Styling applications part two

In the last lesson, we looked at the basic styling techniques. Go ahead and find out a little about the new gradients and frame shapes.
Gradients
All good things quickly become boring, and we want to implement other types of gradients. Android supports three styles of gradients:
- Linear
- Radial
- Conical
With the linear, we are already familiar, go to the radial.
Radial gradient

In the radial gradient there is a smooth transition from one color to another.
Let's modify hbutton_normal.xml from the previous lesson and change the gradient to radial:
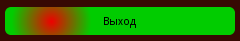
<gradient android:endColor="#00CC00" android:gradientRadius="40" android:startColor="#EE0000" android:type="radial" /> We get at the output:

')
Hmm, and if we do not shift the gradient to the left?
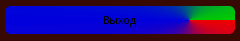
<gradient android:centerX="0.2" android:endColor="#00CC00" android:gradientRadius="40" android:startColor="#EE0000" android:type="radial" /> We get:

Suppose we want to add more colors. Android allows you to add another color to the center of the gradient:
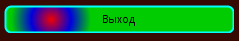
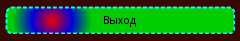
<gradient android:centerColor="#0000DD" android:centerX="0.2" android:endColor="#00CC00" android:gradientRadius="40" android:startColor="#EE0000" android:type="radial" /> We admire:

Conical gradient
In general, I do not really understand why this gradient is for Android at all, but suddenly it will be useful to you:
<gradient android:centerColor="#0000DD" android:centerX="0.8" android:endColor="#00CC00" android:gradientRadius="40" android:startColor="#EE0000" android:type="sweep" /> We get:

Framework
Frames are of two types - the usual continuous and unusual strokes :)
Normal frames
Everything is quite simple - the color and thickness of the frame:
<stroke android:width="2dp" android:color="#00FFFF" /> 
Strokes
Additionally specify the width of the stroke and the distance between them:
<stroke android:dashGap="3dp" android:dashWidth="5dp" android:width="2dp" android:color="#00FFFF" /> We get:

Source: https://habr.com/ru/post/133355/
All Articles