Django project template with build tools and utilities
Sometimes you have to create from scratch a site on Jang. These are concept tests and unpretentious pages (after all, if we use different powerful tools in the project, why not also make a business card site with their help, saving ourselves from manual work?).
So, I present to the public a project under the motto “Less scribbling! Hurry, debag! "Set for high-speed development on Django.
These are 2 templates:
')
To load a project and create a project on Django, simply run the commands:
( BitBucket project page. )
What the project consists of:
Instead of a set of command line scripts, we in the project created a Makefile from my work and made up dependencies of commands, for example, that run can be performed only after buildout and bootstrap . I added the following routine procedures to make:
zc.buildout is a script developed in the Zope project and used in Pylons, which collects in the project folder or in the user folder ~ / .buildout, isolates the project environment from additional packages (site packages) and performs some recipes (for example, install the script and put a link to it from another).
Buildout has a flexible system of settings and a ready-made collection of various scripts, in general, a developed infrastructure that can be used to build a working project.
Here is an example of the simplest configuration, where we install Jangu with additional packages and pyflakes static code analyzer:
Buildout will download the djangorecipe and zc.recipe.egg recipe from a special site and execute it.
The most interesting for us is djangorecipe . This recipe makes a wrapper around the manage.py script, which isolates it from additional packages installed in the system and only the eggs specified in the buildout configuration are connected to it.
This configuration saves us from a few headaches:
Project installation is done in 2 teams:
The project is ready, and the Django server for the developer can already be launched. Instead of manage.py [team] we do
But a convenient project build system is not all that is needed for accelerated development. Do not rush to run the freshly written code. Test with a static analyzer. A lot of mistakes they are caught immediately.
(Appeal to 2 variables that were not declared. Without the analyzer, we would run the site twice and see the bugs.)
After analyzers, programmers need debuggers. There are plenty of them in Python, but the one that we tested in the team, the most convenient one - PuDB , is an interactive environment that works like the Midnight Commander in text mode and resembles the good old QBasic or Borland environments from the 80s.

To run it, you need to insert the command where debugging is required:
inside the debugger is very well configured (Ctrl + P), and from it you can also go to the debugging console on IPython . This is a powerful Python console with auto-completion of all that is possible, and macros to record and repeat some actions, for example, debugging modules.
Another very useful tool is the Debug Toolbar , or the Django Debug Toolbar . The link directly in the rendered page has a panel with all the parameters for building the page, a list of templates and variables of all contexts. If the page is not “dropped”, but something is wrong, you don’t need to edit the code, you can just see the contexts.
What if the page falls? Usually, if some unclear error occurs, you need to do the following:
If Werkzeug is installed in the project, instead of 5 actions, you need to do one, because this application issues a post-mortem debugging console right in the browser window. And in any level of the call stack! For many problems, this is quite enough.
If the code works as it should, it needs to be combed for readability.
HAML, Sass, OOCSS
While working with any code, we often do not write it, but read it. Therefore, the markup language, which can be quickly read, rather than the IDE, in which you can quickly write, speeds up the work.
HAML is, in fact, an XML language cleared of garbage characters, and there is a significant tabulation in it. If you are programming in Django, then you know the Python and its tabulation. Tag attributes are written as JSON, Django tags are supported, some are even automatically closed:
It is converted to such a document:
How many times have your layout collapsed due to a closed tag not there? There are no closing tags in HAML. Tags are closed where the tab level ends. Such a document is easier to edit and add nesting levels, and easier to read - it has 1.5 times fewer lines and a quarter less letters. The only loss in characters is JSON for attributes, but this is not a big loss.
This project uses HamlPy , which, as shown in the listing, supports Django tags and plain HTML, if the Haml language is not enough for you, for example:
Analog Haml for CSS - Sass language. The Sass project supports 2 types of markup: SCSS (CSS analog with curly brackets) and SASS (Haml and Python analog, with tabulation). I prefer the latter as more concise. The biggest gain from Sass is the compression of all proprietary rules, like * -linear-gradient, into one challenge:
It will turn into a large list with all implementations of the gradient (-moz -..., -o -..., -webkit- ..., etc.). I don’t give an example here, but I will only say that the Sass language supports loops and conditional @ if ... else blocks. There is a similar project Less-CSS, and if you wish, you can also connect it to the django-compressor , but it will not allow you to do such manipulations as looping and rearranging arguments.
Styles can be put one in another:
Result:
Object Oriented CSS is a great project by Nicole Sullivan , in which she managed to curb the rules that grow like a mold, combined and summarized some basic techniques and got a very compact layout. If you are not familiar with OOCSS, check out her speeches (in English) and code examples from the project site .
Here are the best running blanks. Tables (in HAML markup):
"Media block", that is, the picture on the left and the text, not a streaming picture, on the right:
There is also a blank page template, a block of content (a rectangle with a cap, a body and a base). In my project, OOCSS is built in as a sub-repository, and it can be periodically updated from the GitHub .
So far, the project is a Mercurial repository, and your new project will be tied to my repository. I advise you to delete hgrc. Perhaps you should make a more convenient installer. To correct this flaw, clone the project and send your merge requests.
In the near future:
I will be glad to feedback, forge the project , send requests for a merger.
Addendum: on VedreBit asked to add instructions for installing third-party components. The answer is: no need to manually install third-party components. SASS, Pyflakes and other applications will install a buildout.
So, I present to the public a project under the motto “Less scribbling! Hurry, debag! "Set for high-speed development on Django.
These are 2 templates:
- buildout config template that pulls up and assembles all the necessary project packages
- project template, namely settings that include all the necessary tools, and a set of statics (ready-made files for Haml and Sass)
')
Installation
To load a project and create a project on Django, simply run the commands:
$ hg clone ssh: //hg@bitbucket.org/siberiano/fastdev-django my_new_project $ cd my_new_project $ rm .hg / hgrc $ python bootstrap.py --distribute $ make buildout
( BitBucket project page. )
What the project consists of:
Makefile
Instead of a set of command line scripts, we in the project created a Makefile from my work and made up dependencies of commands, for example, that run can be performed only after buildout and bootstrap . I added the following routine procedures to make:
- run - starts the server at 0.0.0.0:8000
- shell_plus - starts the extended command line Django
- make_messages - compiles the locale file from html and haml
- compile - compiles the translation
Buildout
zc.buildout is a script developed in the Zope project and used in Pylons, which collects in the project folder or in the user folder ~ / .buildout, isolates the project environment from additional packages (site packages) and performs some recipes (for example, install the script and put a link to it from another).
Buildout has a flexible system of settings and a ready-made collection of various scripts, in general, a developed infrastructure that can be used to build a working project.
Here is an example of the simplest configuration, where we install Jangu with additional packages and pyflakes static code analyzer:
[buildout]
parts =
django
pyflakes
[django]
recipe = djangorecipe
eggs =
ipython
django_extensions
[pyflakes]
recipe = zc.recipe.egg
scripts = pyflakes
eggs = pyflakes
entry-points = pyflakes = pkg_resources: run_script
arguments = 'pyflakes', 'pyflakes'
Buildout will download the djangorecipe and zc.recipe.egg recipe from a special site and execute it.
The most interesting for us is djangorecipe . This recipe makes a wrapper around the manage.py script, which isolates it from additional packages installed in the system and only the eggs specified in the buildout configuration are connected to it.
This configuration saves us from a few headaches:
- somewhere we can indicate which eggs are needed, and they will be automatically installed by one (!) command on any new system, for example, hosting.
- we can be sure that all systems will lay eggs of the same version (maybe even older, but guaranteed to work)
Project installation is done in 2 teams:
$ python bootstrap.py --distribute $ bin / buildout
The project is ready, and the Django server for the developer can already be launched. Instead of manage.py [team] we do
$ bin / django runserver 0.0.0.0:8000
Batteries
But a convenient project build system is not all that is needed for accelerated development. Do not rush to run the freshly written code. Test with a static analyzer. A lot of mistakes they are caught immediately.
$ bin / pyflakes my_new_script.py Undefined variable: test_string, line 2 Variable used before definition: another_var, line 5
(Appeal to 2 variables that were not declared. Without the analyzer, we would run the site twice and see the bugs.)
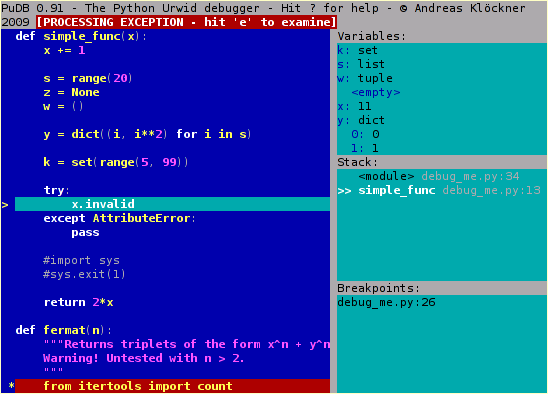
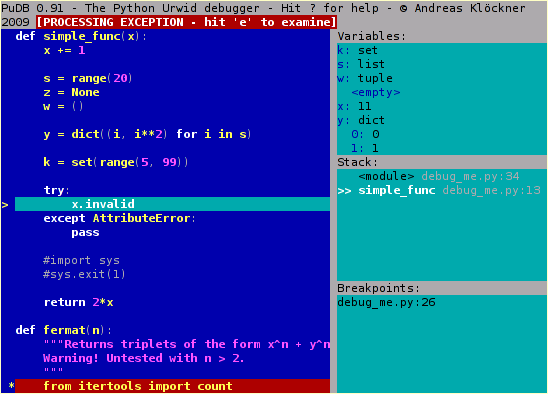
After analyzers, programmers need debuggers. There are plenty of them in Python, but the one that we tested in the team, the most convenient one - PuDB , is an interactive environment that works like the Midnight Commander in text mode and resembles the good old QBasic or Borland environments from the 80s.

To run it, you need to insert the command where debugging is required:
import pudb; pudb.set_trace ()
inside the debugger is very well configured (Ctrl + P), and from it you can also go to the debugging console on IPython . This is a powerful Python console with auto-completion of all that is possible, and macros to record and repeat some actions, for example, debugging modules.
Another very useful tool is the Debug Toolbar , or the Django Debug Toolbar . The link directly in the rendered page has a panel with all the parameters for building the page, a list of templates and variables of all contexts. If the page is not “dropped”, but something is wrong, you don’t need to edit the code, you can just see the contexts.
What if the page falls? Usually, if some unclear error occurs, you need to do the following:
- open the program file in the editor, insert the pudb line
- wait for the server to restart (which can be long on a thick project)
- open browser, click "refresh"
- go to console and start debugging
- finding an error, you must return to the file and remove the debug line
If Werkzeug is installed in the project, instead of 5 actions, you need to do one, because this application issues a post-mortem debugging console right in the browser window. And in any level of the call stack! For many problems, this is quite enough.
If the code works as it should, it needs to be combed for readability.
$ bin / pep8 my_new_script.py 'Import *' is very bad style. Line 2 Expected 2 blank lines, found 1. Line 5.
HAML, Sass, OOCSS
While working with any code, we often do not write it, but read it. Therefore, the markup language, which can be quickly read, rather than the IDE, in which you can quickly write, speeds up the work.
HAML is, in fact, an XML language cleared of garbage characters, and there is a significant tabulation in it. If you are programming in Django, then you know the Python and its tabulation. Tag attributes are written as JSON, Django tags are supported, some are even automatically closed:
- load i18n compress
% html
% head
% title
- block title
Speed Development in Django
% body
# menu.page.oldSchool
- block menu
.line.title_bar
.unit.size1of2
% a.site_logo {'href': "/"} Speed Development in Django
.unit.size1of2.lastUnit
- include 'language_selector.haml'
#body
- block body
It is converted to such a document:
{% load i18n compress%}
<html>
<head>
<title>
{% block title%}
Speed Development in Django
{% endblock%}
</ title>
</ head>
<body>
<div id = "menu" class = "page oldSchool">
{% block menu%}
<div class = "line title_bar">
<div class = "unit size1of2">
<a class="site_logo" href="/"> Django Speed Development </a>
</ div>
<div class = "unit size1of2 lastUnit">
{% include 'language_selector.haml'%}
</ div>
</ div>
{% endblock%}
</ div>
<div id = "body">
{% block body%}
{% endblock%}
</ div>
</ body>
</ html>
How many times have your layout collapsed due to a closed tag not there? There are no closing tags in HAML. Tags are closed where the tab level ends. Such a document is easier to edit and add nesting levels, and easier to read - it has 1.5 times fewer lines and a quarter less letters. The only loss in characters is JSON for attributes, but this is not a big loss.
This project uses HamlPy , which, as shown in the listing, supports Django tags and plain HTML, if the Haml language is not enough for you, for example:
<option {% if option.selected%} selected {% endif%}> {{option.value}} </ option>
Analog Haml for CSS - Sass language. The Sass project supports 2 types of markup: SCSS (CSS analog with curly brackets) and SASS (Haml and Python analog, with tabulation). I prefer the latter as more concise. The biggest gain from Sass is the compression of all proprietary rules, like * -linear-gradient, into one challenge:
@import bourbon
.action
+ linear-gradient (top, # 6db3f2 0%, # 54a3ee 50%, # 3690f0 51%, # 1e69de 100%)
It will turn into a large list with all implementations of the gradient (-moz -..., -o -..., -webkit- ..., etc.). I don’t give an example here, but I will only say that the Sass language supports loops and conditional @ if ... else blocks. There is a similar project Less-CSS, and if you wish, you can also connect it to the django-compressor , but it will not allow you to do such manipulations as looping and rearranging arguments.
Styles can be put one in another:
.class1
font-weight: bold
> .class2
font-style: italic
Result:
.class1 {
font-weight: bold; }
.class1> .class2 {
font-style: italic; }
Object Oriented CSS is a great project by Nicole Sullivan , in which she managed to curb the rules that grow like a mold, combined and summarized some basic techniques and got a very compact layout. If you are not familiar with OOCSS, check out her speeches (in English) and code examples from the project site .
Here are the best running blanks. Tables (in HAML markup):
.line
.unit.size1of3 left column
.unit.size1of3 center column
.unit.size1of3.lastUnit right column
"Media block", that is, the picture on the left and the text, not a streaming picture, on the right:
.media
% img.img {'src': '{{message.author.picture.url}}'} /
.bd = message.text
There is also a blank page template, a block of content (a rectangle with a cap, a body and a base). In my project, OOCSS is built in as a sub-repository, and it can be periodically updated from the GitHub .
What to add
So far, the project is a Mercurial repository, and your new project will be tied to my repository. I advise you to delete hgrc. Perhaps you should make a more convenient installer. To correct this flaw, clone the project and send your merge requests.
In the near future:
- add JavaScript to static library files: RequireJS, jQuery and Backbone (also in the form of sub-repositories)
- add a Rebuild Db application that updates the database and loads “fish” (fixtures), which syncdb cannot do
- TemplateFlakes application, static template analyzer, loaded and used tags
- pattern examples
- Addendum : a week from writing to publishing an article, the bin / buildout webfaction command was added, which installs the WSGI script so that the project runs on the same hosting.
I will be glad to feedback, forge the project , send requests for a merger.
Addendum: on VedreBit asked to add instructions for installing third-party components. The answer is: no need to manually install third-party components. SASS, Pyflakes and other applications will install a buildout.
Source: https://habr.com/ru/post/132071/
All Articles