JavaScript Console for Safari under Windows
I really like to use Firefox for web development thanks to a lot of plug-ins (in particular, Html Validator , Web Developer , Firebug and YSlow ), but for full cross-browser support it is sometimes necessary to check the created in Safari.
What was my chagrin when in 5 minutes of searching I didn’t find anything similar to either the html validator or the JavaScript Console in Safari under Windows (I’m not stuttering about Internet Exlorer now, it’s present in some kind of reduced form, Opera 'e is in a fairly acceptable version).
And how to be?
Actually below step by step instructions on how to enable this console in Safari. Information taken from here .
')
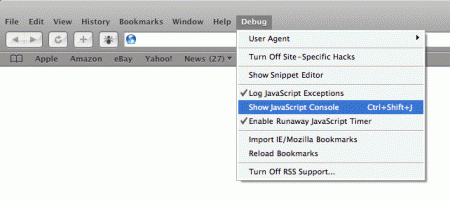
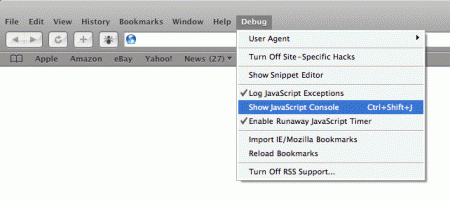
As a result, should add the top menu item Debug , which is the desired console

What was my chagrin when in 5 minutes of searching I didn’t find anything similar to either the html validator or the JavaScript Console in Safari under Windows (I’m not stuttering about Internet Exlorer now, it’s present in some kind of reduced form, Opera 'e is in a fairly acceptable version).
And how to be?
Actually below step by step instructions on how to enable this console in Safari. Information taken from here .
')
- Close Safari (if open)
- Find file
C:\Documents and Settings\< Windows>\Application Data\Apple Computer\Safari\Preferences.plist - Open it (better in any advanced editor, because there the unix line strings are there, and notepad will not display them correctly).
- Paste (you can immediately after the beginning of the
<dict>section, it is possible in the middle, it is possible at the end, the main thing is in this section) the following code:<key>IncludeDebugMenu</key>
<br/><true /> - Save changes to the file and run Safari
As a result, should add the top menu item Debug , which is the desired console

Source: https://habr.com/ru/post/13250/
All Articles