From Google Wave to Node.js
In May 2009, Google Wave (GW) was announced, after a few months we received invites and began to study it. In GW, as in GoogleDocs, there is the possibility of co-editing text using OT technology. There are also bonuses: you can collapse sections of a document into a structure, add gadgets and robots. We discussed our current projects in GW, in general, I liked the tool, and the abundance of inconvenience gave rise to many ideas for expanding the functionality and improving the interface. The shortage of shortcuts for folding all sections of the document was particularly acute. Also, the idea of setting each task in the context to which it relates was often discussed.

Vladimir Semenov, our web-developer, began to investigate the possibility of contextual setting of tasks and processing of regular expressions by the robot. The idea of expansion, providing the possibility of folding sections of discussions on shortcuts, Vladimir told classmate from TUSUR , Sergey Khegayu. Sergey became interested in this idea and began to explore it in his free time from studies and main work.
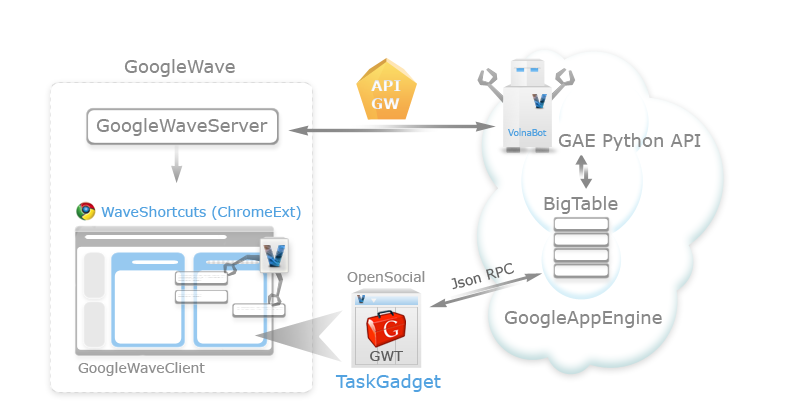
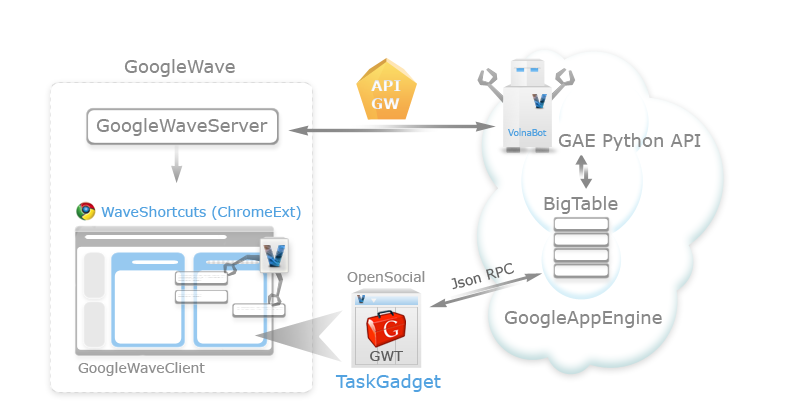
Two months later, an extension to the Google Chrome browser appeared and a robot that processed tasks in context. Now the architecture of our tools based on Google Wave looks like the one shown above.
')
The tasks in the wave are associated with the task list in the gadget as follows:
1. The user writes a regular expression in the text (for example, the words “task” or “export” in brackets).
2. The robot finds this expression in the text.
3. The robot enters the necessary data into the database and generates a link.
4. TaskGadget sees that a new task has appeared, and the next time it opens it shows it in its list.
It is necessary that the window with the form opens next to the regular expression directly in the wave, and not on a separate page or tab. This is implemented as:
1. The user clicks the link generated by the robot in step 3 of the previous description.
2. Clicking on the link is intercepted by the extension.
3. The extension forms an iframe (empty window) in which this link is specified as an address (src).
4. The browser itself receives the form from our database and loads it into the iframe.
There is also interaction with GoogleCalendar, about it further.
Photos of the organizers of the work of robots:

Vladimir Semenov, Sergey Khegay
- Windows with GUI-forms: so it is more understandable to new users and does not require memorizing the parameters of the command (for example, the date format);
- entering commands directly into the text of the wave: this will increase the speed at which the robot receives the command, and everyone knows that geeks are ready to go into details to save time.
The first version of the robot perceived only text commands. Later, when we decided to switch to GUI-forms, we decided not to refuse text commands. As a result, the tools work in this and that way.

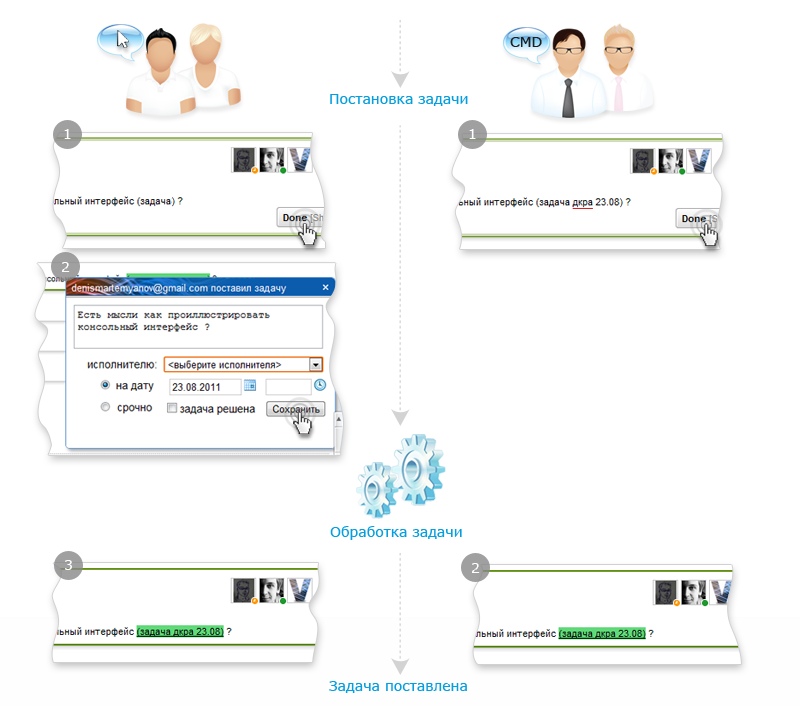
GUI vs. CMD for task interface
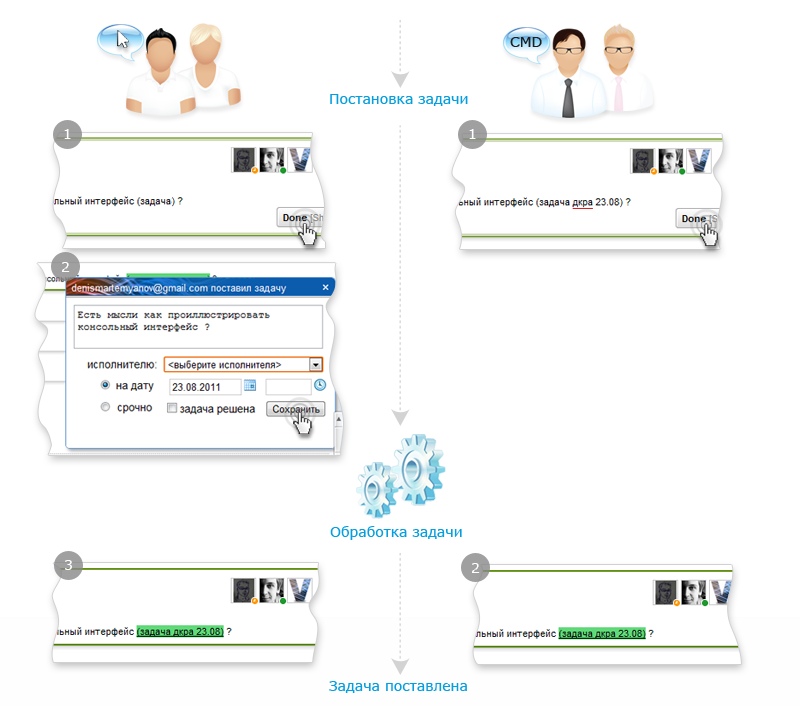
The difference between how ordinary and geek users set tasks:
- accustomed to window forms, begins with what the “task” writes in parentheses. The robot processes this word and replaces it with a link. Then the user clicks the link and in the appeared window clarifies the task parameters.
- A user who is accustomed to the command line immediately writes "(task Vasya)" in the text of the document. That is, it indicates all the main parameters of the task: performer, date, (sometimes other parameters). This completes the formulation of the problem.

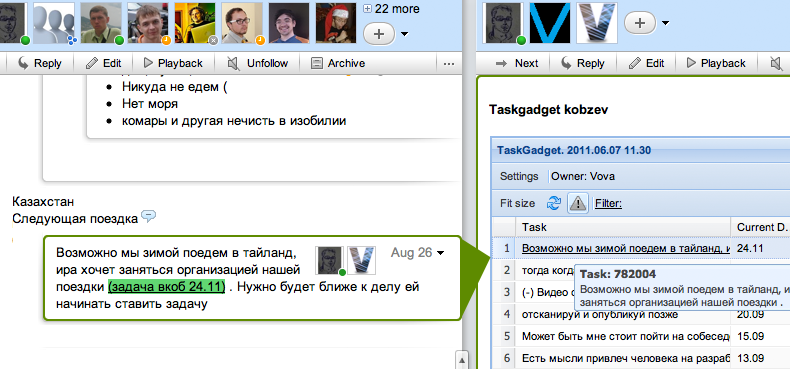
TaskGadget. Move from task list to context
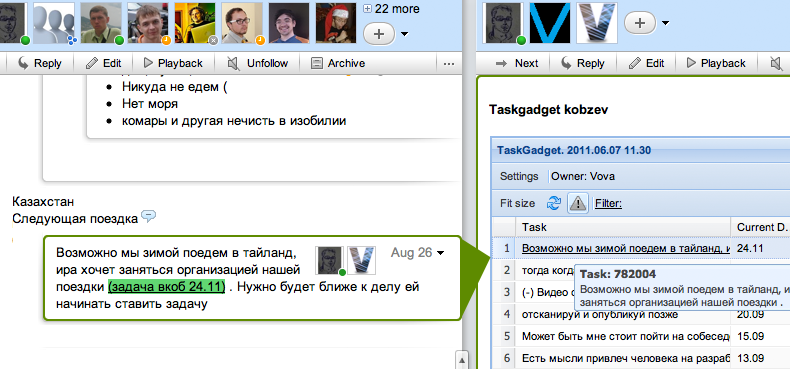
By default, tasks are ordered by date. Each task in the gadget contains a link to the message in which it was set. When you click on a task, a discussion opens next to the gadget - task context.

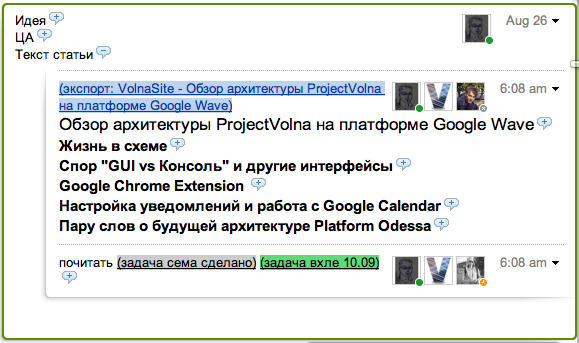
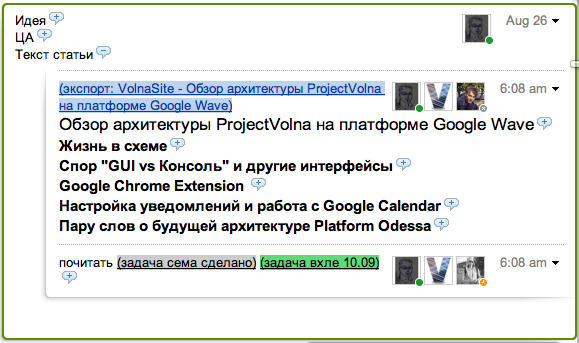
An example of the structure of the article in the wave
Each message can be included in the export or excluded from it. To do this, at the beginning of each message the robot puts down the icons: "+" or "-", denoting the inclusion of the blip in the export.


Examples of posts. The top with a "+" is included in the export. Bottom with a "-" is not included in the export.
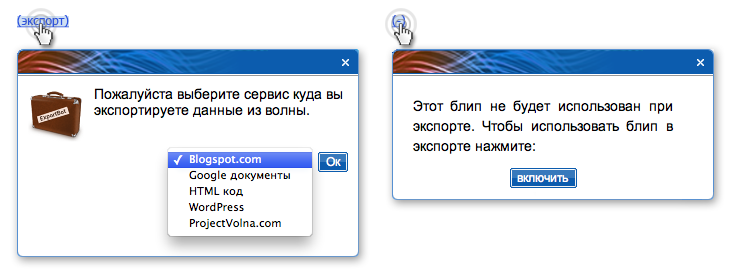
Each "+" or "-" is a link, when clicked, you can change the export status of the blip. To do this, use these GUI forms:

Forms for setting up export

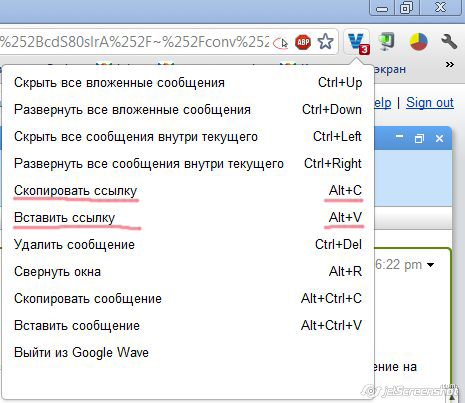
Shortcuts WaveShortCuts
In our work, we often use two shortcuts highlighted in this picture. Using them, you can select a sentence or a fragment of text on any site, press Alt + C, and then insert this fragment into the wave immediately as a link to the site from which it was taken.
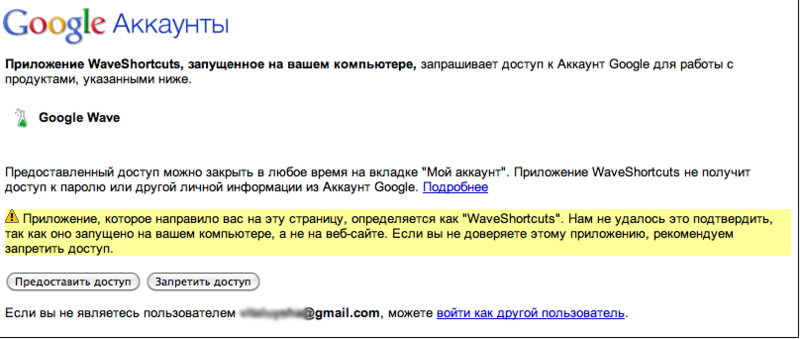
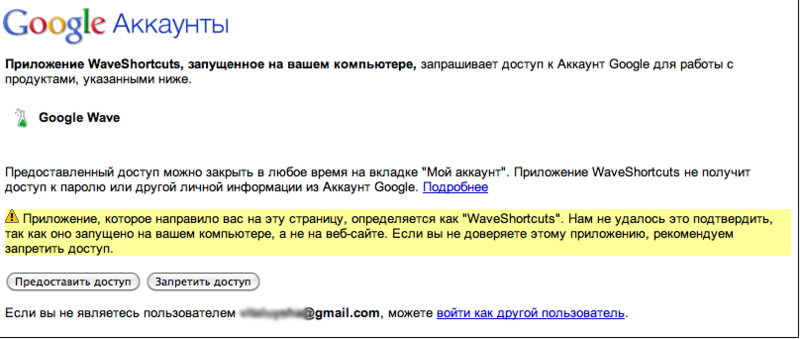
When you click the shortcut, the extension generates a command for the GW client. Accordingly, the extension needs the right to send commands to GW on behalf of the user. GW is wary of this situation, and users are often afraid of such a notice (it appears when installing our extension):

Request access to your Google account
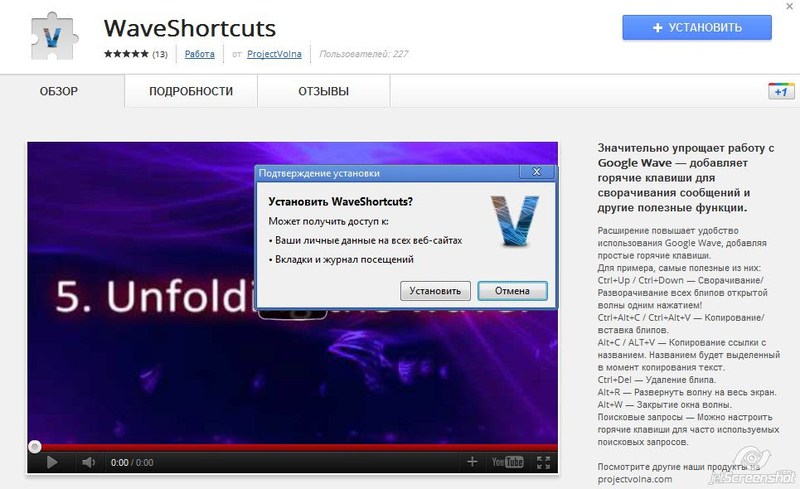
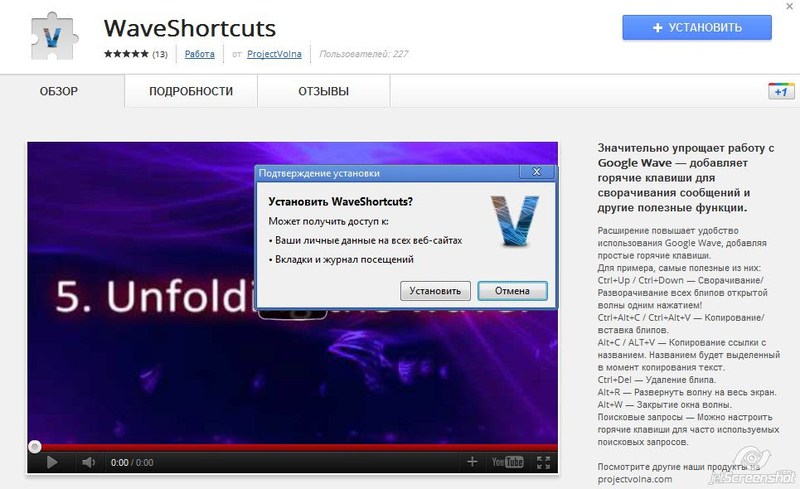
For the function of inserting links extension requires access on behalf of the user to the sites that he visits. Therefore, there is also a frightening message:

Dear developers, when developing extensions, avoid such warnings whenever possible :)
The difficult quest that awaited us is reflected in detail in this wave . If we collapse all the blips in it, we see the following structure:

Sections of the wave in which we discuss the placement of WaveShortCuts on the WebStore
Notifications to Jaber are implemented by adding our robot to our contacts, and SMS notifications and mobile synchronization we implemented via the Google calendar, because SMS is free from there, and it is more convenient to work with tasks through the calendar in the phone.

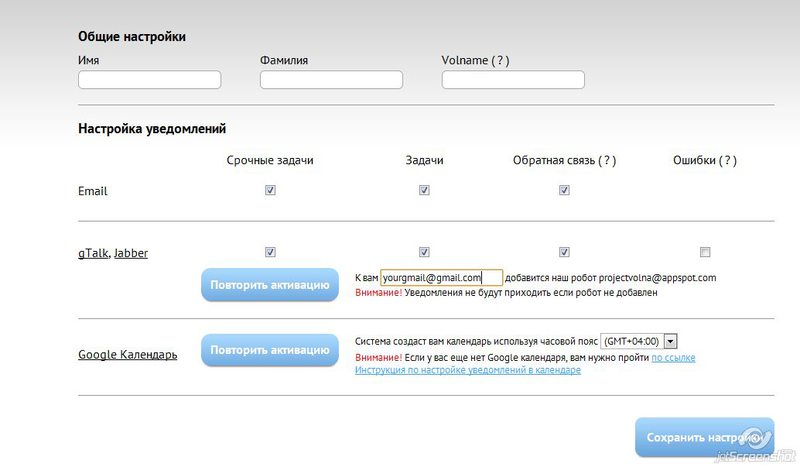
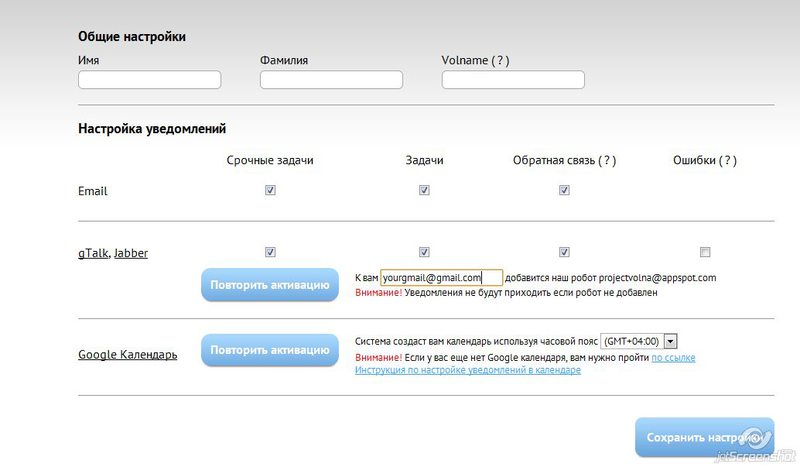
Screenshot from the Notification Settings page
We chose another option: the robot creates a calendar and shares it with the user.
And we can not share the calendar if the user has not activated the GoogleCalendar service. That is why in the calendar activation interface, the screenshot of which is higher, we could not avoid the moveton: warning words and exclamation marks.
As a result, having learned a lot, we still fused all the tasks of synchronization with Google mobile. There was still a problem with the fact that an ordinary user is very difficult to figure out how to set it all up. We reworked Google’s instructions and wrote our instructions for setting up a Google calendar on mobile devices .
- it is not clear who and in what direction is developing WiaB now;
- WiaB is bad for scaling;
- WiaB architecture does not fully support our business logic;
- a big problem with the documentation, which is more likely than there is;
- big coherence of server and client code;
- in fact, the biggest plus in WiaB at the moment is a well-implemented OT editor, otherwise there are more minuses than pluses;
- and, finally, we have not so many java-developers.
We asked ourselves: can we develop our own platform? One of the challenges OT has already been implemented in ShareJS , in addition, we have ready-made solutions for scaling. Since clients constantly keep connection to the server, for effective resource consumption it is necessary to use server-based solutions that allow cheap to maintain many long-lived connections. Asynchronous (non-blocking) servers are great for this task. For ourselves, we have concluded that fundamentally unsolvable architectural tasks are not here.
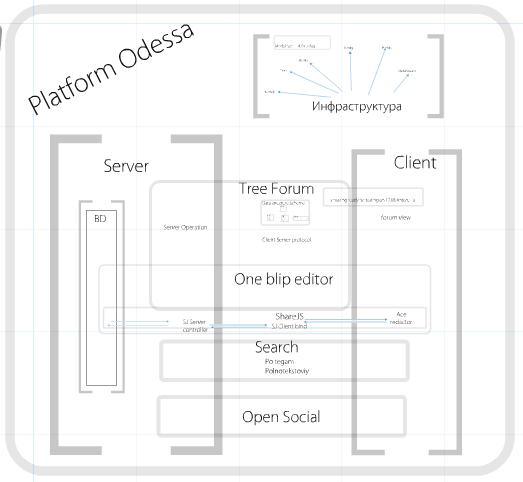
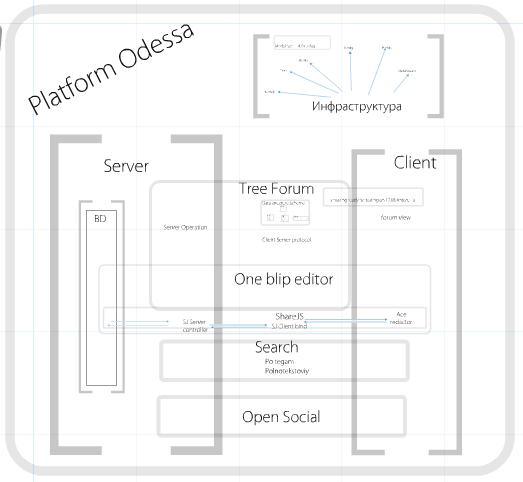
As a result, we decided to do the service on our own platform - Rizzoma.com . Thinking about what specific technologies are needed for each module, we came to this vision of architecture:

Slide from our presentation at OdessaCamp
From non-blocking servers there is Node.js or Tornado. The choice fell on Node.js, since:
- ShareJS written for Node.js;
- a part of the code can be used both on the server and on the client. And do not switch attention between different languages;
- The platform is actively developing and there are a lot of libraries. For example, Yandex has released its framework.
CoffeeScript was chosen as a development language due to the presence of syntactic sugar compared to simple JavaScript.
The database selected CouchDB, because:
- the database is document-oriented, which is better suited to our business logic: a lot of things are hierarchically nested in each other. And this is easier to implement in document-oriented databases;
- Thanks to its document-centric nature, CouchDB requires fewer links between entries, which will facilitate scalability in a bright future.
In order not to write gadgets once again, we will support the standards OpenSocial and all the gadgets that worked in Google Wave (Orkut, MySpace, etc.) will work on the Odessa platform.
We also plan to implement federation so that our server can interact (exchange waves) with WiaB, Novel Vibe and other servers that will support it.
Search engine use Sphinx. To simplifyly describe this scheme of work, you can do this: if you change the data in ouchDB, the changes will fall into an index that will already be searched. All search queries will be executed by Sphinx, taking into account tags, time, access levels, etc. Due to this, we get high speed of execution of queries and minimal load on servers from the database.

Vladimir Semenov, our web-developer, began to investigate the possibility of contextual setting of tasks and processing of regular expressions by the robot. The idea of expansion, providing the possibility of folding sections of discussions on shortcuts, Vladimir told classmate from TUSUR , Sergey Khegayu. Sergey became interested in this idea and began to explore it in his free time from studies and main work.
Two months later, an extension to the Google Chrome browser appeared and a robot that processed tasks in context. Now the architecture of our tools based on Google Wave looks like the one shown above.
Life in the scheme
Consider the scheme of interaction of our system with the user.')
The tasks in the wave are associated with the task list in the gadget as follows:
1. The user writes a regular expression in the text (for example, the words “task” or “export” in brackets).
2. The robot finds this expression in the text.
3. The robot enters the necessary data into the database and generates a link.
4. TaskGadget sees that a new task has appeared, and the next time it opens it shows it in its list.
It is necessary that the window with the form opens next to the regular expression directly in the wave, and not on a separate page or tab. This is implemented as:
1. The user clicks the link generated by the robot in step 3 of the previous description.
2. Clicking on the link is intercepted by the extension.
3. The extension forms an iframe (empty window) in which this link is specified as an address (src).
4. The browser itself receives the form from our database and loads it into the iframe.
There is also interaction with GoogleCalendar, about it further.
Photos of the organizers of the work of robots:

Vladimir Semenov, Sergey Khegay
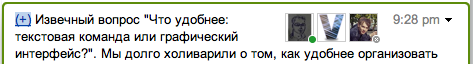
Dispute "GUI vs. Cmd and other interfaces
The eternal question "Which is more convenient: a text command or a graphical interface?". We have long been holivarili about how it is more convenient to organize user interaction with the tools "tasks in the text", "search by waves" and "export to HTML." There were two options for development:- Windows with GUI-forms: so it is more understandable to new users and does not require memorizing the parameters of the command (for example, the date format);
- entering commands directly into the text of the wave: this will increase the speed at which the robot receives the command, and everyone knows that geeks are ready to go into details to save time.
The first version of the robot perceived only text commands. Later, when we decided to switch to GUI-forms, we decided not to refuse text commands. As a result, the tools work in this and that way.

GUI vs. CMD for task interface
The difference between how ordinary and geek users set tasks:
- accustomed to window forms, begins with what the “task” writes in parentheses. The robot processes this word and replaces it with a link. Then the user clicks the link and in the appeared window clarifies the task parameters.
- A user who is accustomed to the command line immediately writes "(task Vasya)" in the text of the document. That is, it indicates all the main parameters of the task: performer, date, (sometimes other parameters). This completes the formulation of the problem.
To-do list in the wave
The text of the problem is often just a couple of words. Almost always, in order to understand a task, it is necessary to realize some part of the context to which it relates. The main idea of TaskGadget is to provide a transition from the task list to the context:
TaskGadget. Move from task list to context
By default, tasks are ordered by date. Each task in the gadget contains a link to the message in which it was set. When you click on a task, a discussion opens next to the gadget - task context.
Interface to export articles from the wave
First, we implemented the export in the simplest way: only one selected message was exported from the wave. After the experiments, it became clear how to make a structure in the article. In this case, for each message (in GW, messages are called blips) the publication is configured separately. This is what the article looks like in a collapsed form:
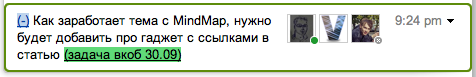
An example of the structure of the article in the wave
Each message can be included in the export or excluded from it. To do this, at the beginning of each message the robot puts down the icons: "+" or "-", denoting the inclusion of the blip in the export.


Examples of posts. The top with a "+" is included in the export. Bottom with a "-" is not included in the export.
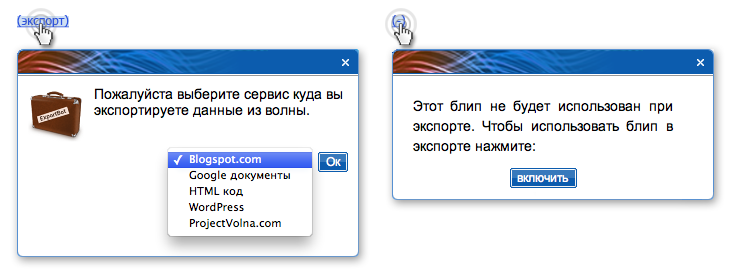
Each "+" or "-" is a link, when clicked, you can change the export status of the blip. To do this, use these GUI forms:

Forms for setting up export
Google chrome extension
The WaveShortCuts extension performs actions that we lacked in the GW client. Here is a list of them:
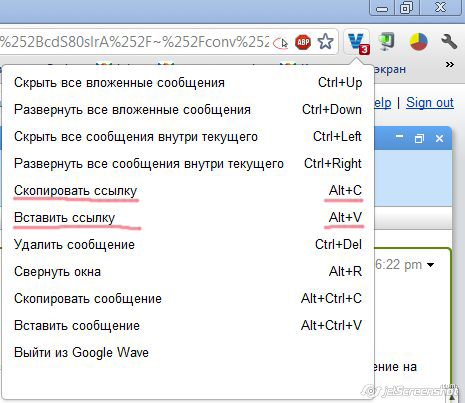
Shortcuts WaveShortCuts
In our work, we often use two shortcuts highlighted in this picture. Using them, you can select a sentence or a fragment of text on any site, press Alt + C, and then insert this fragment into the wave immediately as a link to the site from which it was taken.
When you click the shortcut, the extension generates a command for the GW client. Accordingly, the extension needs the right to send commands to GW on behalf of the user. GW is wary of this situation, and users are often afraid of such a notice (it appears when installing our extension):

Request access to your Google account
For the function of inserting links extension requires access on behalf of the user to the sites that he visits. Therefore, there is also a frightening message:

Dear developers, when developing extensions, avoid such warnings whenever possible :)
We spread the extension on the Chrome WebStore
In the work on reducing the entry threshold for new users, it turned out that one of the bottlenecks is the installation of an extension. Many obscure links and buttons confused new users. Therefore, we decided to move from Google's code-hosting to WebStore.The difficult quest that awaited us is reflected in detail in this wave . If we collapse all the blips in it, we see the following structure:

Sections of the wave in which we discuss the placement of WaveShortCuts on the WebStore
Setting up notifications and working with Google Calendar
For normal work with tasks, it was necessary to configure all kinds of notifications and synchronization with mobile devices.Notifications to Jaber are implemented by adding our robot to our contacts, and SMS notifications and mobile synchronization we implemented via the Google calendar, because SMS is free from there, and it is more convenient to work with tasks through the calendar in the phone.

Screenshot from the Notification Settings page
Connect Google Calendar
At first we wanted to link the robot with the user's personal calendar. But then a synchronization problem arises: if the user changes or deletes the task in his personal calendar, then these changes need to be processed and recorded into a wave. Technically, such synchronization is quite difficult to do.We chose another option: the robot creates a calendar and shares it with the user.
And we can not share the calendar if the user has not activated the GoogleCalendar service. That is why in the calendar activation interface, the screenshot of which is higher, we could not avoid the moveton: warning words and exclamation marks.
As a result, having learned a lot, we still fused all the tasks of synchronization with Google mobile. There was still a problem with the fact that an ordinary user is very difficult to figure out how to set it all up. We reworked Google’s instructions and wrote our instructions for setting up a Google calendar on mobile devices .
A few words about the future architecture of Platform Odessa
That wonderful thing in GW has not been developing for a long time, rather, it is rather a bunch. This year we realized that we need to develop this service. To do this, find an alternative to GW. Google has transferred all the source code and knowledge of the GW project to the Apache foundation. Apache launched WiaB project - Wave in a Box. Now there is an alpha version of the product. We began to study the state of the project and came to the following conclusions:- it is not clear who and in what direction is developing WiaB now;
- WiaB is bad for scaling;
- WiaB architecture does not fully support our business logic;
- a big problem with the documentation, which is more likely than there is;
- big coherence of server and client code;
- in fact, the biggest plus in WiaB at the moment is a well-implemented OT editor, otherwise there are more minuses than pluses;
- and, finally, we have not so many java-developers.
We asked ourselves: can we develop our own platform? One of the challenges OT has already been implemented in ShareJS , in addition, we have ready-made solutions for scaling. Since clients constantly keep connection to the server, for effective resource consumption it is necessary to use server-based solutions that allow cheap to maintain many long-lived connections. Asynchronous (non-blocking) servers are great for this task. For ourselves, we have concluded that fundamentally unsolvable architectural tasks are not here.
As a result, we decided to do the service on our own platform - Rizzoma.com . Thinking about what specific technologies are needed for each module, we came to this vision of architecture:

Slide from our presentation at OdessaCamp
From non-blocking servers there is Node.js or Tornado. The choice fell on Node.js, since:
- ShareJS written for Node.js;
- a part of the code can be used both on the server and on the client. And do not switch attention between different languages;
- The platform is actively developing and there are a lot of libraries. For example, Yandex has released its framework.
CoffeeScript was chosen as a development language due to the presence of syntactic sugar compared to simple JavaScript.
The database selected CouchDB, because:
- the database is document-oriented, which is better suited to our business logic: a lot of things are hierarchically nested in each other. And this is easier to implement in document-oriented databases;
- Thanks to its document-centric nature, CouchDB requires fewer links between entries, which will facilitate scalability in a bright future.
In order not to write gadgets once again, we will support the standards OpenSocial and all the gadgets that worked in Google Wave (Orkut, MySpace, etc.) will work on the Odessa platform.
We also plan to implement federation so that our server can interact (exchange waves) with WiaB, Novel Vibe and other servers that will support it.
Search engine use Sphinx. To simplifyly describe this scheme of work, you can do this: if you change the data in ouchDB, the changes will fall into an index that will already be searched. All search queries will be executed by Sphinx, taking into account tags, time, access levels, etc. Due to this, we get high speed of execution of queries and minimal load on servers from the database.
Source: https://habr.com/ru/post/132208/
All Articles