HabrAjax meets the old design
The HabrAjax script, which is designed to support user styles, which implements functions that match the wishes of the interface, is rapidly approaching release over the past few days after publication . All main functionality has been made and work tolerably well on pages with different layouts, which made up the bulk of the complexity. QA and old pages work (Favorites, Own, company blogs, search) - uploading of articles and comments everywhere works without reloading the announcements tape.
Another important part of the scripts has been added - the ability to work correctly without using special ZenComment styles (the note below sheds light on this mysterious mode), in the old (existing) page design. This is exactly what 90% of users who were not ready to switch to a new design instead of the usual outlines and sizes of the old were missing.
Even if they are not ready now, but the greater convenience of some functions in the new design will do their work, and the one going will comprehend Zen.
For compatibility, we had to add a small group of transitional styles that fit the script innovations under the old design, because all of them were originally sharpened for a new one. In some places it turned out not very elegant - for example, a horizontal scroll bar in a half-height frame, but what to do if you decided to use the old look of the page - don't completely change it to a new one. But it turned out that, by including Sylish with styles (in Firefox), we are moving to a new design based on ZenComment styles with one hand movement. (In other browsers, it will be the same, but with a somewhat larger number of style switching manipulations.)
')
ZenComment styles are a completely atomic thing, few understand it, and this is not surprising. Work in the style of "Zen" - indeed, in the image and behavior is very different from the usual pages. Therefore, I would not immediately comprehend Zen, but after passing two stages of development.
1. Old design with HabrAjax script. He sows doubts about the correctness of looking through the prism of being.
2. New design in the style of "Compact" - it is also embedded in the styles of ZenComment and is included in them in 2 ways - by editing 1 character in styles or by switching the mode through HabrAjax. And only after that, after mastering the “Compact” and working confidently in it, it is recommended to comprehend “Zen”. And I also like the Compact more - apparently, I was not mature enough to Zen.
3. What is Zen? Like all such allegories, Zen in our case is a state of displaying comments, when nothing superfluous remains on the screen - only a gray box and text. And the lines describing the structure.
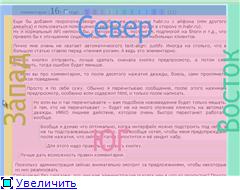
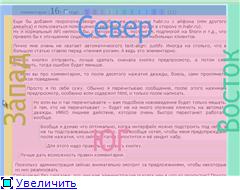
This is the most secretive mode of general Zen philosophy. Under the Zen style, there are as many as 4 modes of varying degrees of secrecy, which are simply caused by mouse movements. Let's call them conditionally through the cardinal points, because approximately in such sides of the window you need to position the mouse in order to see them.
"North" - the most secretive mode. Visible text messages and gray fields of gaps between them. No names, no dates, no ratings. The mouse needs to be moved to the thin strip to the left of the comment column, about 6 pixels. wide. (Or on the header of the comments.)

"East" - white fields. The names of the authors and nothing more are added to the comments. Apart from the same auxiliary lines for the comment tree structure. The mouse should be directed to the right or removed completely from the window.

“South” is the most favored information; we see everything for the message and the previous messages of the branch, if we hover the mouse over the message header. Estimates, buttons, date, signature - everything is there. Neighboring branches covered with gray gloom, only the text, as for the "North".

“West” - if you hover not on the thin strip on the left, but a little to the right, up to 20 pixels, only the first level with the author and date will be highlighted, the remaining names will be hidden, but all the estimates of the branch will be shown. Yes, this is the same as "South", but for the root of the branch.

For clarity, areas of different Zen modes are shown in different colors. Please note that the "East" covers everything around, and the "North" occupies two rectangular areas, and not one, therefore, by scrolling the mouse it is easy to be in the "North" mode (as well as the "West").

Here is a philosophy, very unusual with this flickering gray fields. Maybe in the end, we will stop on a white background of Zen. Nothing prevents rewriting several field colors so that the “North” is as white as the “East”, but the names of the authors disappear.
Especially for Zen, I wrote a setting that hides avatars - they did not fit into the purity scheme with their fuss. Avatars are visible on them. In some places in the old layouts of the site, avatars are constantly visible, but this is normal for older layouts (in company blogs). You can overcome, but the weather they do not.
You may notice that the old layout of the blogs of companies does not contain a Zen mode. That's right, because it was created in October 2011, from the moment a new layout appeared and based on it. The new layout of Questions and Answers also does not contain it. Perhaps this will not be necessary.
But this later. Now we are in the first stage of Zen comprehension. We include the old design. More precisely, it is not necessary to include it, it is, and new styles will not add anything to it. You need to install HabrAjax version 0.73 and higher. If new ZenComment styles are installed, turn them off with the Stylish “Turn all styles off” menu bar. You do not need to reload the page, everything new will disappear. Only HabrAjax scripts remain.
Let the changes with the old design are not so dramatic and convenient, but the numerous functions of the scripts work, almost everything, and you can turn them off in any combination. As a result, the script and styles withstand the enormous combination of settings and situations with the choice of browsers, with viewing page types. There are tools to help you choose the settings for themselves and give additional convenience. Their list occupies more than one page and was briefly described in the previous article , and partly on the script page. It’s impossible not to describe them at all - you can not even guess about some of them (how to open site search results in a new window, remove Twitter buttons and add Google+, etc.). And where to describe, as not on the site for which the script is made. Let's give one more portion of illustrations.
A little about the style of scripts and support plans. Due to the powerful combinatorial mixing of modes that can be on the site’s pages (different layouts, different browsers and even a combination of layouts of different pages - those who watched how the site works, he knows), the style of the script is very confusing. Experience shows that regular breaks of layouts on the site lead to long-term restoration of functionality. It requires a different approach to its construction, creating a lesser dependence on the site, which is now. But the script with the current dependency already exists, it works and will be maintained until the implementation of a different design, which is more ideologically advanced, appears.
Even in the current implementation, some development of functionality is expected. The script will work as a basis for scripts-plug-ins that use the basic functions of the main script. Even the existing set of functions would be good to break into 5-6 plug-ins, so that breaking the site structure does not lead to long failures in working capacity. Then the plugins would be restored in turn, and each plug-in would be simpler than one whole program. New features will also be easier to add via plug-ins, and touch the old ones only if necessary to adjust the site.
Let us strive to preserve the old design, but in some places it had to be corrected so that the changes did not look so bad. The most noticeable change is the colorization of comments by authors and by their number. This property has managed to collect a lot of comments because of its variegation. If we want to leave (do not disable) this property, we must somehow dispose of the highlighted “Answer” buttons so that they do not mix their structure of answers with their appearance. Nothing new was invented, as was the same decision that was in the Zen comment: put the buttons on the left and vertically. By their appearance they create a “wall” of the message and highlight the level shifts well. You can put up with diversity, if nothing new is invented.
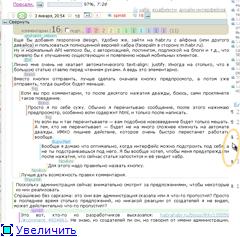
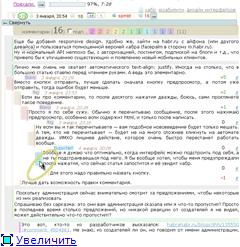
Previous photos were from Firefox, now let's move on to Chrome for a change. Pages with comments look like this:
As you can see - the script results are shown, but with a more familiar arrangement of blocks. Feels untidily, because different styles are mixed, sizes are inaccurately verified. In general, for the not very basic mode of the script, this is tolerable. This is enough for a transitional period, when you want to look more compact.
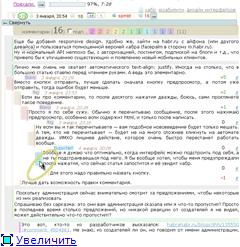
When you feel the power to step onto the next step, you first need to turn on the “built-in ZenComment styles” setting (or connect external styles instead), and not to get into the complicated “Zen” mode - also turn on the “ comment mode“ compact ” . (All this for now because of the version of the "beta" must be done directly in the script code, setting 0 or 1 for variable settings.) There will always be a white background in all positions of the mouse. From the movements of the mouse depends only on the appearance of the answer buttons. This is what Compact mode looks like:
All photos were taken after uploading the article without reloading the tape page. Therefore, they do not have assessment arrows and favorites stars, and there are “Collapse” buttons. When viewing single articles, rating buttons appear on opposite sides of the numbers. Messages - a little more apart than in Zen, but more compressed than in the classics.
So, gradually, from the familiar to the new, it is proposed to make the path to the attainment of Zen. The more there will be a comprehended Zen, the richer will be the community of users of scripts and connoisseurs of sublime interfaces. More user base - more developers achieving great. More developers - more sites with user-friendly interfaces.
UPD 6.01, 12.00: Version 0.74 of HabrAjax and 2.04 ZenComment is available.
In addition to the planned improvements, the main ones are the completion of the QA cover and saving the settings - several bug fixes suggested by commentators and bug reports in Reformal. So, the noticed bugs were made in the Opera, a small bug was fixed in Chrome to auto-detect the presence of user styles and layout.
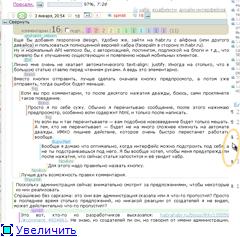
Below is a view of the QA ribbon with a loaded question and answers (after clicking on the “N Answers” button).

Another important part of the scripts has been added - the ability to work correctly without using special ZenComment styles (the note below sheds light on this mysterious mode), in the old (existing) page design. This is exactly what 90% of users who were not ready to switch to a new design instead of the usual outlines and sizes of the old were missing.
Even if they are not ready now, but the greater convenience of some functions in the new design will do their work, and the one going will comprehend Zen.
For compatibility, we had to add a small group of transitional styles that fit the script innovations under the old design, because all of them were originally sharpened for a new one. In some places it turned out not very elegant - for example, a horizontal scroll bar in a half-height frame, but what to do if you decided to use the old look of the page - don't completely change it to a new one. But it turned out that, by including Sylish with styles (in Firefox), we are moving to a new design based on ZenComment styles with one hand movement. (In other browsers, it will be the same, but with a somewhat larger number of style switching manipulations.)
')
What is Zen?
ZenComment styles are a completely atomic thing, few understand it, and this is not surprising. Work in the style of "Zen" - indeed, in the image and behavior is very different from the usual pages. Therefore, I would not immediately comprehend Zen, but after passing two stages of development.
1. Old design with HabrAjax script. He sows doubts about the correctness of looking through the prism of being.
2. New design in the style of "Compact" - it is also embedded in the styles of ZenComment and is included in them in 2 ways - by editing 1 character in styles or by switching the mode through HabrAjax. And only after that, after mastering the “Compact” and working confidently in it, it is recommended to comprehend “Zen”. And I also like the Compact more - apparently, I was not mature enough to Zen.
3. What is Zen? Like all such allegories, Zen in our case is a state of displaying comments, when nothing superfluous remains on the screen - only a gray box and text. And the lines describing the structure.
This is the most secretive mode of general Zen philosophy. Under the Zen style, there are as many as 4 modes of varying degrees of secrecy, which are simply caused by mouse movements. Let's call them conditionally through the cardinal points, because approximately in such sides of the window you need to position the mouse in order to see them.
"North" - the most secretive mode. Visible text messages and gray fields of gaps between them. No names, no dates, no ratings. The mouse needs to be moved to the thin strip to the left of the comment column, about 6 pixels. wide. (Or on the header of the comments.)

"East" - white fields. The names of the authors and nothing more are added to the comments. Apart from the same auxiliary lines for the comment tree structure. The mouse should be directed to the right or removed completely from the window.

“South” is the most favored information; we see everything for the message and the previous messages of the branch, if we hover the mouse over the message header. Estimates, buttons, date, signature - everything is there. Neighboring branches covered with gray gloom, only the text, as for the "North".

“West” - if you hover not on the thin strip on the left, but a little to the right, up to 20 pixels, only the first level with the author and date will be highlighted, the remaining names will be hidden, but all the estimates of the branch will be shown. Yes, this is the same as "South", but for the root of the branch.

For clarity, areas of different Zen modes are shown in different colors. Please note that the "East" covers everything around, and the "North" occupies two rectangular areas, and not one, therefore, by scrolling the mouse it is easy to be in the "North" mode (as well as the "West").

Here is a philosophy, very unusual with this flickering gray fields. Maybe in the end, we will stop on a white background of Zen. Nothing prevents rewriting several field colors so that the “North” is as white as the “East”, but the names of the authors disappear.
Especially for Zen, I wrote a setting that hides avatars - they did not fit into the purity scheme with their fuss. Avatars are visible on them. In some places in the old layouts of the site, avatars are constantly visible, but this is normal for older layouts (in company blogs). You can overcome, but the weather they do not.
You may notice that the old layout of the blogs of companies does not contain a Zen mode. That's right, because it was created in October 2011, from the moment a new layout appeared and based on it. The new layout of Questions and Answers also does not contain it. Perhaps this will not be necessary.
But this later. Now we are in the first stage of Zen comprehension. We include the old design. More precisely, it is not necessary to include it, it is, and new styles will not add anything to it. You need to install HabrAjax version 0.73 and higher. If new ZenComment styles are installed, turn them off with the Stylish “Turn all styles off” menu bar. You do not need to reload the page, everything new will disappear. Only HabrAjax scripts remain.
Tao old design
Let the changes with the old design are not so dramatic and convenient, but the numerous functions of the scripts work, almost everything, and you can turn them off in any combination. As a result, the script and styles withstand the enormous combination of settings and situations with the choice of browsers, with viewing page types. There are tools to help you choose the settings for themselves and give additional convenience. Their list occupies more than one page and was briefly described in the previous article , and partly on the script page. It’s impossible not to describe them at all - you can not even guess about some of them (how to open site search results in a new window, remove Twitter buttons and add Google+, etc.). And where to describe, as not on the site for which the script is made. Let's give one more portion of illustrations.
A little about the style of scripts and support plans. Due to the powerful combinatorial mixing of modes that can be on the site’s pages (different layouts, different browsers and even a combination of layouts of different pages - those who watched how the site works, he knows), the style of the script is very confusing. Experience shows that regular breaks of layouts on the site lead to long-term restoration of functionality. It requires a different approach to its construction, creating a lesser dependence on the site, which is now. But the script with the current dependency already exists, it works and will be maintained until the implementation of a different design, which is more ideologically advanced, appears.
Even in the current implementation, some development of functionality is expected. The script will work as a basis for scripts-plug-ins that use the basic functions of the main script. Even the existing set of functions would be good to break into 5-6 plug-ins, so that breaking the site structure does not lead to long failures in working capacity. Then the plugins would be restored in turn, and each plug-in would be simpler than one whole program. New features will also be easier to add via plug-ins, and touch the old ones only if necessary to adjust the site.
Design through the prism of HabrAjax - the classic version
Let us strive to preserve the old design, but in some places it had to be corrected so that the changes did not look so bad. The most noticeable change is the colorization of comments by authors and by their number. This property has managed to collect a lot of comments because of its variegation. If we want to leave (do not disable) this property, we must somehow dispose of the highlighted “Answer” buttons so that they do not mix their structure of answers with their appearance. Nothing new was invented, as was the same decision that was in the Zen comment: put the buttons on the left and vertically. By their appearance they create a “wall” of the message and highlight the level shifts well. You can put up with diversity, if nothing new is invented.
Previous photos were from Firefox, now let's move on to Chrome for a change. Pages with comments look like this:
As you can see - the script results are shown, but with a more familiar arrangement of blocks. Feels untidily, because different styles are mixed, sizes are inaccurately verified. In general, for the not very basic mode of the script, this is tolerable. This is enough for a transitional period, when you want to look more compact.
When you feel the power to step onto the next step, you first need to turn on the “built-in ZenComment styles” setting (or connect external styles instead), and not to get into the complicated “Zen” mode - also turn on the “ comment mode“ compact ” . (All this for now because of the version of the "beta" must be done directly in the script code, setting 0 or 1 for variable settings.) There will always be a white background in all positions of the mouse. From the movements of the mouse depends only on the appearance of the answer buttons. This is what Compact mode looks like:
All photos were taken after uploading the article without reloading the tape page. Therefore, they do not have assessment arrows and favorites stars, and there are “Collapse” buttons. When viewing single articles, rating buttons appear on opposite sides of the numbers. Messages - a little more apart than in Zen, but more compressed than in the classics.
So, gradually, from the familiar to the new, it is proposed to make the path to the attainment of Zen. The more there will be a comprehended Zen, the richer will be the community of users of scripts and connoisseurs of sublime interfaces. More user base - more developers achieving great. More developers - more sites with user-friendly interfaces.
UPD 6.01, 12.00: Version 0.74 of HabrAjax and 2.04 ZenComment is available.
In addition to the planned improvements, the main ones are the completion of the QA cover and saving the settings - several bug fixes suggested by commentators and bug reports in Reformal. So, the noticed bugs were made in the Opera, a small bug was fixed in Chrome to auto-detect the presence of user styles and layout.
Below is a view of the QA ribbon with a loaded question and answers (after clicking on the “N Answers” button).

Source: https://habr.com/ru/post/135686/
All Articles

