New CSS Editor Features in Visual Studio 11 Developer Preview
In the preliminary version of Visual Studio 11 Developer Preview there are a number of innovations that will delight many web programmers. One of these innovations - CSS editor, which was created anew. Compared with the previous version of Visual Studio 2010, the new version of the editor has excellent performance and stability, but the most important thing is the ability to edit CSS. As soon as you begin to edit the style, it does not matter in a separate file or included in the web page, you will immediately feel the difference!
The third version of the CSS standard is very extensive. But the more opportunities - the more difficulties. The new editor allows you to cope with this problem and significantly increase the productivity of the web programmer. Simply select CSS version 1.0, 2.1 or 3.0 (default) and start editing.
The first thing you'll see is a long list of properties, more than 250. Even more properties will appear if you select properties that begin with “-“. These are vendor-specific properties.

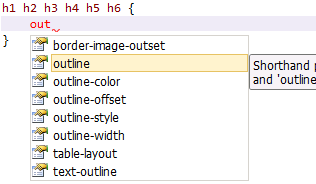
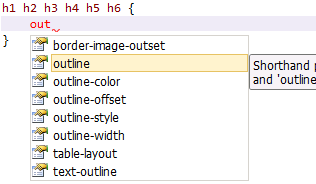
Such a large number of properties may be discouraged at first, but as soon as you start typing further, the list will immediately be reduced to the required CSS properties:

If you enter the first character of each word separated by a dash, you will get a “super shortcut”. In other words, if you need to select the text-decoration-color property, you can simply type “tdc” and enter a colon. The full name of the property will be inserted automatically.

... and in this case a new color selection dialog will appear. It includes a standard palette and a list of those colors that you have already defined in the file. Naturally, you can choose a color using the detailed dialog, use standard names, hash codes, rgb, rgba, hsl, hsla definitions.

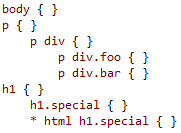
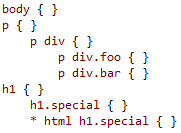
Formatting CSS in the new editor allows you to make hierarchical styles, thereby increasing readability. This mode can be disabled in the settings via the Tools / Options menu.

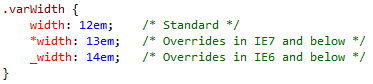
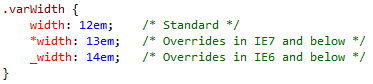
It should be noted that the indentation of the last line in such styles may differ from the accepted one, especially in the case of using CSS hacks CSS selectors. The new editor understands these options and will simply ignore them when ranking the hierarchy.
The point is certainly not the CSS hacks, but IntelliSence has a complete idea about them. In addition, validation will be added in future releases of Visual Studio 11.

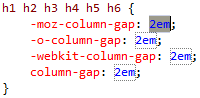
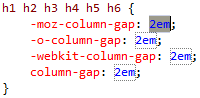
But that is not all. The CSS editor is a complete Visual Studio editor. So it supports snippets. Type cg and you will get a blank, the properties of which can also be edited in the column mode:

Type “8px” and each property will get this value, and the cursor will move to the next property.
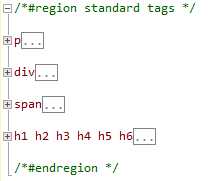
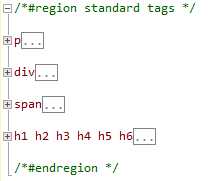
The editor also supports manual / automatic convolution mode and the definition of regions for large blocks:

You can collapse regions and rules:

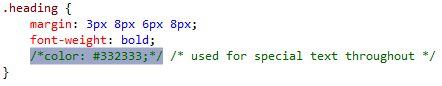
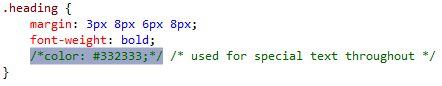
There is also the possibility of block commenting, just select the block:

And run the comment command (Edit / Advanced / Comment selection - Ctrl-K, Ctrl-C):

Naturally, this is not all features, you should also mention such as “Smart indents”, excellent IntelliSence, tooltips for all CSS properties and values, standard CSS editing features that came from the previous version of the editor.
The schema and snippets are fully expandable. At the moment, the editor is being edited to allow its capabilities to be expanded through the Extension Manager. This will complement IntelliSence and validation, and therefore comply with the rapidly evolving CSS 3.0 standard. And your opinion is important to us. It is not too late to express your wishes to the new editor. What other features would you like to see in it? How to make CSS editing more convenient? We will be very glad to know your opinion on the site aspnet.uservoice.com
The third version of the CSS standard is very extensive. But the more opportunities - the more difficulties. The new editor allows you to cope with this problem and significantly increase the productivity of the web programmer. Simply select CSS version 1.0, 2.1 or 3.0 (default) and start editing.
The first thing you'll see is a long list of properties, more than 250. Even more properties will appear if you select properties that begin with “-“. These are vendor-specific properties.

Such a large number of properties may be discouraged at first, but as soon as you start typing further, the list will immediately be reduced to the required CSS properties:

If you enter the first character of each word separated by a dash, you will get a “super shortcut”. In other words, if you need to select the text-decoration-color property, you can simply type “tdc” and enter a colon. The full name of the property will be inserted automatically.

... and in this case a new color selection dialog will appear. It includes a standard palette and a list of those colors that you have already defined in the file. Naturally, you can choose a color using the detailed dialog, use standard names, hash codes, rgb, rgba, hsl, hsla definitions.

Formatting CSS in the new editor allows you to make hierarchical styles, thereby increasing readability. This mode can be disabled in the settings via the Tools / Options menu.

It should be noted that the indentation of the last line in such styles may differ from the accepted one, especially in the case of using CSS hacks CSS selectors. The new editor understands these options and will simply ignore them when ranking the hierarchy.
The point is certainly not the CSS hacks, but IntelliSence has a complete idea about them. In addition, validation will be added in future releases of Visual Studio 11.

But that is not all. The CSS editor is a complete Visual Studio editor. So it supports snippets. Type cg and you will get a blank, the properties of which can also be edited in the column mode:

Type “8px” and each property will get this value, and the cursor will move to the next property.
The editor also supports manual / automatic convolution mode and the definition of regions for large blocks:

You can collapse regions and rules:

There is also the possibility of block commenting, just select the block:

And run the comment command (Edit / Advanced / Comment selection - Ctrl-K, Ctrl-C):

Naturally, this is not all features, you should also mention such as “Smart indents”, excellent IntelliSence, tooltips for all CSS properties and values, standard CSS editing features that came from the previous version of the editor.
The schema and snippets are fully expandable. At the moment, the editor is being edited to allow its capabilities to be expanded through the Extension Manager. This will complement IntelliSence and validation, and therefore comply with the rapidly evolving CSS 3.0 standard. And your opinion is important to us. It is not too late to express your wishes to the new editor. What other features would you like to see in it? How to make CSS editing more convenient? We will be very glad to know your opinion on the site aspnet.uservoice.com
')
Source: https://habr.com/ru/post/128655/
All Articles