Export user interface from Photoshop
Export user interface from Photoshop
Each game developer is faced with the problem of moving / pulling the user interface.
Most of my friends ask artists to do texture atlases, and then manually or with the help of the built-in game tools place it on the screen.
The most acute problem lies in the placement of these objects on the screen. I met the options of manual positioning through .ini files with indication of the position on the screen and a description of the rectangle with texture coordinates. This is perfectly acceptable if you have a few items and have free time.
Decision
I do not want to write a built-in editor, let alone arrange elements on the screen manually. I do not want to ask / require other people (designers and artists) to do work that can be automated.
')
As a result, a script was born for Photoshop, which does this in automatic mode:
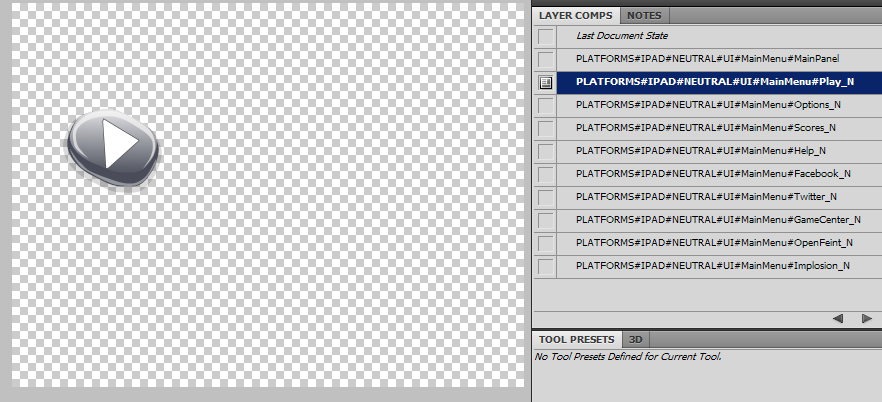
1) Exports Layer Comps (not to be confused with Layers) in .png images (sprinkling around the edges where opaque areas begin)
2) Exports Layer Comps (not to be confused with Layers) in .crp files where it is described where and how this picture was cut from the source image and contains the line:
- x1 - in the original picture
- y1 - in the original picture
- x2 - in the original picture
- y2 - in the original picture
- W - the size of the original image
- H - the size of the original image
- x - in the resulting picture
- y - in the resulting image
- w - in the resulting picture
- h - in the resulting picture
- w - the size of the resulting image
- h - the size of the resulting image
Example:
102 211 300 380 1024 768 0 0 198 169 256 256
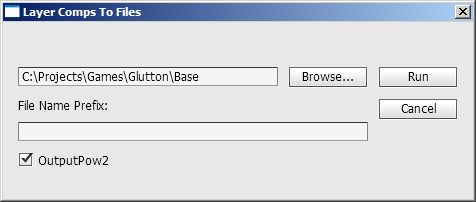
The process of setting up and exporting



Features of the script
- The path to export is represented in the name of the Layer Comp
- Cleshi in the name of the Layer Comp are not allowed so you need to use
- Directories in the file system must be created (the script does not specifically create them)
- [NOIMAGE] prefix in the name of the Layer Comps says that the output will only be a .crp file
- Leer comp should not be empty (contain image)
- after successful export, the last path and settings are remembered in the document and restored upon the next opening of this document
Use of results
Then you can either incite your tools to all of this and generate a large atlas and a file describing where and what lies, or use it as it is, I use it as it is.
control Play
{
Type = ImageButton
Crop = PLATFORM_NEUTRAL/UI/MainMenu/Play_N.crp
ImageNormal = PLATFORM_NEUTRAL/UI/MainMenu/Play_N.png
ImageActive = PLATFORM_NEUTRAL/UI/MainMenu/Play_N.png
}
Code
The beauty code is no different and sometimes it is not clear at all - the source
The basis for the script was one of the Photoshop scripts PhotoshopDir # / Presets / Scripts / Layer Comps To Files.jsx
Run via File / Scripts / Browse
PS: Thanks to tyr comments, the speed of the script has been increased several times.
Source: https://habr.com/ru/post/135429/
All Articles