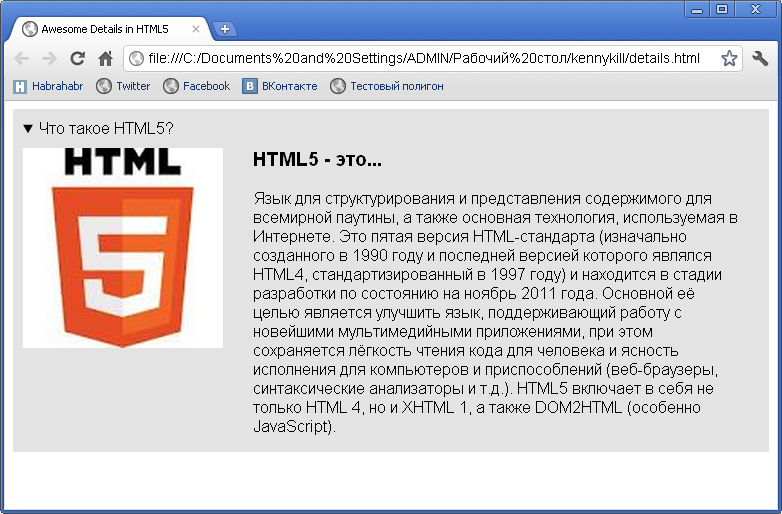
But somehow this is all not professional. We did not apply styles. And for a beautiful display make it easy enough. Let's try.
Nothing unusual. Set indents, slightly paint the background, change the cursor - everything, as usual. Although, frankly, the cursor had to work very rarely.
Well, it's time to look at the result. Here he is:

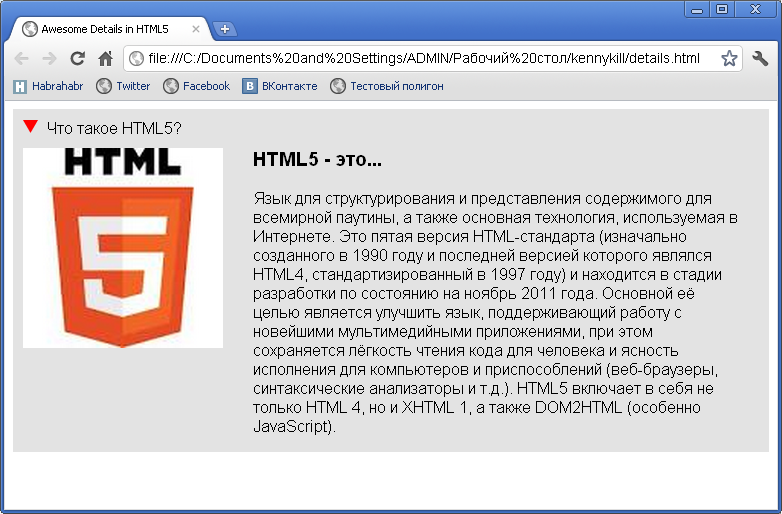
It should be noted that our arrow, we can also change the style. Let's make it red. How to do it? Very simple. We just need to use the webkit-details-marker pseudo- class . In the following way:
Now it looks like this:

That's all I wanted to tell you today. Despite the fact that the support for the details element is currently rather poor, I think that soon browsers will catch up and will support it fully.
See you soon!
Introduction
To my shame, I recently became acquainted with the details element, which is essentially a widget for presenting information about something. According to the information that I have, his support is scarce, as he is currently supported only in Google Chrome , starting at 12.0, and also in the Android Browser , starting from version 4.0. Well, let's see what this beast is.
Simplest presentation
The simplest representation of information using this element will look like this:
')
<details> <summary> HTML5?</summary> </details> And in the browser it looks like this:

Moving on
Once we have a question, let's answer it and attach the HTML5 logo. Nothing is simpler, because it is done the same way as with ordinary layout - i.e. we create a div , and in it we add headings and paragraphs. Like this:
<details> <summary> HTML5?</summary> <img src="./html5.jpg" alt="HTML5" /> <div> <h3>HTML5 - ...</h3> <p> , , . HTML- ( 1990 HTML4, 1997 ) 2011 . , , (-, ..). HTML5 HTML 4, XHTML 1, DOM2HTML ( JavaScript).</p> </div> </details> Open our example, click on the arrow and ... Voila!

And still
But somehow this is all not professional. We did not apply styles. And for a beautiful display make it easy enough. Let's try.
body { font-family: sans-serif, arial; } details { overflow: hidden; background: #e3e3e3; margin-bottom: 10px; display: block; } details summary { cursor: pointer; padding: 10px; } details div { float: left; width: 65%; } details div h3 { margin-top: 0px; } details img { float: left; width: 200px; padding: 0px 30px 10px 10px; } Nothing unusual. Set indents, slightly paint the background, change the cursor - everything, as usual. Although, frankly, the cursor had to work very rarely.
Well, it's time to look at the result. Here he is:

At last
It should be noted that our arrow, we can also change the style. Let's make it red. How to do it? Very simple. We just need to use the webkit-details-marker pseudo- class . In the following way:
details summary::-webkit-details-marker { color: red; font-size: 20px; } Now it looks like this:

Conclusion
That's all I wanted to tell you today. Despite the fact that the support for the details element is currently rather poor, I think that soon browsers will catch up and will support it fully.
See you soon!
Source: https://habr.com/ru/post/136345/
All Articles