Online viewing of interactive 3D models using WebGL
 Good time of day!
Good time of day!Undoubtedly, many of Habrahabr readers have heard, seen or even used the WebGL technology. In short, this is a library for hardware acceleration of interactive 3D graphics right in a web browser without installing additional plug-ins. Usually, WebGL is perceived as a technology for creating entertainment content, such as three-dimensional multiplayer online games. However, interactive three-dimensional graphics in the browser can be quite useful for more serious professional purposes. And an example of such use is already available to each of us.
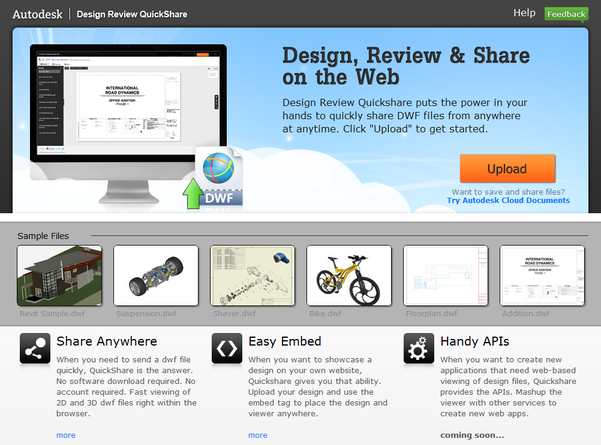
Design Review Quickshare - a web viewer of 3D models using cloud technologies. I can't wait to say right away that with its help you can easily place the 3D model on your page!
Fate decree when writing the article “Scanning in 3D with a camera or 123D Catch” , I looked into the laboratory of Autodesk Labs . Autodesk Labs hosts innovative and promising developments of the company in order to get feedback from real users. Some of the laboratory products die without development, and some develop into final products. This is what happened to the 123D Catch from my previous article.
To my surprise and incredible joy in the depths of the laboratory, I found a wonderful example of using WebGL - Design Review Quickshare .

The essence of the service is as follows: we upload a 3D file (there is also support for 2D drawings / diagrams) of the DWF format and, after a brief conversion in the cloud, we get real 3D right in the browser on the web page.
')

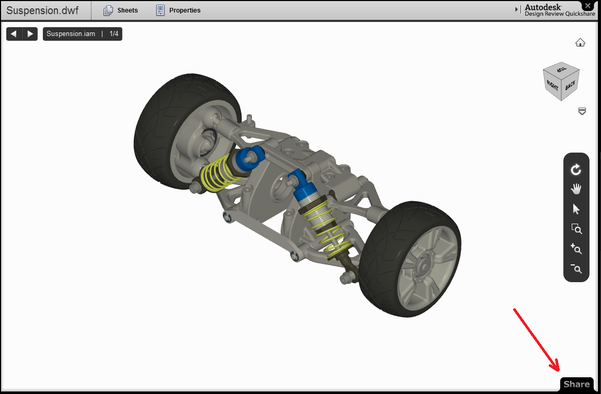
We can rotate / rotate the model as we like, zoom in to see all the details. In addition, he will share a link to the viewer with our model.
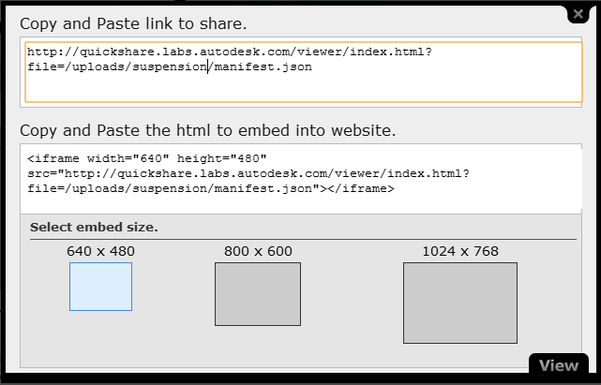
The process of integrating into your own web page is no more difficult than embedding a player from YouTube Click on the Share button.

Select the size, copy the code.

As entertainment, you can place your three-dimensional avatra made in 123D Catch .
The main purpose is the online demonstration of 3D projects of designers or designers.
For dessert, some technical details.
WebGL - the basis for displaying 3D in the browser. On this occasion, there were many articles on Habré , therefore I will not dwell on this.
DWF is the only format currently supported for download. Design Web Format is an open file format, designed to organize the exchange of design data (3D models from CAD and drawings) for viewing, printing and reviewing them. It is a container (zip archive) containing several types of data:
- metadata in XML format;
- 3D data in HOOPS Stream File (.hsf) format. Very compact file format containing 3D data and images. Designed for streaming over the Internet. Developed in the 80s. Supports poly mesh (mesh), NURBS geometry, textures, cameras, light sources and animation. Generally considered open. The specification and SDK are available at http://www.openhsf.org . But now the site is somehow unavailable. Commercial implementation is the company Tech Soft 3D ;
- 2D vector vector data in Autodesk format. In a variety of DWFx , 2D files, the data is in XPS format, developed by Microsoft. Using XPS makes it easier for developers (this is also familiar to XML) + the ability to view DWFx files using standard Windows operating systems (starting with Vista).
Many programs from Autodesk allow you to create DWF files: 3Ds Max, AutoCAD, Inventor.
Using plugins :
- For 3D: SolidWorks, CATIA, Pro / ENGINEER Wildfire
- For 2D: Microsoft PowerPoint, Word, Excel, Visio and Project.
For C ++ programmers there is an Autodesk DWF Toolkit SDK
Viewers for DWF:
In the case of 3D, the DWF file on the server is converted into a polygonal model as a set of points in three-dimensional coordinates, polygons and their normals:
Points: "v": [- 1.33467, -1.58853, -3.13264, -1.3545, -1.59411, -3.12694]
The coordinates of the normals: "n": [- 0.47497.0.875358, -0.0902835, -0.0977853.0.989588, -0.105608]
Point indices for polygons: “f”: [0,1]
It is worth noting that the amount of data in this form increases by almost 10 times, compared with the original model in DWF. Data is transmitted in several files in uncompressed form.
An example of such data model suspension: poligon model.zip (1.84 Mb)
Original DWF model: Inventor_Suspension_3D.dwf (1.78 Mb)
At a time when WebGL was starting to gain momentum and the first examples began to appear, I immediately had the idea of a similar service. Even some experiments were carried out. So, if someone has an interest, the next time I will describe how to insert 3D into an HTML page, without knowing WebGL and JavaScript.
But as they say, this is a completely different story.
Source: https://habr.com/ru/post/135204/
All Articles