Subtitles in HTML5 Video, CORS, FileAPI Writer and other new features in the new preview of Internet Explorer 10

Yesterday , a new preview version of Internet Explorer 10 was introduced , in which developers added a significant amount of new features. Among them:
- HTML5 Video subtitle support (in several languages at once);
- added support for CORS ( cross origin resource sharing ) for secure cross-domain queries;
- Added support for File API: Writer for working in the browser with large binary objects (files, blobs);
- added JavaScript support for typed arrays for efficient storage and manipulation of typed data;
- added support for CSS user select properties for the ability to set blocks on the page that are available for selection by the user;
- improvements in CSS3 Positioned Floats, Flexbox, Grid, support for Web Worker Thread Pooling, improved support for XHR2.
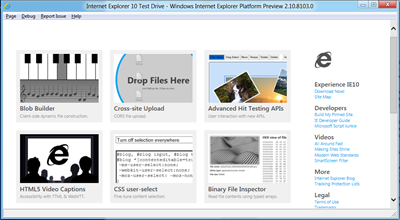
As always, you can download a new preview version of Internet Explorer at http://ie.microsoft.com/testdrive/ (a new preview can be installed on the Windows 8 Developer Preview). There you will also find demonstrations, tests, technical information and useful links. Russian-speaking developers will benefit from a special section on MSDN . In addition, a localized guide is available for all new web standards implemented in Internet Explorer 10 (awaiting updates).
')
HTML5 Video Subtitle Support
So, if you wanted to use HTML5 Video with subtitles, then in IE10 PP4 you can do this using a special link definition or even links to caption files:
<video controls autoplay loop src='movie.mp4'> <track kind='subtitles' srclang='en' label='English'src='captions.vtt' default > <track kind='subtitles' srclang='de' label='German' src='de-captions.vtt'> </video> I am pleased to announce that Internet Explorer 10 supports two TTML and WebVTT subtitle formats that you can overlay on HTML5 Video. In summary, you get the following video player view:

With the help of a special player button you can control the subtitles: turn them off or select a specific language. To demonstrate the new functionality, welcome to the special page with the demo IE10 Video Captioning . For subtitle demo, your browser must support the HTML5 element <track>.
CORS support
Support for the Cross-Origin Resource Sharing standard and improvements in XHR support allow Internet Explorer 10 to implement secure, cross-domain data exchange based on web standards. Best of all, this functionality is demonstrated by the Cross-Site Upload functional demo, which uses a bunch of web standards CORS, XMLHttpRequest, Progress Events, Progress Control and File API implemented in IE10 to implement batch upload of large files to the server with checks and restrictions on the client side.

Try it yourself.
Support FileAPI Writer and JavaScript typed arrays
Internet Explorer 10 supports some parts of the FileAPI standard from the first versions. In the new preview, support was added to the part of the FileAPI Writer standard, which allows working with large binary data (blobs, files) right in the browser.
Support for the JavaScript typed arrays specification, added in a new preview, also contributes to convenient work with this type of data.
To demonstrate the new features that developers get from these standards, an excellent functional demo was created, which combined the use of many new technologies at once: XHR2, JavaScript Typed Arrays, File API Writer. In the Binary File Inspector demo, you can use the browser as a binary file inspector: blobs, pictures, even video (example in the screenshot).

Try the demo yourself, its operation requires browsers IE 10+, Chrome 12+ or Firefox 7+.
Another demo shows how to work with blob objects in the browser using the example of a small music music editor :

CSS user select support
The CSS -ms-user-select properties allow developers to limit or explicitly specify blocks on a page that the user can select or which are unavailable for his choice. For example, below, through CSS rules, it is established that .comment elements can be selected by the user, but the blog content is not.
.comment { -ms-user-select:element; -moz-user-select:text; -webkit-user-select:text; } #blog { -ms-user-select:none; -moz-user-select:-moz-none; -webkit-user-select:none; } To demonstrate the operation of these properties, visit the User-Select functional demo, which, using code samples, gives an idea of the new functionality.

Advanced Hit Testing APIs
Another Advanced Hit Testing APIs demo shows how to work with the new msElement API FromPoint () and msElement sFromRect (), which allows you to conveniently work with objects and their selection in the browser. On the example of pictures, it gives an idea of how you can select an object or several objects and manipulate them: rotate around the axis, move, scale.

New tests for the quality of implementation of web standards
Obviously, the stated support for the web standard may have a different quality of this support. Therefore, it is important to understand how well these or other web standards are implemented in browsers. It is for this reason, after each innovation in Internet Explorer, browser developers write test suites for the quality of the implementation of new standards.
With the release of the new preview of Internet Explorer 10 PP4, developers have proposed over 110 new tests covering new features added to the browser, for example, support for HTML5 <track> .

To date, there are already about 8,000 different tests that are available to everyone on the IE Testing Center website. Anyone can test their browser on certain aspects of standards support.
Update Developer Center and Documentation
With the release of the new preview of Internet Explorer 10, the look of the IE Developer Guide has been updated. Now all materials are conveniently grouped by topic. The center contains full information on all innovations and standards implemented in Internet Explorer.
Let me remind you that a special section on MSDN will be useful for Russian-speaking developers. In addition, a localized guide is available for all new web standards implemented in Internet Explorer 10 (awaiting updates).
Source: https://habr.com/ru/post/133705/
All Articles