Creating YouTube Player for Nokia N9 in QML
In the process of studying the YouTube API , an idea arose to write a YouTube player for Nokia N9. When choosing a means of implementation, the choice fell on gaining QML. Because QML is very easy to integrate with JavaScript, it was decided to receive YouTube feeds precisely in JSON (JavaScript Object Notation) format. When creating a user interface in QML, the example of Flickr Mobile from QtSDK was taken as the basis. The list downloaded from the feed is presented to the user as a ListView or GridView and when the user clicks on the selected video, it opens in the default video player.
Further in the article it will be shown in more detail how it all looks and how it is implemented.
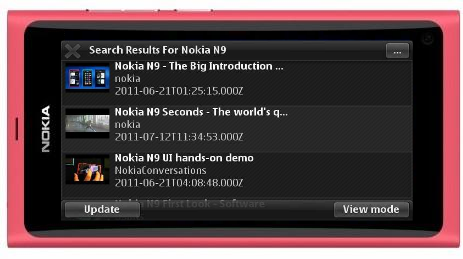
It looks like this:



')
So, first we will create the loadYouTube () function on JavaScript, which will load a JSON object from YouTube using an HTTP request and parse it. By default, the video search tag rssModel.tags is set to Nokia N9 and the amount of displayed content is 32. Next is the code for this function:
All downloaded and parsed YouTube data is added to the QML ListModel:
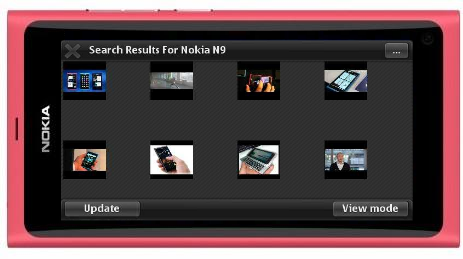
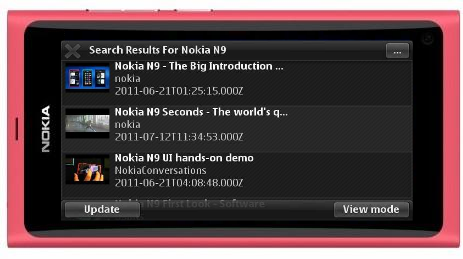
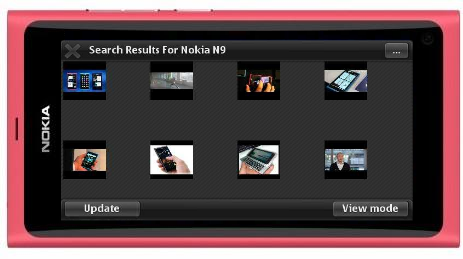
To display the data as shown in the above screenshots, we add the created model to the model property for the Grid View and List View elements:
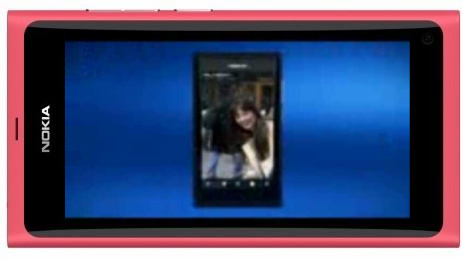
When the user clicks on the selected item, we call the Qt.openUrlExternally () method, which will open the streaming video in the default player:
Add a menu to the application to select the tag and the number of displayed items, buttons for updating the content and changing the way the search results are displayed and that's it — the player is ready.
Further in the article it will be shown in more detail how it all looks and how it is implemented.
It looks like this:



')
So, first we will create the loadYouTube () function on JavaScript, which will load a JSON object from YouTube using an HTTP request and parse it. By default, the video search tag rssModel.tags is set to Nokia N9 and the amount of displayed content is 32. Next is the code for this function:
function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }function loadYouTube(){ var doc = new XMLHttpRequest(); doc.onreadystatechange = function () { if (doc.readyState == XMLHttpRequest.DONE) { var jsresp = JSON.parse(doc.responseText); var entries = jsresp.feed.entry; var len = entries.length rssModel.clear(); var vi=1; for ( var i = 0; i < len; i++) { var obj = entries[i]; rssModel.append( { number: i + 1, url: ( function () { try { return (obj.id.$t.replace( "http://gdata.youtube.com/feeds/api/videos/" , "" ));} catch (e) { return ( "(no title)" ); } } )(), videoRTSP: ( function () { try { return (obj.media$group.media$content[1].url); } catch (e) { return ( "(no title)" ); }})(), videoHTTP: ( function () { try { return (obj.media$group.media$content[0].url); } catch (e) { return ( "(no title)" ); }})(), tags: ( function () { try { return (obj.yt$statistics.viewCount); } catch (e) { return ( "(no title)" ); }})(), photoType: ( function () { try { return (obj.category[0].term); } catch (e) { return ( "(no title)" ); }})(), description: ( function () { try { return (obj.content.$t); } catch (e) { return ( "(no title)" ); }})(), photoAuthor: ( function () { try { return (trimString(obj.author[0].name.$t,35)); } catch (e) { return ( "(no title)" ); }})(), photoHeight: ( function () { try { return (obj.media$group.media$thumbnail[0].height); } catch (e) { return ( "(no title)" ); }})(), photoWidth: ( function () { try { return (obj.media$group.media$thumbnail[0].width); } catch (e) { return ( "(no title)" ); }})(), photoDate: ( function () { try { return (obj.published.$t); } catch (e) { return ( "(no title)" ); }})(), imagePath: ( function () { try { return (obj.media$group.media$thumbnail[0].url); } catch (e) { return ( "(no title)" ); }})(), title: ( function () { try { return (trimString(obj.title.$t,35)); } catch (e) { return ( "(no title)" ); }})() }); } console.log( "Successfully" ) } } doc.open( "GET" , "http://gdata.youtube.com/feeds/api/videos?q=" +rssModel.tags+ "&orderby=viewCount&alt=json&max-results=32" ); doc.send(); }
All downloaded and parsed YouTube data is added to the QML ListModel:
- ListModel {id: rssModel; property string tags: "Nokia N9" ;}
To display the data as shown in the above screenshots, we add the created model to the model property for the Grid View and List View elements:
- Mobile.GridDelegate {id: gridDelegate}
- Gridview {
- id: photoGridView; model: rssModel; delegate : gridDelegate; cacheBuffer: 100
- cellWidth: (parent.width-2) / 4; cellHeight: cellWidth; width: parent.width; height: parent.height - 1;
- }
- Mobile.ListDelegate {id: listDelegate}
- ListView {
- id: photoListView; model: rssModel; delegate : listDelegate;
- width: parent.width; height: parent.height; x: - (parent.width * 1.5); cacheBuffer: 100;
- }
When the user clicks on the selected item, we call the Qt.openUrlExternally () method, which will open the streaming video in the default player:
- MouseArea {
- id: listMouseArea
- anchors.fill: parent
- onClicked: Qt.openUrlExternally (videoRTSP);
- }
Add a menu to the application to select the tag and the number of displayed items, buttons for updating the content and changing the way the search results are displayed and that's it — the player is ready.
Source: https://habr.com/ru/post/130352/
All Articles