Preparing .psd for layout
I do not pretend to innovation, perhaps many already use all that will be described. This topic is more like a proposal for a discussion about the preparation of layouts for layout. I think the inhabitants of Habra, especially those who visit the “Web Design” branch, are mostly familiar with the ilovepsd.ru resource. Therefore, I will not list the requests from this site for working with files. Who became interested, I ask under habrakat.
Often, when I give the template files to the customer, I prepare two versions. One complete, the other prepared for layout. Both, of course, go to the coder. The first is that absolutely everything would be at hand ready for editing, if that. The second is to speed up the work.
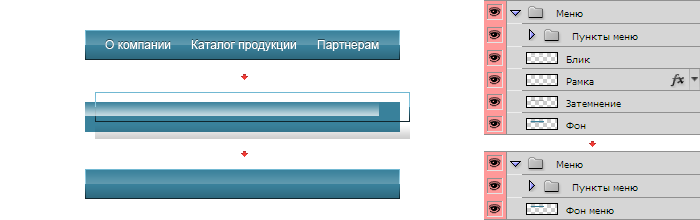
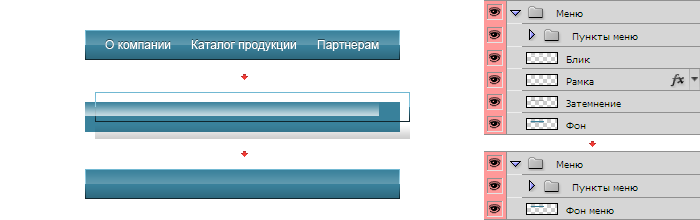
Suppose we have a background under the menu. It consists of 4 layers, effects are applied to some of them. In most cases, the coder should cut out the central part with a width of 1 pixel, which would then repeat it horizontally. Whoever doesn’t understand what I’m getting at is that means that the layout designer needs to select layers, right-click, find the “Merge layers” item, click. At least 3 actions and this is at least 3 actions for each such case. In this way we can save the coder, albeit a little, but still time.

')
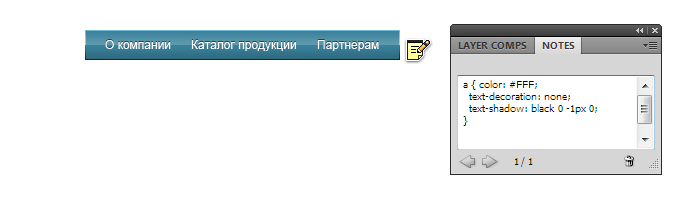
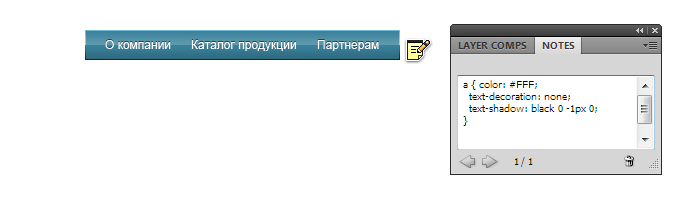
I will not start a holivar about whether a web designer should be able to impose? I believe that he must be sure to know the parameters that are set in CSS. Therefore, where the situation allows, I prescribe on CSS what is happening with the element.

This is a native photoshop grid. It is not always possible to apply, but it is often possible to adjust the grid to the vertical rhythm you have chosen or as close as possible to the system on which you worked while setting everything up on the layout.
Often the padding between elements is a multiple of 5 pixels. In such cases, I set the grid parameters, as shown in the picture and leave a memo to the typesetter, which would be configured accordingly and turned on the grid. Once again I say - this is just an example, configure it so that it would fit your layout. Thus, with the layout, in some places, it becomes much easier to count the distances and sizes.

That's all. A little information, I hope you add. Even more I hope that the designers themselves will write about the methods described above.
PS If something from the written, in your opinion, outright nonsense - comment deployed, please. This will help me not to do heh *, for which people who will cut layouts after me will be grateful.
Often, when I give the template files to the customer, I prepare two versions. One complete, the other prepared for layout. Both, of course, go to the coder. The first is that absolutely everything would be at hand ready for editing, if that. The second is to speed up the work.
Glue the layers and effects
Suppose we have a background under the menu. It consists of 4 layers, effects are applied to some of them. In most cases, the coder should cut out the central part with a width of 1 pixel, which would then repeat it horizontally. Whoever doesn’t understand what I’m getting at is that means that the layout designer needs to select layers, right-click, find the “Merge layers” item, click. At least 3 actions and this is at least 3 actions for each such case. In this way we can save the coder, albeit a little, but still time.

')
Commenting correctly
I will not start a holivar about whether a web designer should be able to impose? I believe that he must be sure to know the parameters that are set in CSS. Therefore, where the situation allows, I prescribe on CSS what is happening with the element.

Grid
This is a native photoshop grid. It is not always possible to apply, but it is often possible to adjust the grid to the vertical rhythm you have chosen or as close as possible to the system on which you worked while setting everything up on the layout.
Often the padding between elements is a multiple of 5 pixels. In such cases, I set the grid parameters, as shown in the picture and leave a memo to the typesetter, which would be configured accordingly and turned on the grid. Once again I say - this is just an example, configure it so that it would fit your layout. Thus, with the layout, in some places, it becomes much easier to count the distances and sizes.

That's all. A little information, I hope you add. Even more I hope that the designers themselves will write about the methods described above.
PS If something from the written, in your opinion, outright nonsense - comment deployed, please. This will help me not to do heh *, for which people who will cut layouts after me will be grateful.
Source: https://habr.com/ru/post/134114/
All Articles