New typography for the web. Microsoft demonstrates OpenType features
Microsoft has published a demo page for improved typography for the OpenType format. These are alternative glyphs, ligatures, kerning, fractions, small capital and minuscule digits . Effects are visible when pointing at the text with the mouse. The demo works well only in browsers with OpenType support, Microsoft itself recommends IE10 + and Firefox 8+. Not all effects may appear in other browsers, it still depends on the operating system.

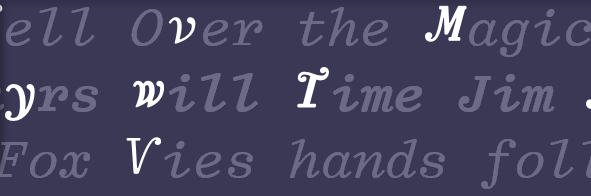
Alternative glyphs and small caps
We can agree with Microsoft - OpenType really takes the text on the Web to a new level, close to typographic. The possibilities of this format are clearly superior to @ font-face.
For each effect, a code snippet is provided, as implemented in OpenType.
')

Code

Code

Code
Code

Code

Code
Microsoft considers OpenType a revolutionary format and hopes for widespread support from all browsers. It should be added that OpenType, a format developed by Microsoft and Adobe, is an improved version of the TrueType format, and the validity period of patents on TrueType has recently expired .

Alternative glyphs and small caps
We can agree with Microsoft - OpenType really takes the text on the Web to a new level, close to typographic. The possibilities of this format are clearly superior to @ font-face.
For each effect, a code snippet is provided, as implemented in OpenType.
')
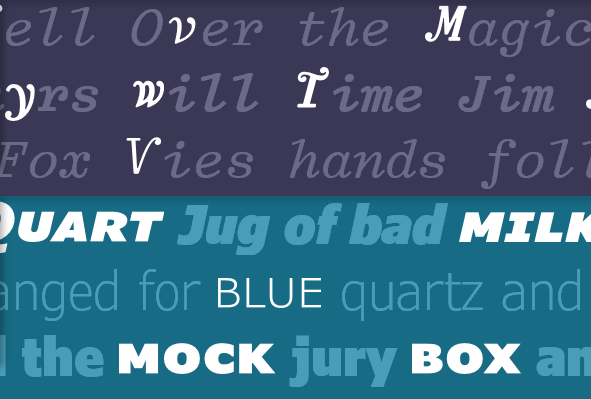
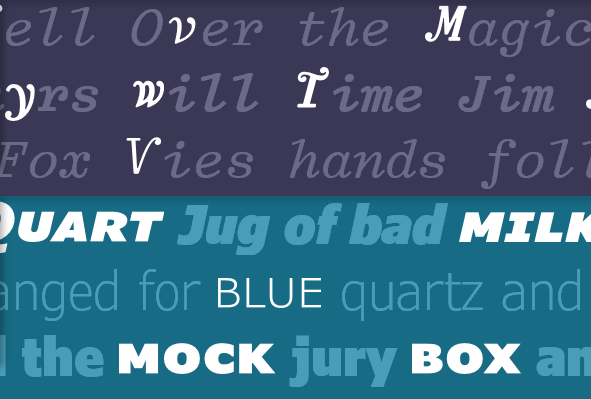
Small caps
Text written in capital letters immediately attracts attention, but it looks very bad surrounded by ordinary text. In this case, you can use small caps.
Code
/* use small-caps */ .smallcaps { -moz-font-feature-settings: "smcp=1"; -ms-font-feature-settings: "smcp" 1; } /* both upper and lowercase to small caps */ .allsmallcaps { -moz-font-feature-settings: "c2sc=1, smcp=1"; -ms-font-feature-settings: "c2sc" 1,"smcp" 1; } Ligatures
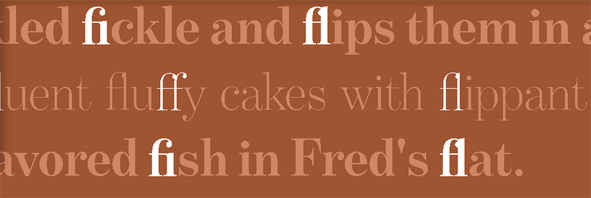
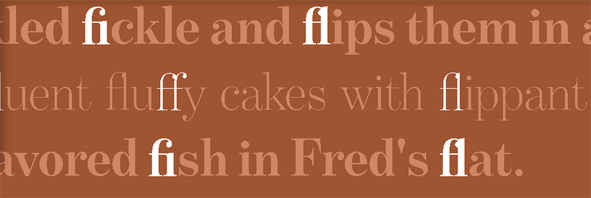
Ligature - a combination of two or more letters. In typography, they can be used to improve the readability and / or structure of the text, eliminate unnecessary gaps, save space.
Code
/* use ligatures automatically */ .ligatures { text-rendering: optimizeLegibility; -moz-font-feature-settings: "liga=1"; -ms-font-feature-settings: "liga" 1; } Numbers
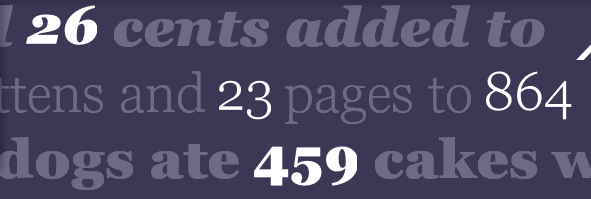
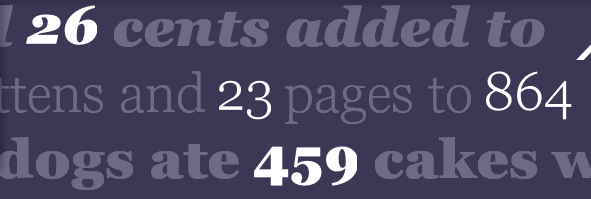
Regular low-key numbers are better suited for tabular layout, but in the text for aesthetic purposes you can use minuscules.
Code
/* enable proportional figures and ordinals */ .figures { -moz-font-feature-settings: "pnum=1,onum=1"; -ms-font-feature-settings: "pnum" 1,"onum" 1; } Kerning
Selective variation of the spacing between letters, depending on their shape, creates a more readable, balanced text.Code
/* enable kerning data */ .kerning { text-rendering: optimizeLegibility; -moz-font-feature-settings: "kern=1"; -ms-font-feature-settings: "kern" 1; } Fractional
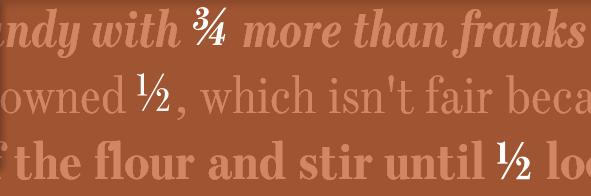
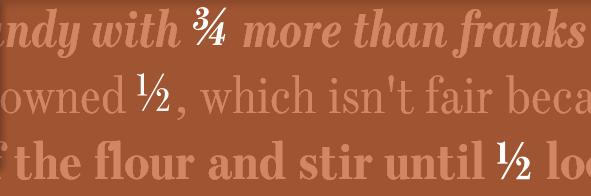
If this option is enabled in the code, all combinations of the type “2/3” will be automatically converted into fractions of the correct form.
Code
/* enable OpenType fractions */ .fractions { -moz-font-feature-settings: "frac=1"; -ms-font-feature-settings: "frac" 1; } Alternative glyphs
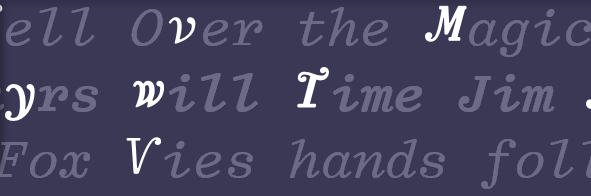
Additional glyphs can be used in the text in some situations for visual effect.
Code
/* enable style set five */ .alternates { -moz-font-feature-settings: "ss05=1"; -ms-font-feature-settings: "ss05" 1; } /* enable contextual and stylistic swashes */ .swashes { -moz-font-feature-settings: "swsh=1,cswh=1"; -ms-font-feature-settings: "swsh" 1,"cswh" 1; } Microsoft considers OpenType a revolutionary format and hopes for widespread support from all browsers. It should be added that OpenType, a format developed by Microsoft and Adobe, is an improved version of the TrueType format, and the validity period of patents on TrueType has recently expired .
Source: https://habr.com/ru/post/135988/
All Articles