New style editor and 3D display of DOM-structure of the page in Firefox 11
The developers of the Firefox browser, which is now experiencing strong competition with Google Chrome, are planning to release a new 11th version of their browser in March next year. It will contain a number of new tools designed to facilitate the work of developers.
Among the new tools will appear Style Editor: a tool designed for more comfortable working with styles HTML-page. In fact, the tool is a two-pane window, one of the panels of which is designed to display lists of style names, and the second is the CSS code itself. Developers will be able to create new styles on the fly, import them from a file, switch individual styles on and off, and get an opportunity to evaluate how the page looks, and the changes you make are immediately displayed. If the developer wants to study the CSS code of another site, which is often minimized to reduce download speed, the Style Editor will be able to define the “optimized” places in the CSS and display them in a convenient form.
How the future tool looks like can be estimated in the screenshot below:
')

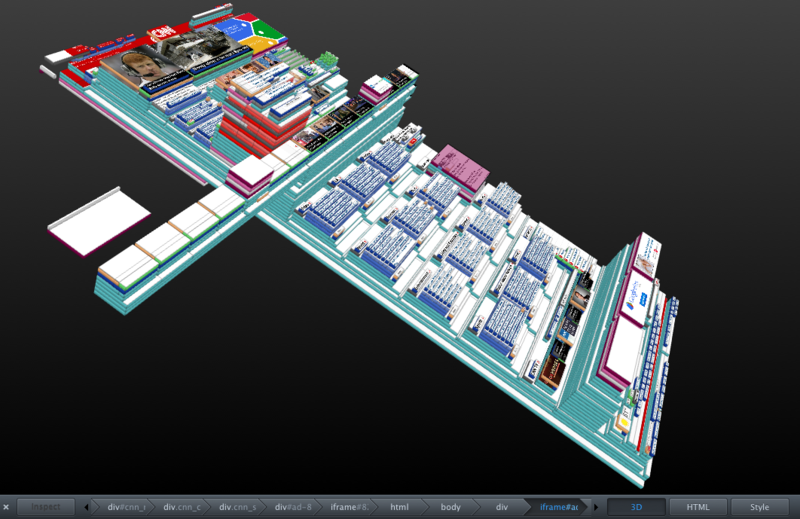
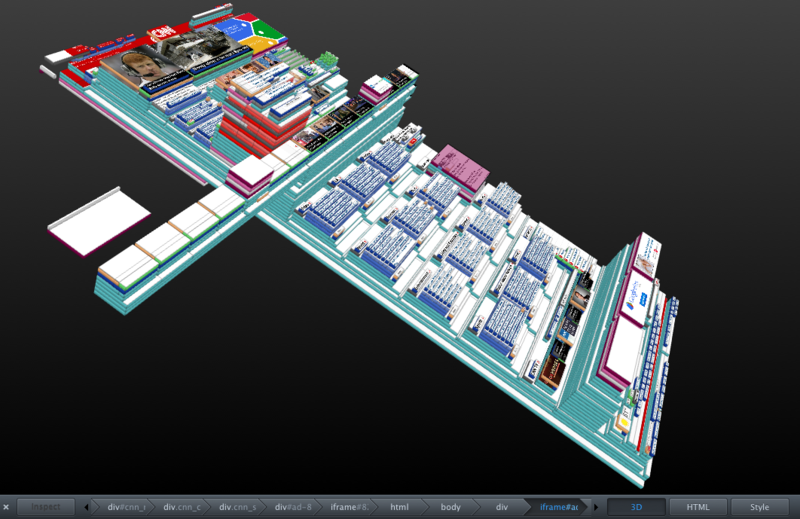
Another improvement for developers is visually more impressive - displaying the structure of a web page in the form of 3D (functionality that was previously implemented in the Tilt extension)
If the developer's computer supports WebGL, then Firefox 11 will be able to display the DOM structure of the web page as a 3D image, in which nested elements are displayed as “stacks”. Of course, the 3D DOM page supports standard elements of working with three-dimensional objects, such as scaling and rotation, and clicking on the 3D element will open its HTML and / or CSS code.
How it looks, you can see in the screenshot below:

If you are not familiar with the process of working with a web page in the form of a 3D DOM, then you can study this in a video illustrating the use of the Tilt add-on:
[ Source ]
Among the new tools will appear Style Editor: a tool designed for more comfortable working with styles HTML-page. In fact, the tool is a two-pane window, one of the panels of which is designed to display lists of style names, and the second is the CSS code itself. Developers will be able to create new styles on the fly, import them from a file, switch individual styles on and off, and get an opportunity to evaluate how the page looks, and the changes you make are immediately displayed. If the developer wants to study the CSS code of another site, which is often minimized to reduce download speed, the Style Editor will be able to define the “optimized” places in the CSS and display them in a convenient form.
How the future tool looks like can be estimated in the screenshot below:
')

Another improvement for developers is visually more impressive - displaying the structure of a web page in the form of 3D (functionality that was previously implemented in the Tilt extension)
If the developer's computer supports WebGL, then Firefox 11 will be able to display the DOM structure of the web page as a 3D image, in which nested elements are displayed as “stacks”. Of course, the 3D DOM page supports standard elements of working with three-dimensional objects, such as scaling and rotation, and clicking on the 3D element will open its HTML and / or CSS code.
How it looks, you can see in the screenshot below:

If you are not familiar with the process of working with a web page in the form of a 3D DOM, then you can study this in a video illustrating the use of the Tilt add-on:
[ Source ]
Source: https://habr.com/ru/post/135336/
All Articles