Short list of WYSIWYG editors

Once I needed a WYSIWYG editor, I remembered how it looked, its functions, but did not remember the name. After 45 minutes, I still found it ... Then I set myself the task of helping many, including myself: to make a consolidated list of all the slightly better known WYSIWYG editors.
Introduction
This topic is an extensive list of visual editors, almost or partially suitable for use. The goal I was guided by was to systematize existing data scattered across the Internet.
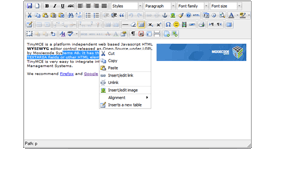
Tinmyce

One of the most common visual editors, has remarkable functionality. There are many additions, the default is set of many plugins.
(Browsers: Mozilla 1.3+, MSIE 5.5+, Opera 9.0+, Safari, Chrome)
[ Official Website | Demo ]
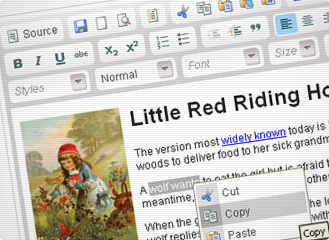
CKeditor

Full analog TinyMCE.
(Browsers: Firefox 1.5+, Opera 9.50+, Safari 3.0+, Camino 1.0+, Internet Explorer 5.5+, Google Chrome)
[ Official Website ]
')
Clearditor

A simple visual editor does not indulge in special features. But it is made quite soundly, all functions are implemented qualitatively.
(Browsers: Firefox 1.5+, Opera 9.50+, Safari 3.0+, Camino 1.0+, Internet Explorer 5.5+, Google Chrome)
[ Official Website ]
NicEdit

The editor is very similar to CLEditor. It has standard functionality.
(Browsers: Firefox 1.5+, Opera 9.50+, Safari 3.0+, Internet Explorer 5.5+, Google Chrome)
[ Official Website ]
elRTE

Very high quality visual editor. It has wide functionality. Made very high quality.
(Browsers: Firefox 3.5+, Opera 10+, Safari 3.0+, Internet Explorer 7+, Google Chrome)
[ Official Website | Demo ]
Spaw

Very average visual editor. It has standard functionality.
(Browsers: Firefox 1.5+, Opera 9+, Safari 3.0+, Internet Explorer 5.5+, Google Chrome)
[ Official Website | Demo ]
Xinha

A good visual editor, a distinctive feature - a lot of built-in action'ov. Those. adjust it to your needs will not be difficult.
(Browsers: Firefox 1.5+, Opera 9+, Safari 3.0+, Internet Explorer 5.5+, Google Chrome)
[ Official Website | Demo ]
Imperavi (Paid)

Pretty nice editor, the functionality is not great, but it is enough. There are a number of errors associated with the transition from html to the visual editor and back. (cleaned up aligny) It is important to note that Imperavi works like a jQuery plugin.
There is a good documentation .
(Browsers: Firefox 1.5+, Opera 9+, Safari 4+, Internet Explorer 7+, Google Chrome)
[ Official Website | Demo ]
Markitup

Markitup is more like a convenient html editor, which is more suitable for a professional than an ordinary user. But if you know html, then it can be quite convenient.
(Browsers: Firefox 3+, Opera 9+, Safari 3+, Internet Explorer 6+, Google Chrome)
[ Official Website | Demo ]
Aloha editor

A good editor, very convenient. However, there is a huge minus, which overshadows almost all the advantages - it is a refusal to support old and not very browsers (only the latest browsers are available).
(Browsers: HTML5 support required, Opera not supported)
[ Official Website | Demo ]
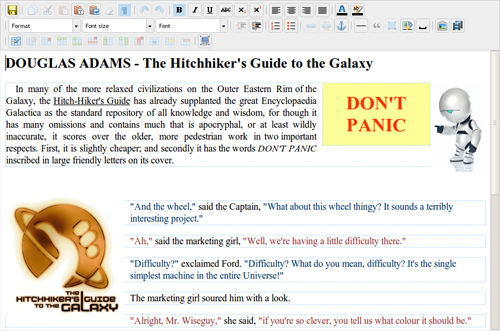
Mercury editor

Mercury is a complete web page, and can be used to edit a whole page or selected specific areas. It supports the preview function of the edited content, as well as the placement of links, images, videos and tables. File uploading can be done via the drag'n'drop interface.
The editor also supports the joint work of several people. Mercury can be set up as a standalone Rails or by embedding it in a page code. (JQuery required)
And the disadvantage is that only the following browsers are supported: Chrome 10+, Safari 5+, Firefox 4+.
[ Official Website | Demo on the main page]
YUI Rich Text Editor

Visual editor from Yahoo. As sdevalex , one of the best visual editors rightly noted. Possesses exhaustive functionality, supports the vast majority of browsers.
[ Demo ]
MooEditable

The feature set is very limited, but sometimes more is not required.
[ Demo ]
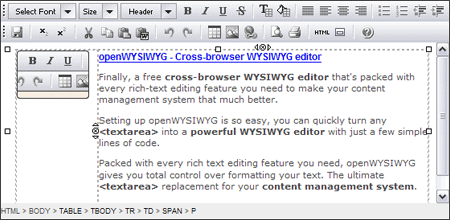
Openwysiwyg

Cross-browser full-fledged editor with all the required functions. It even includes attractive drop-down menus and buttons. Unfortunately, Chrome will not support it.
(IE 5.5+, Firefox 1.0+, Mozilla 1.3+ and Netscape 7+)
[ Official Website | Demo ]
html-5-wysiwyg

Visual editor on HTML5 with all the ensuing consequences. For the most part, the editor is a demonstration of the capabilities of HTML-5, rather than a finished product.
(As the name implies, HTML5 support is required)
[ Page on code.google.com ]
jWysiwyg

Lightweight plugin for jquery.
[ Official Website | Demo ]
Reformer

Visual editor from the studio of Artemy Lebedev.
[ Official Website | Demo ]
Total
I hope the topic will be useful to you. If you find that any visual editor is missing, write to me about this without fail, I will be very grateful to you.
UPD 0: corrected title
UPD 1: added the description of the YUI Rich Text Editor (thanks to sdevalex ).
UPD 2: added jWysiwyg (thanks mr47 ).
UPD 3: added Reformer (thanks to kuber ).
UPD 3: added Reformer (thanks to kuber ).
UPD 4: fixed: Imperavi was paid
PS: 1. If I did not name one, write, I will correct it. 2. If the topic is not relevant, write, remove.
Source: https://habr.com/ru/post/129262/
All Articles