ABBYY FormDesigner: computer requires stiffness
 We continue to talk about the products of the ABBYY FlexiCapure complex - stream data entry systems. Earlier we wrote about ABBYY FlexiLayout Studio , designed to create layouts of weakly structured documents. Today we will talk about the program ABBYY FormDesigner .
We continue to talk about the products of the ABBYY FlexiCapure complex - stream data entry systems. Earlier we wrote about ABBYY FlexiLayout Studio , designed to create layouts of weakly structured documents. Today we will talk about the program ABBYY FormDesigner .As it is easy to guess from the name, it is intended for developing layouts with rigid markup, for example, tests or forms of applications - templates, which are subsequently entered information according to certain rules. It would seem, why for this special application? After all, there are many programs that allow you to do this, from professional printing complexes to MS Word and MS Visio, even in the simplest Paint - and you can draw. Under the cut, we will explain why it is convenient and correct to draw forms in ABBYY FormDesigner and how this is done.
So what are the features of ABBYY FormDesigner, why should you use it? Say what you like, most editors are designed to solve other problems. You can hammer nails with an ax, but it is more convenient with a hammer. In the case of ABBYY FormDesigner, this implies not only a convenient user interface, but also the ability to use elements that are difficult or completely unavailable in other editors, for example, bar codes and label groups. Even the simplest text input fields or dates, which in ABBYY FormDesigner are created by two mouse clicks and thus are even and clear, drawing with the same quality manually is still a pleasure. And let's not forget about compatibility - since ABBYY FormDesigner is developed by the same team as the flagship, ABBYY FlexiCapture, it is quite expected that the layouts created in it can be easily exported there.
But the most important thing is that they invented this program to create not just layouts, but exactly forms, which will later be scanned and recognized. Therefore, it is possible to check the template for machine readability and get a list of shortcomings that will interfere with proper recognition.
')
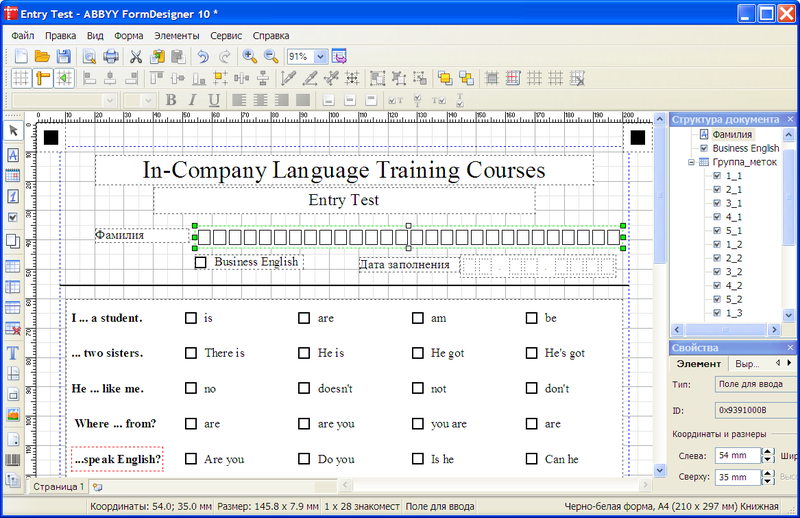
And now - to get acquainted. Here is what our hero looks like:

As an example, the selected form of the entrance test for internal English courses in our company. In the center is the main window with an editable layout: in the upper part is the name, below it is the input text field for the last name, below is a mark about the desire to study business terminology and the date of filling, then a group of tags containing questions and possible answers to them. Black squares in the corners are bench marks, one of those ways to increase the machine readability of a form. It is with the help of reference points when processing scanned documents such defects as distortions and distortions are identified and corrected.
On top are toolbars that allow you to work with files, manage the display and formatting of form elements. On the left there is a panel of elements that allows you to create the necessary elements with two mouse clicks: under the cursor there are four different types of data entry fields, text (in the form example, Last Name ), date (in the example, Fill Date ), then a numeric field and a label ( Business English ). Then the grouping tool, below it - four buttons for adding tables, vertical or horizontal separators to them and for deleting separators. Below are four static elements: text, separator, frame, and picture. Next - a bench mark (black squares or corners) and a bar code. And at the end the most complex element, which, unlike the others, is created with the help of a special wizard: a group of tags (on the form - the actual set of questions and answers).
On the right is the document structure panel, in which data entry fields are displayed, below it are the properties of the selected item (in the figure, last name input fields). Depending on the type of element, different properties are available, for example, for input fields, you can specify the type of text markup (comb, frame, isolated frame) and background color, for entering numbers and date, also the format, for entering text, you can specify a background hint. For a label - the form (square or circle), size, location relative to the signature. For barcode, you can choose the type and method of display: with numbers or without.
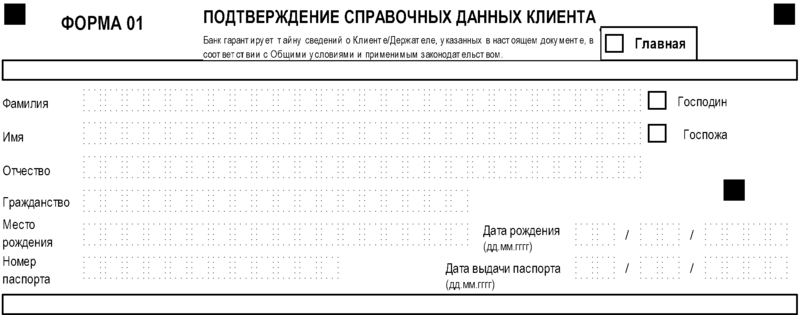
Well, one of the most important functions is form validation. To ensure that all data is extracted from the form correctly, ABBYY FormDesigner checks whether the element is beyond the form indents, whether element separators are correctly formed, if the form contains elements that allow you to find and correct distortions (benchmarks, separators or static text) and their location, relative position elements: whether they overlap, are not too close to each other, the presence of an identifier on the form, etc. For example, the form header shown in the figure contains the following errors that prevent the correct location Navan:

- The frame around the label Home is too small, the label itself is close to the text.
- Tags Mr. and Mrs. are close to the input fields of the surname and name.
- The bench mark is not in place: the four rappers should indicate the vertices of the rectangular shape field, the rest are on the sides of this rectangle.
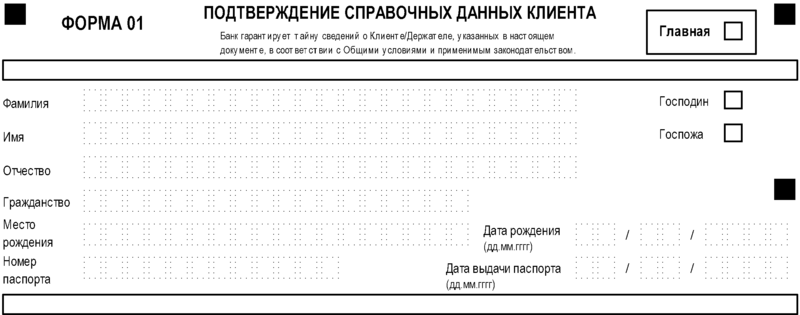
Here is how the form header should look like in order to successfully retrieve information:

And ABBYY FormDesigner can create electronic forms. But that's another story ...
Pavel Sokolov
Department of Data Entry Products
Source: https://habr.com/ru/post/129485/
All Articles