Design and design of BBC sites
I present to you the translation of the article titled " User Experience and the BBC World Service of the news " by Tammy Gur. Translated in the company UXDepot specifically for users of Habrahabr with the approval of the BBC company and the publication Johny Holland Magazine.

Designing the environment for the rapid flow of information passing through a non-stop news website is a challenge that is unlike anything else. A team of designers and experts in the field of UX in the BBC World Service creates news sites for desktop and mobile browsers in 27 languages, satisfying various audiences around the world. In this article we will share this experience with you.
')

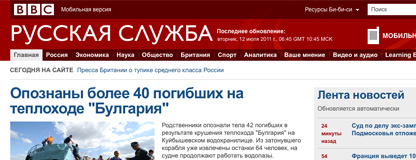
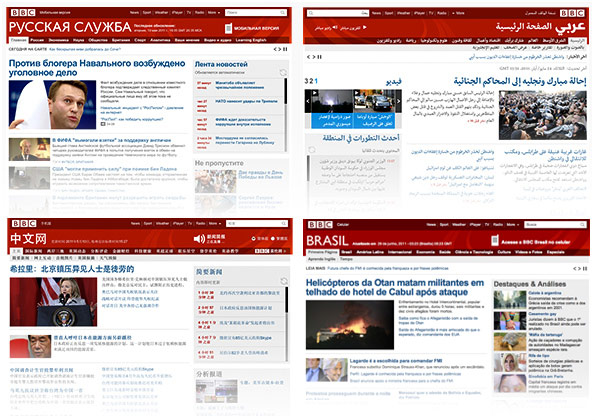
Some of the BBC World Service news sites are Russian, Arabic, Chinese, and Brazilian.
Features of the design of news materials in digital form
The digital news publication cycle is too fast to design specifically for each material. Designers who create paper newspapers change their appearance daily. Online media designers create layouts that are not so heavily dependent on the content. The reason for this - an extremely high speed of updating information. This means that we create the site design only once, and then journalists fill the site with content using our design.

An example of paper newspapers designed specifically for each issue. The covers of the Israeli news newspaper "Yediot Achronot" on June 26, 27 and 28, 2011.
The result of the work of the design team is a set of modules and their behaviors. You can argue that all designers do this with all sites. This is true, but the difference is in the amount and variety of content that can appear at any time throughout the day. The material may consist of a single text, it may contain images or entire image galleries, as well as video or audio. An important special message may look very different than just an article that the editors put in a list of interesting ones. And the main page may have several style options - one for everyday life, the other for weekends (which will differ in the volume of content and the content itself). All possible cases are taken into account and thought out as part of the design.
News site is like a bento-box
I like to compare the news site with the Japanese Bento-box . Inside the edges of the tray are small dishes of various shapes and sizes, which can be arranged in different combinations. The same happens with our design. Food, which is contained in small plates - is the changing news content of the site. The harmony between dishes and boxing will determine the sensations that we experience while eating.

Traditional box bento.
Food seems attractive, she asks to eat it. But would it be so attractive if all the dishes were dumped on a tray in one big unappetizing pile? In order to achieve this effect, the one who cooks Bento must understand the food (content) and the tastes of those who want to dine (user behavior).
Understanding of content: hierarchy, volume, tone
From the very beginning of work on design, we have been working in close cooperation with journalists. We are familiar with the future content, and ask the editors to rank content types by importance. So we get the content hierarchy.
We also learn from journalists how much content passes through the main page in a day. For example, we are interested in how many articles there are, chosen by the editors as the most interesting, as there are many thematic and regional articles. In most countries, the peak of readability of materials falls on the morning and lunch break, and it is during this time that the team will write the largest number of articles.
Communication with journalists helps us understand the tone of the content that we can reflect in the design. Tone is not just a writing style, it is also related to the principles of the company, to the expectations of users and, in the case of the BBC World Service, to cultural differences.
The study of the user audience and the analysis of competitors, conducted by us for many years, revealed some interesting facts about the markets in which we operate. For example, we found that readers in the Russian market and the markets of the countries of the Middle East mostly want to see important political news. While Brazilians prefer to read various interesting, but not such important facts. In order to reflect this, the first two screens of the main page of the Russian site show more political news, while on the Brazilian site this place is dotted with galleries of pictures and interesting stories from around the world.
Understanding user behavior and tastes
The behavior of a news site visitor can usually be described in two different ways. The user either skims through the articles or reads them completely. Or he does it alternately, depending on his mood and whether he has free time. In the morning, before the start of the working day, the user has very little time to study the latest news bulletins, and in the evening or during the lunch break, he may well afford to read the article completely, and even read other articles related to it.
What qualities should a news site have? What tasks the user wants to solve on the site? Statistics and analysis of user behavior tells us what visitors like:
- Skim through the latest news headlines;
- See a variety of content;
- Know that all information is as fresh as possible;
- To be sure that the site offers only important information for it;
- Have the opportunity to read news on a specific topic (for example, technology news);
- Compare sources - see different points of view on the latest news;
- Have an uncluttered environment for comfortable reading;
- To know that the news they read is provided by a reliable source.
Creating a design tailored to user behavior and content
We have a set of tools with which we create the effect of the Bento box. Let's look at some of them.
.
Modular grid
The skeleton of any good site design is a modular grid. It helps to create a visual order on the site. All BBC sites use one universal grid, which is a component of the BBC 's recently launched Global Experience Language guide. This grid is divided into 61 x 16 pixel columns to fit the standard image and video player sizes on BBC sites. The grid can be divided into two columns of equal width and one more, third, slightly wider (as shown below). On the one hand, this grid is flexible and allows you to display on the site all the variety of information, from entertainment news to serious analytical information. On the other hand, it creates a visual identity that is present on all BBC sites and is an element of the brand. It also standardizes the size of ad units on all sites.

Grid from Global Experience Language. Two of the three possible combinations.
.
The distribution of information and block names
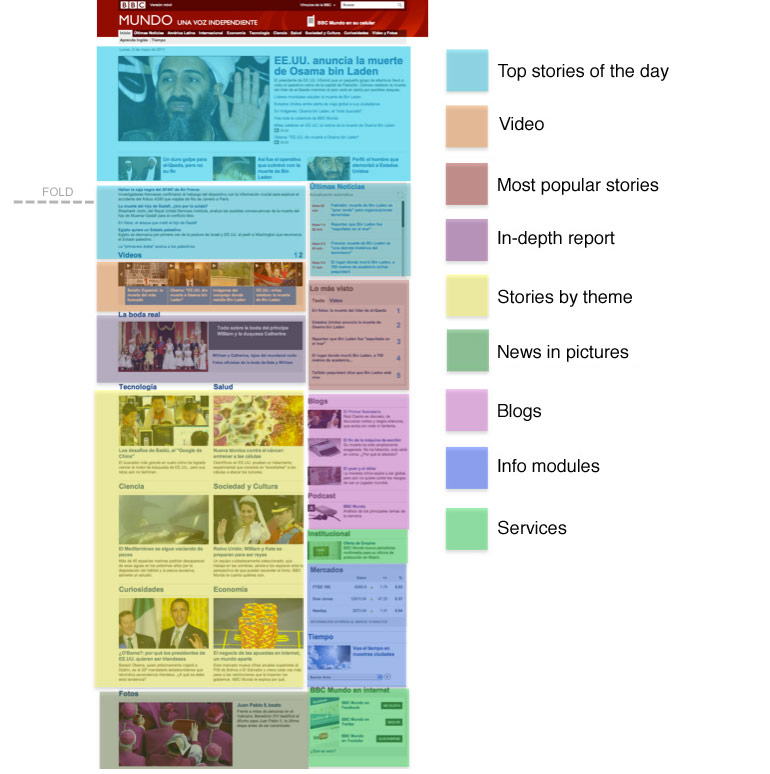
We begin by defining spaces for higher order content blocks, as shown above. Then we go down to the level below and place specific blocks in the grid. At this time, we are based on the priorities given to the content during the discussion with the editors. In addition, we take into account user expectations, and sometimes we try to repeat the models introduced by competitors, or draw particular attention of readers to our original materials.

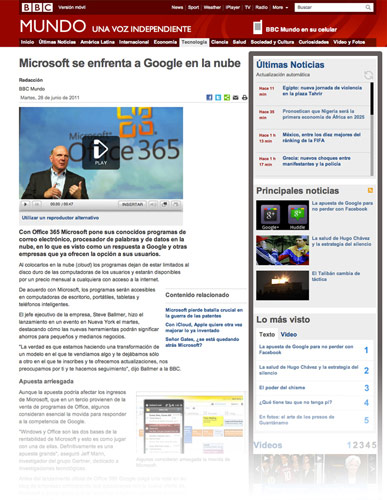
Hierarchy and content grouping in the BBC Spanish site.
Each content group has names (with the exception of the top news block), which are reflected in the categories of the navigation menu. The names of the blocks play a dual role on our sites: on the one hand, they clearly make it clear what type of material this or that article belongs to, and on the other hand, they serve as visual anchors to help you quickly browse the site.

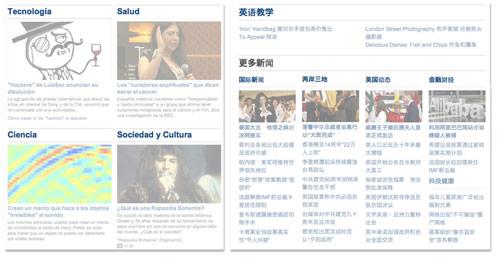
Examples of thematic group names on the Spanish-speaking and Chinese BBC website.
The combination of the location of the content in the grid, the approach to the names in the content, spaces between the blocks and different images sets the visual rhythm on the page.
.
Site structure
There is a friction between the need to help the user quickly find what he is looking for and the need to show the diversity of materials on the site. As an international news agency, we have another problem: our news sites almost always compete with leading local news agencies. Therefore, we have to think through exactly which categories to show to users, so that the site is relevant for them and helps to find materials on the topic that interests them.
In order to better explain this, let's talk about two scenarios for using the site. Mary wants to read technology news. She needs to be able to find such materials intuitively. Rodriguez wants to know everything about the latest antics of Hugo Chávez. The site structure should satisfy both of these characters.
For Mary, we have several top-level categories, such as "Technology." Categories are always located in the same place, be it a navigation or an area with content on a page.
For Rodriguez, we have topics like Chavez. The topic can be assigned to any article - it works like tags on blogs. Air Force journalists have the ability to assign these tags to their articles, but they are limited to a controlled vocabulary - it is necessary so that there are no those that contain only a few articles. It also allows editors to control the list of topics.
In a word, we try to find a compromise between rigidity and flexibility in the presentation of information. Articles are automatically categorized by a variety of topics, diverging by topic and category. This helps them not to get lost, and to get on the table to those who are eager to read them precisely - such a system is convenient for both Mary and Rodriguez.

The modules with themes reveal a more detailed categorization of articles on the site.
.
Typography
Font work - one of the most important elements of any site with a lot of text. The development of technology has allowed to control fonts on the web to a degree unattainable before. We have included in the Global Experience Language an ambitious set of guidelines that put the role of typography back to the most important place in design. Headset decisions and size, narrow tracking and leading, and the use of bold headlines: all this has become part of the visual language of the BBC sites. The use of the font line is used to assist in alignment of elements and to control the set. Attention to all these details is aimed at achieving a clearer visual hierarchy and improving the readability of the text.

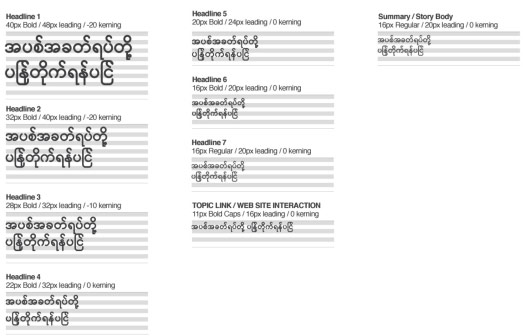
We define the typographic hierarchy for the Burmese alphabet.
Due to the large amount of information and the fact that our team has to work with eight different sign systems, we must additionally adjust the work with fonts for each site. We do some rigorous work on font sizes and styles to create a consistent hierarchy, clearly showing headlines, brief summaries, lists, and so on. Designers are carefully working on tracking and leading of each sign system. Then, the displayed guides are applied to each module in each of its forms: with images of different sizes, without images, with a list of related articles and additional elements, such as icons, meaning the presence of comments or video. We have created a repository of modules containing any possible variant. (For more details about the type of work we have done, you can see here.)

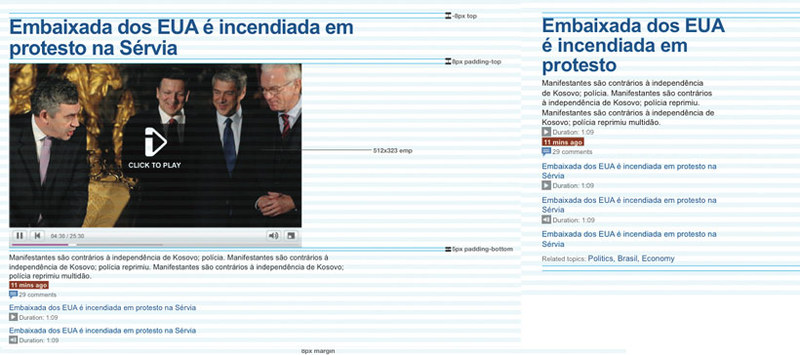
An example of modules for articles: with a video player (left) and just text (right).
.
Time news
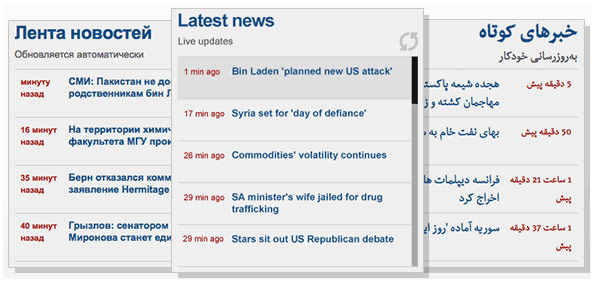
The time of publication of the article is extremely important - the user's confidence in the news site strongly depends on it. Understanding this, we added an element to the site, which we call “Scrolling News” - in this block, news headlines automatically appear in real time with the time of the news. Clicking on the header leads the user to a short article describing the event. The block is located at the top of the main page, next to the main news block for today, it is also available on the page of each article.

Timely news updates are highlighted in the “Scrolling News” block.
In addition, we show noticeable blocks with the time of adding the main news, until an hour has passed since adding.
.
Further journey through the site
A large number of users come to the site immediately through a certain article, and not through the main page of the site. Therefore, we have allocated space on the page of each article specifically for the most important content from the main page and the entire site, showing the full width of the site on each page. Thus, we encourage the visitor to read the site further. This is a recent idea. Previously, we tried to show the user only articles related to the one he reads. Designers needed to try so that while the page shows a lot of additional information, the site was still easy to read.

The article page is like a mini version of the main page: the right column shows content from the main page and the entire site.
And all this - for the sake of one goal.
The main goal of the designer who creates the news site is to increase the credibility of the site. News is a story about real life, retold by the words of a journalist. The air force, being a respected brand, made a lot of efforts to make their materials more valued than the materials of lesser-known and objective publishers. The painstaking efforts invested in the BBC's online resources — the understanding of content designers and readers, as well as the right approaches to presenting information — are all part of the ongoing design and redesign of our mouth-watering Bento-Box.
.
PS from translators : I hope you enjoyed the article. We will be happy if you point us to errors in the translation so that we can correct them promptly. Write me in PM, please :)
Source: https://habr.com/ru/post/133681/
All Articles