Developer Dashboard in SharePoint 2010
In SharePoint 2010 (this is also about SharePoint Foundation 2010) there is a built-in tool for monitoring the performance of work and the speed of loading of individual pages.
In this article we will look at how to enable the developer panel, as well as its appearance.
')
There are 3 ways to enable the developer panel
The developer panel can be in one of three states that can only be switched using STSADM
The power button can be found near the field with the user profile settings (Fig. 1.)

Fig.1. Developer Dashboard Location
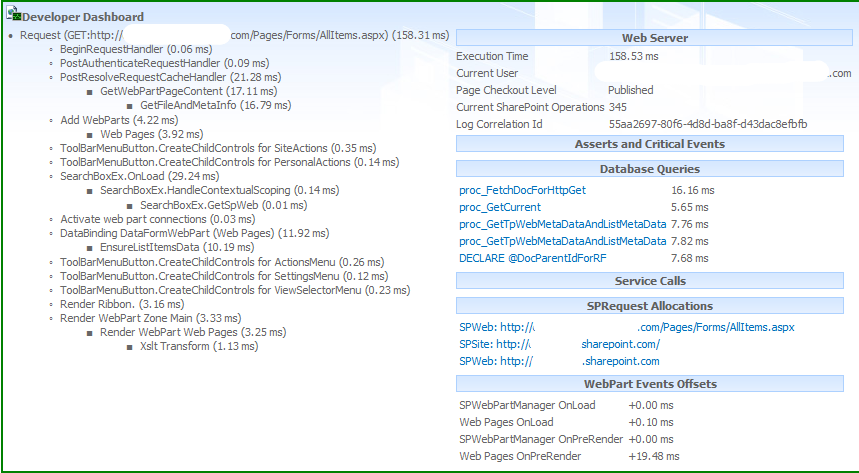
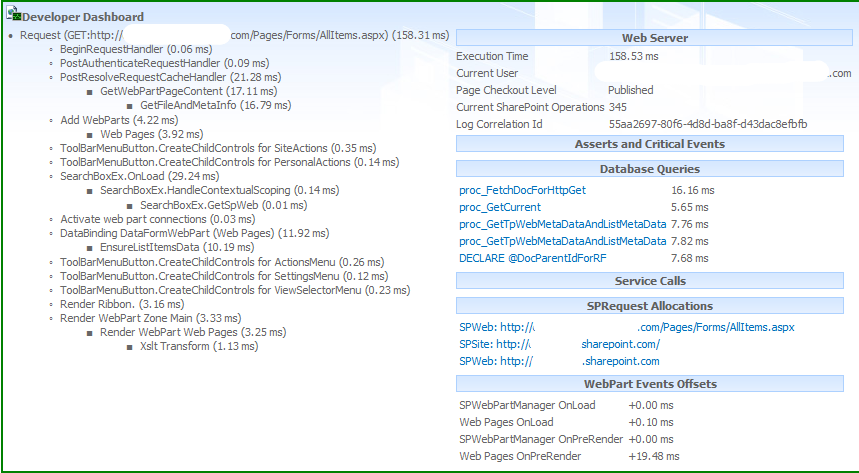
After clicking on the appropriate button, the developer panel appears on the page (Fig. 2)

Fig.2. Appearance of the developer panel
As can be seen in Figure 2, the panel displays the load time for all components of the page, including the time it takes for the web server to work and database requests.
The tool demonstrates components that slow down the loading of pages.
It is also convenient that there is a frame around the panel, which can be of three colors:
Thus, the developer panel allows you to find components on the page that prevent its quick loading.
In this article we will look at how to enable the developer panel, as well as its appearance.
- Enable Developer Dashboard
- Using PowerShell
- Using STSADM
- Using the SharePoint API
- Appearance of the developer panel
Enable Developer Dashboard
')
There are 3 ways to enable the developer panel
Using PowerShell
$DevDashboardSettings = [Microsoft.SharePoint.Administration.SPWebService]:: ContentService.DeveloperDashboardSettings;
$DevDashboardSettings.DisplayLevel = 'OnDemand';
$DevDashboardSettings.RequiredPermissions ='EmptyMask';
$DevDashboardSettings.TraceEnabled = $true;
$DevDashboardSettings.Upd ate()Using STSADM
The developer panel can be in one of three states that can only be switched using STSADM
- Enabled
STSADM –o setproperty –pn developer-dashboard –pv on- Off
STSADM –o setproperty –pn developer-dashboard –pv off- On demand
STSADM –o setproperty –pn developer-dashboard –pv ondemandUsing the SharePoint API
using Microsoft.SharePoint.Administration;
SPWebService svc = SPContext.Current.Site.WebApplication.WebService;
svc.DeveloperDashboardSettings.DisplayLevel=SPDeveloperDashboardLevel.Off;
svc.DeveloperDashboardSettngs.Update();Appearance of the developer panel
The power button can be found near the field with the user profile settings (Fig. 1.)

Fig.1. Developer Dashboard Location
After clicking on the appropriate button, the developer panel appears on the page (Fig. 2)

Fig.2. Appearance of the developer panel
As can be seen in Figure 2, the panel displays the load time for all components of the page, including the time it takes for the web server to work and database requests.
The tool demonstrates components that slow down the loading of pages.
It is also convenient that there is a frame around the panel, which can be of three colors:
- Green if the page loading speed is excellent and there are no performance issues.
- Yellow if there is a slight delay in loading
- Red if page load speed is critically slow.
Thus, the developer panel allows you to find components on the page that prevent its quick loading.
Source: https://habr.com/ru/post/133662/
All Articles