How I went to Kharkov on Mobile Professional Days
 Good day to all.
Good day to all.November 19, 2011 at the Kharkov National University of Radio Electronics (KNURE) was held the Mobile Professional Days conference.
It was dedicated, I quote: "the creation of modern mobile applications for mobile platforms iOS, Android, Bada and WP7."
The main audience, again, I quote:
- programmers;
- project managers;
- designers and usability specialists;
- QA specialists;
- students and teachers.
That's it on the designer and usability specialist my heart melted , after which I, without hesitation, registered on the conference website, bought a ticket for a steam locomotive and went to Kharkov.
I’ll say right away for everyone interested and not very: not bad , that's what you want, but the conference was not bad.
I do not know who and what I expected from the half-hour reports, the level of which is mainly for beginners and often non-specialists. Personally, I saw what I was counting on, and I will try to review it.
Utility:
Link to the conference site: www.mobiledays.com.ua
Android app:

Hashtag tweet tapes: # mpdays2011
Presentations of the speakers: www.slideshare.net/itginger/presentations
If someone does not like long texts - go straight to Total.
10: 00-10: 30 Pavel Kravchenko
Team Lead / PM / iOS developer (Ciklum, Service2Media, Kharkov)
Flexible methodologies in mobile development
')
 The first speaker was Pavel Kravchenko, who shared with the audience his experience as a team leader of a distributed mobile development team.
The first speaker was Pavel Kravchenko, who shared with the audience his experience as a team leader of a distributed mobile development team.The report was not bad, but I would not say that I lifted the veil of secrecy over something special in the management team.
Pavel is a rather cheerful person, and I think that, as a manager, he tries to maintain a positive mood in the team. But those pluses that can be clearly expressed with an intelligent leader immediately turn into global minuses with a not-so-good manager. And this is what Pavel did not say in this case to the team itself, but it would be interesting to hear his opinion.
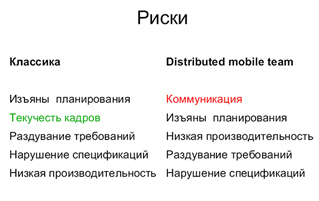
A couple of interesting moments of the presentation:


Total:
- There was a rather controversial phrase: a distributed team yields about 70% of the effectiveness of the classic “single office” team. I would say that this figure is very optimistic: according to my observations, a distributed team of more than three people, God forbid, to give out 60 percent. If less than three, the difference is almost leveled. Although it all depends on the leader.
- The speaker described the main risks and problems associated with the work divided by territories, language barriers, time zones and other things people. This is how the time of the report began to come to an end on the methods of solving them, because it was crumpled. But then the hall did not let us down and purely practical questions from the category went: “What to do if the approved budget is exceeded?”
For the designer:
- Here it would be interesting mainly to the freelancer, because you also often face the problem of changing the task, deadlines, expenses ... already in the process. And because how smoothly and quickly you can solve it all, it often depends on the ability to save and complete the project.
- If suddenly, God forbid, you had to lead a distributed design team (and you didn’t do this before), then start practicing Zen the second you learned about it. “Now you are in the army, son”, and along with the “features” of the customer himself, you will have to deal with the “features” of your wards, and it is not known who is better. And what is most offensive: everyone will be right, and in between - you. Do not try to do everything yourself - learn to immediately delegate work and correctly set the control points of the project. In the most difficult moments, remember yourself in a similar situation, and you will be surprised at how similar the behavior of "you then" and "its present" will be.
10: 00-10: 30 Pavel Taikalo
iOS development TechLead (Stanfy, Kiev)
iOS development: the beginning of the journey
 Due to the fact that the audience is not close, and there are no gaps between the reports, I was late and, together with the crowd of people, fell already when the story was going with might and main.
Due to the fact that the audience is not close, and there are no gaps between the reports, I was late and, together with the crowd of people, fell already when the story was going with might and main.But even despite this regrettable fact and the fact that I am not a developer, and the report is focused on them - I liked it.
Paul clearly told the developers what exactly you need to know in order to competently create an application. As a designer, I almost felt like tears when the speaker called on all front end developers to read HIG Apple. In particular, he hinted that even many “obvious” and “intuitively understandable” things would not be too bad to repeat, or even intuitively-intuitively, but how it will get to the point ...
Pavel also emphasized an important fact, which I began to notice more and more often: developers are becoming increasingly divorced from the end user . It is understandable, emulators are faster than devices, and the developer’s device will in most cases be faster than my second iPhone.
Total:
- We are learning a materiel: in particular, HIG, there are quite a few things in them that are useful in understanding and building Apple interfaces, and usability in general.
- We are checking ourselves on the knowledge of basic necessities (now, unfortunately, I cannot find Paul’s presentation, but there was a slide that showed a list of what Junior, Senior and Architect developers should know).
- We use ready-made GUI templates (they are for both the iPhone and Android) - they greatly save time and reduce errors in the final.
Designer:
- For us, knowledge of guides is basically a must have . Naturally, sometimes they can be bypassed, especially in cases with non-standard controls. After all, guides are not always strict requirements, and often - recommendations. Especially under Android. But with this you need to carefully. What would I advise (especially those who start):
• www.idemployee.id.tue.nl/gwmrauterberg/lecturenotes/ui-guide-line-collection.htm (good collection of guides)
• developer.apple.com/library/ios/#documentation/userexperience/conceptual/mobilehig/Introduction/Introduction.html (HIG for iOS)
• developer.android.com/guide/practices/ui_guidelines/index.html (Android guidelines
• mobile.tutsplus.com/category/tutorials/mobile-design-tutorials (an excellent set of lessons and articles on creating mobile interfaces).
• www.teehanlax.com/blog/iphone-gui-psd-v4 (iOS GUI psd)
• mobile.tutsplus.com/tutorials/mobile-design-tutorials/5-great-sites-for-ios-design-inspiration (sites for inspiration)
• www.onextrapixel.com/2011/11/16/50-useful-and-free-web-ui-mobile-ui-and-wireframe-kits (a collection of all sorts of different useful whales)
• There is also a very useful little book from Smashing Magazines, also about the design for mobile devices, in particular, a good chapter about setting the color profile in Photoshop for this business. - Never neglect the opportunity to talk with developers before you start drawing. Discuss the possibilities of introducing non-standard controls and elements. Who knows, you may even be able to correct the application architecture together. In general - it will be useful.
- Try to test your design on various devices (machines). This applies not only to mobile design. Your 8 GB of RAM, 2 gigovaya video card and processor with more than 3 gigahertz frequency is not for everyone. Monitors are also not calibrated by everyone (sadly, but a fact), and nobody will appreciate your so long and carefully selected color or elegantly unobtrusive texture - they are simply not visible, and designer photo-realistic shadows will seem like mud.
11: 30-12: 10 Alexander Yegoshin
Head of Mobile Production (Alawar Entertainment, Novosibirsk)
Mobile games: development is only half the battle
 Alexander, before the start of the conference, positioned himself as a “guest star”, and I must say, he fully met those expectations, and more than with interest.
Alexander, before the start of the conference, positioned himself as a “guest star”, and I must say, he fully met those expectations, and more than with interest.I highly recommend it to anyone who is interested and not very good, familiar with his presentation.
One immediately feels that a person has a great experience in performance, this is evident both by the way the presentation is framed and by the way the speaker presents it: everything is solid, interesting and useful.
The essence of what Alexander was trying to convey is that before you start developing your game, you need to:
- it is good to test the idea: is it interesting to someone other than you and your loved ones,
- evaluate the target audience
- make a plan for monetization and development,
- consider additional "chips".
Be sure to immediately take into account the peculiarities of adaptation for different types of devices. For example, the elements for the touchscreen control for the iPhone will not always be convenient for the iPad - there is not enough mobility of the hand or the length of fingers.
Separately, there was a conversation about the importance of localizing the game.
It would also be nice to understand what it is worth taking money for, and for what it is not. In particular, in addition to direct monetization of some gaming "chips", there is also monetization by means of Offers (in other words, advertisements), which will help you to get the same money, only in profile a bit slower.
In general, the speaker proposed to treat the issues of monetization “creatively”. For example, sell tips at mega-difficult levels, create different sets of game currency, etc.
Naturally, the conditions that Alawar offers for developers were announced - and suddenly such people are sitting in the audience.
My opinion: one of the best reports of the conference. Even despite the fact that Alexander denounced the tablet market on Android with shame, and said that he is not there at all.
How is it not, if I had a Galaxy Tab in my bag and it was on it that I added your report at the conference? Of course, I don’t make a market yet, but stick trees, look at the sales of Android tablets around the world. They are, of course, not close to the sales of the iPad, so how much is the iOS device older and more experienced ?! While they can not be compared in principle. After downloading “The Treasures of Montezuma” to my Galaxy, I realized that Alexander clearly expressed the company's position: “There are no Android tablets!” - the game spread out so that it is terrible to look.
Total:
- Do not start the development of the game until you evaluate the relevance of the idea, development plan, ways of monetization and the target audience.
- Immediately invent a set of "chips", the introduction of which after the launch of the application will be able to extend the life of your game on the user's device (more updates and gifts - longer life).
- Do not skimp on the localization.
- Remember that unlike iOS, Android is a whole army of devices, so be guided by the main ones when porting or adapting to different resolutions.
- Ask yourself: do all devices support multitouch, sliding, and more.
- Do not overdo it with monetization, but do not forget to implement it during the development of the application.
- Do not neglect testing.
- Alawar is looking for authors and developers.
Designer:
- Do not neglect prototyping. Especially if you know that your application (game) will be on the smartphone and on the tablet. Draw a semicircle on the screen with your thumb, holding the device with one hand (or with two for the iPad) and see if your user has to incise a tendon to reach all the controls.
- Do not be lazy to explore competitive applications (if any). Those cons, which you will see in them, will be almost a hundred percent for you, if you don’t get them out at the preparation stage.
- Think of gestures! It may not always be necessary to focus on the intuitiveness of the interface (especially if it is “intuitive”, mainly to you and the developers of the application) and to the fact that “this is obvious to all iPhone users”. As practice has shown - not always. Often, special controls simplify management and increase usability of the application as a whole.
- Be sure to test the design on the device. There is always one who can borrow it.
12: 10-12: 40 Olga Gorenko
Head of the Kiev office (UsabilityLab, Kiev)
The game “Stay alive in mobile”
 The most controversial report of the entire conference.
The most controversial report of the entire conference.He literally blew the tweet tape. I agree not with everything that I read in it, but one thing was obvious: there were a lot of controversial points.
I will not retell in detail, but the bottom line was that Olga described the main usability points that should be avoided when creating the application. The purpose of this is to extend the life cycle of your development both in the market and in the user's device.
It was considered on the example of specific applications on the market and on the device of the speaker herself (this is in vain).
And struck holivar.
I will say as an interface designer and part-time usability expert (and what to do, it is necessary): in our country, unfortunately, many are still very skeptical about this area. It is necessary to be triple cautious, selecting words and images in order to express a thought.
At first it was obvious that Olga tried very hard to be what is called the “best friend of the audience”, hence the humorous tone of the presentation, and the pictures from the Ice Age on the slides. But in the end - went bust.
I can only say that after seeing the wolf from “Well, wait a minute!”, No one listened to usability, but recalled the childhood and toys of the company “Electronics”.
Very vain.
There were some good moments, in particular, the name of Steve Krug , whose books, perhaps, one of the best in this area, sounded.
Also, the frank preference for iOS devices by the speaker herself was not pleased.
Total:
- You should not treat usability lightly. Competent expert assessment, even at the design stage, can greatly reduce the cost and facilitate the development in the future.
- “How to make a website convenient. Usability by the Steve Krug method ”is a very good book. In general, he has a lot of books, and if the same Jacob Nielsen is more a theorist and, as they say, a “pillar”, then the Circle is a practice. As an easy read, the same Smashing Magazines.
- Nothing can replace practical experience in this area. The more sites, applications, and games you have on your account, the stronger you are as an expert.
Designer:
- Read articles and books, look at others and review your work. Think logically in the end. If you draw a design for a dog food store, then the cap does not need flying butterflies animation, even very beautiful.
- Make sure you are familiar with the guides and design metrics of what you are drawing. In particular, ask what a safe zone is for the browser.
- Draw test mockups (whatever) and check how comfortable they are on users. Experience, experience and experience again.
12: 40-13: 10 Galina Ryzhenko
Head of Department (B2B i-Free, Kiev)
Augmented Reality (Augmented reality)
 One of the best conference reports.
One of the best conference reports.I don’t say the best one, because Galina shares the primacy of my rating with Alexander Hisoshyn from Alawar.
But in general, the report was remembered as quite informative and useful.
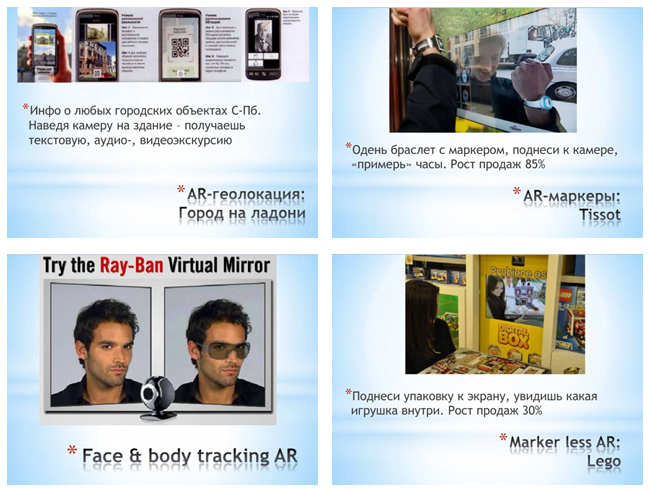
In the beginning, the most interesting examples of purely practical application of AR technologies were shown. Depending on the example, the specific features of augmented reality, necessary for the implementation of one or another "chip" (geolocation, pattern recognition, gestures ...), were quickly and without unnecessary snot described.
Some examples from the presentation:

But this is all from the category of "nyashechek."
Galina understood this, because at the end of her presentation she brought a good comparative tablet of AR engines, their characteristics, supported “chips” and the most important thing: prices.
Those. wishing to try themselves in the development of stunned presentations using Augment Reality could immediately figure out what it would cost them.
Total:
- If your phone has a camera, then do not be lazy and download any application using it using AR - a funny thing.
- Need a WOW effect - try Augment Reality, but immediately accept the fact that very few platforms support your WOW. Also, without a camera or video glasses, nothing will come of it.
- Check out this presentation, and in particular, the last two-three slides describing the engines.
For the designer:
- Augmented Reality is an open field for creativity. From unusual greeting cards and promotional solutions for websites to virtual marketing campaigns. At the same time, it is possible to use both geolocation and various branded objects as markers (object recognition).
- Learn 3D Max and try your hand with free (at first) engines and simple markers.
- Always soberly assess the needs of the project. Low budget promotions
first, they may not materially pull such "chips",
secondly, while there is a problem with the platforms that these technologies support, think about whether your target audience is among them.
13: 40-16: 00
Sergey Ilyin
Graphic Designer (JetBrains Ltd, St. Petersburg)
How to make a good and mobile in one bottle.
Sergey Klyuev
iOS Developer (Ciklum, Kiev)
RESTfull iOS with RestKit
Taras Filatov
Director of QuickBlox Company (QuickBlox, London)
The evolution of mobile applications. Through Cloud and Social in Mobile 2.0
Konstantin Prokopov
Team Lead / Android developer (Akvelon, Kharkov)
Practice designing an interface for Android smartphones
Why did I decide to combine these four reports into one?
And because according to my feelings, that is exactly how it was.
Sergey Ilyin kept the hall alive. I liked an interesting example of a simple and useful mobile translator application that Sergei invented when he lived in a country that did not understand Russian. You enter the necessary word, press "Translation" and together with the translation you get the image of the desired one.
The general meaning of the presentation: "First think - then draw." There was, by the way, a slide referring to the collection of all useful guides.
Further reports are not too memorable, because they are not hooked.
Sergey Klyuev acquainted the audience with the framework using code fragments. It is possible that these were useful things, but it all flashed very quickly.
The report of Taras Filatov was reduced to how much he and his office achieved in the field of Cloud-technologies. In my opinion: a little less description of the customer and the project and a little more story about the technical features would be the very thing.
 I was pleased with Konstantin Prokopov , who at the very beginning of his report suggested “getting up and leaving” to those who have long been developing Android applications or are not developing at all. Like, they will not be interested. He also looked at everyone with a menacing look somehow as in the photo.
I was pleased with Konstantin Prokopov , who at the very beginning of his report suggested “getting up and leaving” to those who have long been developing Android applications or are not developing at all. Like, they will not be interested. He also looked at everyone with a menacing look somehow as in the photo.Remained from the principle (I’m an interface designer, and here about the interfaces). The whole report, as they say, “drove a pixel”, i.e. learned to center the button in difficult cases. Very reminded of the layout div-s for web design, and I was not mistaken. This, in fact, it was, moreover, the speaker confirmed my suspicions with a curious statement: "The best candidate for Android application designers is a web designer." It may well be.
There was also a couple of reports there, mainly devoted to cheaper mobile development and their monetization. Then a round table on the same topic, but this is not for the designer, as it were, but more for sales marketers. Because I can not describe.
But I can summarize this whole thing:
- I mocked to Kharkov for a reason - I looked at the developers, listened to the speeches. The conference, perhaps, did not leave behind a feeling of enlightenment: “I saw the light, I see again!”, But there was also no bad feeling of inept time profaned.
- Friends, comrades, brothers and sisters, designers and developers. Let's stop swearing and rally our ranks in front of the threat of customer insults. For the bassurman is not sleeping, but, day and night, he is looking for a way to indicate in his TK an unholy pozakovyrchey points, like the support in IE for our sixth layout or the need for a permanent Internet connection to launch your application.
- Do not be lazy to prepare your entry, especially if you want to sell the idea. Even if your language is by nature perfectly suspended, and the vocabulary affects all, without exception, it is still clear that not a damn thing you were preparing for (increasingly I come across, unfortunately). You simply relied on your knowledge of the subject area. But it was not worth it: “with such an approach, an elephant cannot be sold.”
- Interface designers, remember: the fact that you read HIG and have an iPhone does not make you a usability expert. They can only be done by your daily trained eye, knowledge of all basic guides and metrics, and a sea of scanned and “probed” examples.
A few words about the organizers.
I just want to say a big thank you for the very promptly provided photos and presentations of the conference - it would be depressing without them.
In general, the organization was at the level of:
- payment of participation in various ways
- connecting the booking.com module to book hotels tied to the conference venue,
- cribs for participants with useful phones and a description of the way from the main stations to KNURE.
It was a little upset that on the website in the section “Conference Program” it was not possible to print this program, but they were distributed to us on arrival.
Yes, and made iOS and Android-applications that showed the program, allowed to add reports to your favorites and rate the speakers, however, or minus, or plus, but still.
But I would not be a “usability specialist” if I had not found a couple of bugs, and I found them.
The first and most important, in my opinion, epic fail: there were no gaps between presentations - this is fundamentally wrong and inconvenient, especially when there are reports in a row and in different audiences.
All listeners had two choices: either “got up and left,” while the previous speaker spoke or answered questions from the audience. And Zhvanetsky explained to us that the speaker, who sees the backs of the students leaving before the end, has the same feelings as the sprinter who received a bullet in the spine before the finish. Either it was necessary to wait until the report was completed, and quickly trudge to another audience, where by that moment another speaker had already begun to speak. And under his disapproving gaze to sneak somewhere to the end of the rows, trying to make the floor not so hellishly creak under you: the building is not new.
The second mistake or even a minor bug: in the android application, you could add only one of the two lecture streams to your favorites. It is understandable: at the same time it will not be possible for two, but it is not nice to run back and forth. But it was possible to vote for both speakers.
That's interesting: in the iOS application was the same?
This is what particularly pleased: the Twitter-tape of the conference, in which the mega-power organizers periodically held some auctions and urged everyone to share their impressions of the reports ...
Oh, in vain they are so - we just say, we will immediately begin to share (from the tape: "I won a T-shirt and ate. The day was almost a success").
Now for sure.
Source: https://habr.com/ru/post/133657/
All Articles