Let's design the UI elements correctly.
Not so long ago, I ran out of patience. At first, all sorts of plugins, and then various frameworks, start to “rape” the HTMLDocument . To understand whether a focus element is lost or not, they track the onclick event on an HTMLBodyElement or on an HTMLDocument . And if some of them pay attention to pressing Tab a when they lose focus, then most of them ignore this fact altogether.
There are 4 "magic" DOM events:
Ordinary DOMElements do not generate them, however, if you use the magic attribute tabindex , then we have the opportunity.
When creating my UI element for jQuery, I had to face 2 problems related to the fact that HTMLInputElement is used inside my element (hereinafter I also mean HTMLSelectElement and HTMLButtonElement ).
Problem number one is the lack of emergence of focus and blur events. And here focusin and focusout will come to our aid. Now we can operate with focus events at the level of the parent element ,.
Problem number two is the generation of blur and focusout events in the parent element when a click is made on the child's HTMLInputElement (the tabindex attribute only affects getting focus with Tab a). Which in turn "breaks" us all the logic of working with the developed UI-element. At the moment, I haven’t found a “decent” solution to this problem (tracking the onclick event on a document or body is also not “decent”)
The first possible solution is to broadcast keyboard events to “children” while keeping the focus on the “parent”, but at the moment none of the browsers support the correct generation of events of this type (Fx supports its own interface. IE9 and Chrome follow the standard , but bug when transmitting the code of the pressed key - a zero is always transmitted. Opera cannot generate keyboard events at all)
The second is the document.activeElement check on focus loss events (and there’s not without trouble, in Fx and Chrome activeElement it becomes a reference to a new element that received focus, only after the blur event completes).
And since none of these methods works, I had to resort to a dirty hack. The instructions for the blur event are removed from the general stream, in other words, we use setTimout .
>>> UPD
It turns out that jQuery developers and I went the same way to solve this problem ( autocomplete )
<<<< UPD
')
For some reason, few people remember (know) about system colors . Dear developers, let's respect the user's desire and use the colors that he prefers to see in his OS. After all, not everyone wants to read on a white background and, accordingly, do not use blue to highlight text.
>>> UPD
Of course, if you create a button for your stylized application, then using system colors is stupid. I mention cases when the system GUI element or its variation is emulated. For example, Sencha (formerly ExtJS) uses white for the background of elements, instead of Window . Here is an example .
In jQuery, the default color for all UI solutions is orange. Why they decided to do this is still a mystery to me. They would make life easier for many if they used the system default colors (Admit it, who started to suffer with jQuery UI styles when screwing the calendar? :))
<<<< UPD
The instruction to interrupt the flow of an event is the greatest evil that I have seen on web pages. If suddenly an element does not work correctly for you, the links stop working under strange circumstances, then you should know that this is the result of the presence of this instruction.
It can be used carefully only where you are sure that you can not do without it. Where an alternative solution will cost you too much. But as a rule, if you used “this,” it means an architectural miscalculation in your decision.
A trivial example, intercepting mouse clicks on your item with a break in the flow of messages. All - now everyone who is tied to receiving this event (see for all plugins that “close” when clicked outside of them) will not work correctly.
Or minimizing the pop-up window, the Escape key will not work if your element intercepts keystrokes and is in focus.
And finally - the standard I found out after the release of IE8. It defines the approaches to the content of the site and / or the Internet application from the side of the device (browser). The standard was developed and is being presented as a mechanism allowing people with disabilities to fully use your Internet project.
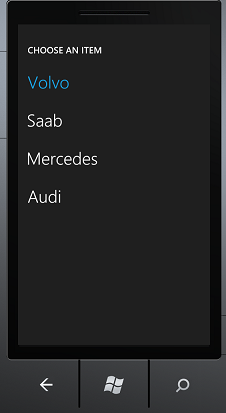
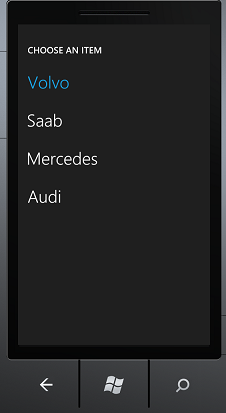
But it seems to me that this standard will be actively applied in mobile browsers. Because the use of UI elements supporting WAI-ARIA will make them more convenient. For example, the open HTMLSelectElement looks like this in the mobile version of IE9:

Agree, to choose from such a list on a mobile phone is much more convenient and pleasant than from a small, albeit “nice”, made using JS and HTML
By and large, I decided to write this note in order to ask for help from the community to solve the focus / blur problem. I have been looking for him for more than 1 month, and am even considering contacting browser developers to standardize the change of activeElement or in w3c.
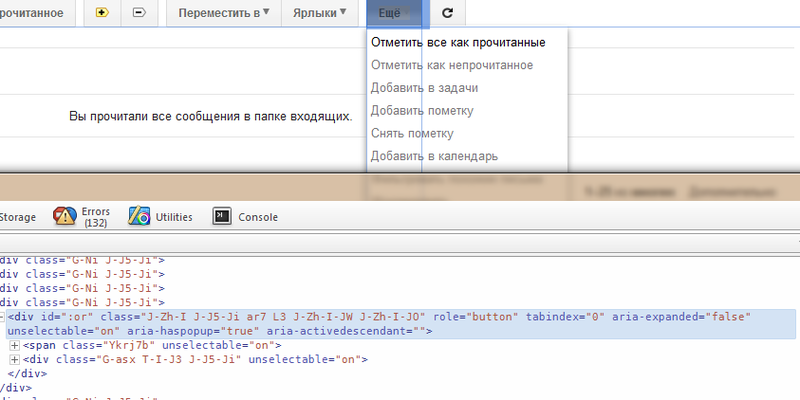
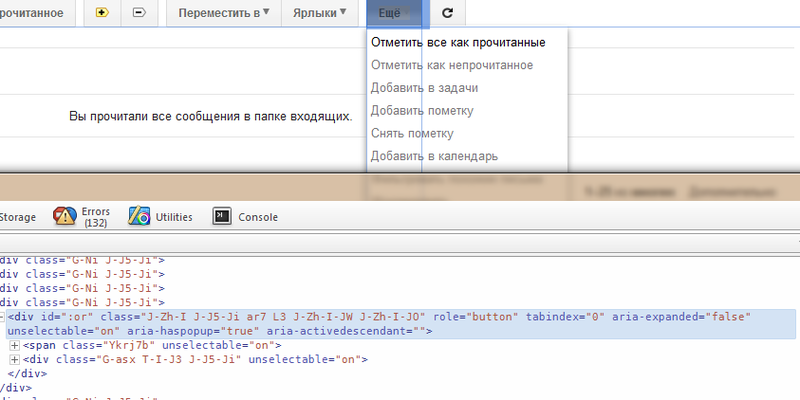
The most properly designed UI elements are implemented by Google in Gmail. These are buttons above the list of letters.

Focus / Blur
There are 4 "magic" DOM events:
- focus
- blur
- focusin
- focusout
Ordinary DOMElements do not generate them, however, if you use the magic attribute tabindex , then we have the opportunity.
When creating my UI element for jQuery, I had to face 2 problems related to the fact that HTMLInputElement is used inside my element (hereinafter I also mean HTMLSelectElement and HTMLButtonElement ).
Problem number one is the lack of emergence of focus and blur events. And here focusin and focusout will come to our aid. Now we can operate with focus events at the level of the parent element ,.
Problem number two is the generation of blur and focusout events in the parent element when a click is made on the child's HTMLInputElement (the tabindex attribute only affects getting focus with Tab a). Which in turn "breaks" us all the logic of working with the developed UI-element. At the moment, I haven’t found a “decent” solution to this problem (tracking the onclick event on a document or body is also not “decent”)
The first possible solution is to broadcast keyboard events to “children” while keeping the focus on the “parent”, but at the moment none of the browsers support the correct generation of events of this type (Fx supports its own interface. IE9 and Chrome follow the standard , but bug when transmitting the code of the pressed key - a zero is always transmitted. Opera cannot generate keyboard events at all)
The second is the document.activeElement check on focus loss events (and there’s not without trouble, in Fx and Chrome activeElement it becomes a reference to a new element that received focus, only after the blur event completes).
And since none of these methods works, I had to resort to a dirty hack. The instructions for the blur event are removed from the general stream, in other words, we use setTimout .
>>> UPD
It turns out that jQuery developers and I went the same way to solve this problem ( autocomplete )
<<<< UPD
')
CSS System Colors
For some reason, few people remember (know) about system colors . Dear developers, let's respect the user's desire and use the colors that he prefers to see in his OS. After all, not everyone wants to read on a white background and, accordingly, do not use blue to highlight text.
>>> UPD
Of course, if you create a button for your stylized application, then using system colors is stupid. I mention cases when the system GUI element or its variation is emulated. For example, Sencha (formerly ExtJS) uses white for the background of elements, instead of Window . Here is an example .
In jQuery, the default color for all UI solutions is orange. Why they decided to do this is still a mystery to me. They would make life easier for many if they used the system default colors (Admit it, who started to suffer with jQuery UI styles when screwing the calendar? :))
<<<< UPD
event.stopPropagation ()
The instruction to interrupt the flow of an event is the greatest evil that I have seen on web pages. If suddenly an element does not work correctly for you, the links stop working under strange circumstances, then you should know that this is the result of the presence of this instruction.
It can be used carefully only where you are sure that you can not do without it. Where an alternative solution will cost you too much. But as a rule, if you used “this,” it means an architectural miscalculation in your decision.
A trivial example, intercepting mouse clicks on your item with a break in the flow of messages. All - now everyone who is tied to receiving this event (see for all plugins that “close” when clicked outside of them) will not work correctly.
Or minimizing the pop-up window, the Escape key will not work if your element intercepts keystrokes and is in focus.
WAI-ARIA
And finally - the standard I found out after the release of IE8. It defines the approaches to the content of the site and / or the Internet application from the side of the device (browser). The standard was developed and is being presented as a mechanism allowing people with disabilities to fully use your Internet project.
But it seems to me that this standard will be actively applied in mobile browsers. Because the use of UI elements supporting WAI-ARIA will make them more convenient. For example, the open HTMLSelectElement looks like this in the mobile version of IE9:

Agree, to choose from such a list on a mobile phone is much more convenient and pleasant than from a small, albeit “nice”, made using JS and HTML
Instead of epilogue
By and large, I decided to write this note in order to ask for help from the community to solve the focus / blur problem. I have been looking for him for more than 1 month, and am even considering contacting browser developers to standardize the change of activeElement or in w3c.
"It is interesting".
The most properly designed UI elements are implemented by Google in Gmail. These are buttons above the list of letters.

Source: https://habr.com/ru/post/132375/
All Articles