New beta Opera 11.60 for developers
 Good news: most of the new products promised earlier in Opera 12 will be released much earlier. We bring you the beta version of Opera 11.60 . What's new?
Good news: most of the new products promised earlier in Opera 12 will be released much earlier. We bring you the beta version of Opera 11.60 . What's new?Radial CSS3 gradients
In addition to the linear gradients that Opera supports from Opera 11.50 and Opera Mobile 11.1, the new browser version will support radial gradients: simple and repetitive. Best of all, this support will be demonstrated by a gallery of unusual textures that can be made with CSS3 gradients from Lia Vera.
HTML5 parser
 Beginning in a strictly experimental laboratory builds, the new HTML5 engine, code-named "Ragnarök" is now ready for stable versions of Opera. Now, if you forgot to close an important tag, or even did it intentionally, by shooting yourself up in advance , browsers will be able to respond to it the same way, exactly as described in the HTML5 specification.
Beginning in a strictly experimental laboratory builds, the new HTML5 engine, code-named "Ragnarök" is now ready for stable versions of Opera. Now, if you forgot to close an important tag, or even did it intentionally, by shooting yourself up in advance , browsers will be able to respond to it the same way, exactly as described in the HTML5 specification.In addition, the new engine allows you to include in HTML-documents XML-like structures, such as SVG or MathML. Here is an example of an SVG animation embedded right in the page: SVG propeller .
')
Support for proprietary protocols and handlers from HTML5
Now you can register protocol handlers in your browser, like
tel: or content types, like text/x-cheeseburger , directly from JavaScript, as described in the HTML5 specification . What it looks like: navigator.registerProtocolHandler( "tel", //protocol "/protocolhandler.html?%s", //handler "Telephony" //title ); navigator.registerContentHandler( "text/x-cheeseburger", //content-type "http://miketaylr.com/code/cb.html?cb=%s", //handler "Cheeseburger Parser" //title ); For more on this with examples and links, read Mike Taylor: Custom Protocol and Content Handlers in Opera 11.60 (in English).
Image quality management

Despite the fact that the
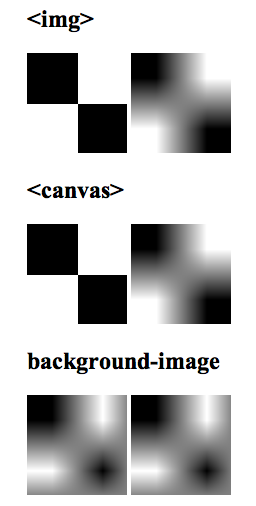
image-rendering property successfully moved into the first drafts of the CSS4 specification, it is fairly well supported by almost all browsers. This property indicates what qualities of the image you need to take care of first when resizing it. Available values are optimizeSpeed , optimizeQuality and -o-crisp-edges , which can be applied to the <img> , <canvas> elements and the background-image and border-image properties. .pixly { -ms-interpolation-mode: nearest-neighbor; image-rendering: -webkit-optimize-contrast; image-rendering: -moz-crisp-edges; image-rendering: -o-crisp-edges; } .optimizeSpeed { image-rendering: optimizeSpeed; } .optimizeQuality { image-rendering: optimizeQuality; } For details, see the jsFiddle example , where from a picture 2 × 2 pixels do scary things.
ArrayBuffer in AJAX Requests
With full ECMAScript 5.1 support, Opera has
ArrayBuffer support for typed arrays, including ArrayBuffer , now complemented by the ability to send them in AJAX requests: XHR.send(ArrayBuffer) .onError for scripts and documents
Now, if your scripts could not load, you can take additional actions using
script.onerror , also Opera now supports window.onerror .Initialization of arbitrary events
According to the new DOMCore specification , there is a new way to initiate an event: now you can create a
new Event('foo') or new Event('foo', {bubbles: true}) .Basis for CSS and JavaScript profilers
The new version of Opera will lay the foundation for the appearance of profilers in the Opera Dragonfly debugger, which will allow you to measure the performance of JavaScript-processes and CSS-selectors.
Correction of errors, inaccuracies and just nice improvements
- Fixed calculations of the offsetLeft value in some rare cases. Until now, when making such calculations Opera proceeded from the opinion that the parent always set the
text-align:leftproperty, which sometimes led to incorrect results. - As in other browsers, the selection of text on the pages in Opera is now done with the help of a text cursor, and not the arrows - as before. There are different views on this issue, but in any case - the behavior from browser to browser in such basic concepts should be the same.
- Transitions when animating the
visibilityproperty, which is usually used in conjunction with other properties to hide-display elements, are now given to those used by Webkit. Again - the general behavior among browsers, to the delight of developers. An example of such an animation - thanks to kizu for regular and high-quality bug reports;) - Improved selection of complex selectors:
:root:not(:only-child)now matches:root, as it should be.- Selector
:nth-child(128)(scary to think that someone needed this) now correctly selects the desired item. cssRules[0].selectorTextCSS property ofcssRules[0].selectorTextelement that had:nth-child(0n)previously caused an error, now it does not.- The entry
[attr=\""]previously incorrectly executed as[attr="""], but is now correctly reduced to[attr="\""].
- Fixed a couple of complex errors with alignment in table cells: example one and example two .
- The text in
<textarea>now correctly transferred if it has a long inseparable word. Previously, there appeared a horizontal scroll bar.
Double Rainbow!
But that's not all: we allowed ourselves to gossip and extend the syntax of CSS gradients with the special property
-o-double-rainbow() , you can check in Opera 11.60 how it works:
Source: https://habr.com/ru/post/132203/
All Articles