Management in Orchard CMS: command line utility
This is a continuation of a series of articles on the development of your own sites based on the Orchard CMS content management system. The first articles in this series can be found at the following links:
The content management system offers a command line utility to automate both the administration panel functions and functions that are not accessible through the panel.
The command line utility is called orchard.exe and is located in the bin folder of your site project. Before launching the utility, first open the Windows command line in the root of your site (the Orchard.Web project, if you use the system source codes). This can be easily done by pressing shift and right clicking on the site folder. In the context menu, select the command “Open window here”. Now in the window type the command “bin \ orchard.exe”. Note again: you must run this utility from the root of your site.
')

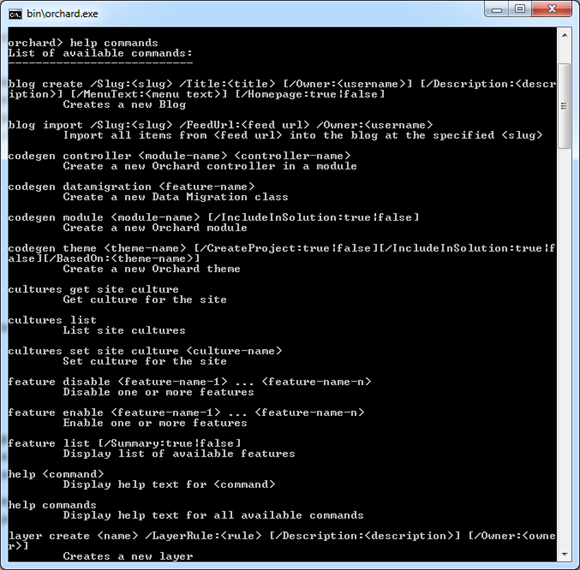
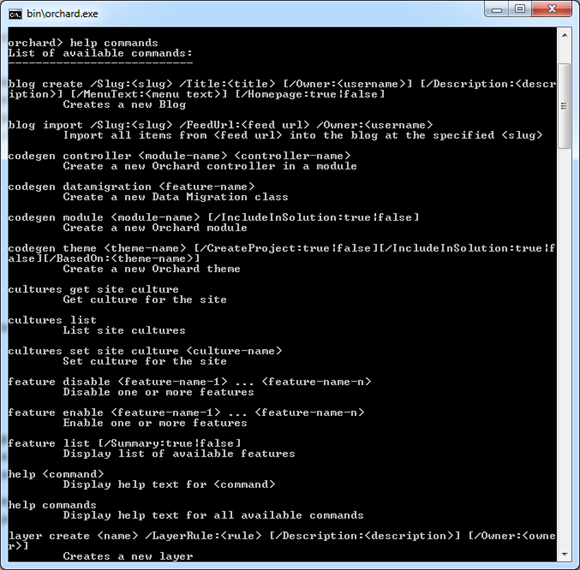
To view the available commands in the Orchard command line utility, type the “help commands” command.

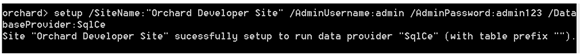
If you run this command before the site is installed, the only available command is the “setup” command. This command allows you to do all the steps that set the initial parameters of the site: specifying the name of the site, the name and password of the administrator, the database settings. In addition, the setup command has an optional parameter that lists the functions available for inclusion during the site installation.

After installing the site, you can run the command “help commands” and make sure that many other commands are available. The list of available commands directly depends on the functions and modules included in the Orchard CMS system. In order to get a list of all the features available to enable or disable, enter the “feature list” or “feature list / Summary: true” command. You can enable any of the available functions with the “feature enable <function-name>” option.
Orchard CMS module developers can add their own commands to the command line utility through the implementation of a new class that inherits Orchard.Commands.DefaultOrchardCommandHandler. A command is simply a method in this class that is marked with a special attribute CommandName. The code below creates a simple “hello world” command that takes one “Name” parameter and contains the additional “YouRock” parameter.
The optional YouRock parameter is a property of the class with the OrchardSwitch attribute:
Commands are executed in the full Orchard environment and can access the database, inject dependencies, and do almost everything the site code can do.
Calling exceptions from commands is not recommended. Instead, where possible, display the information on the command line and complete the command. If you have a need to throw a general exception, use an OrchardException.
Developers of the Orchard CMS system can use the code generation mechanism, which simplifies the creation of widgets, modules, packages and themes. This feature is useful for developers who want to automatically create controllers, data migration classes, modules, and themes. Code generation is a useful feature, but by default it is not enabled in the Orchard CMS system.
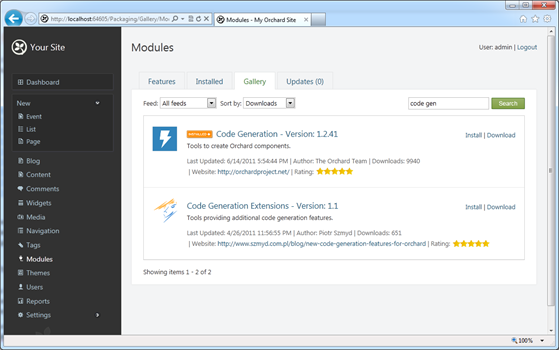
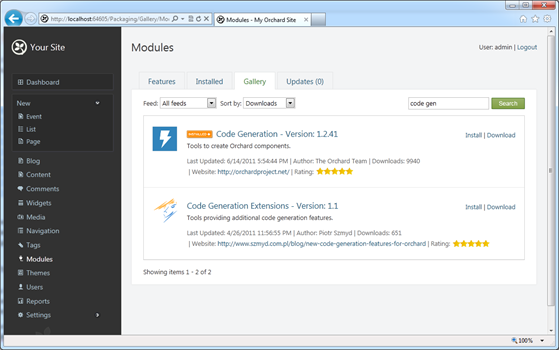
You can easily enable code generation through the Orchard admin panel. Open the panel and select the Modules section, in it go to the Gallery tab to get a list of extensions available through the official gallery. Using the search string, find the “Code generation” module and install it through the Install link.

After installation, the system will prompt you to activate the module, agree with this. You can use the command line utility to enable or disable a module. To enable code generation, enter the following command on the command line:
After you install and enable the code generation module, the command line utility will receive additional commands for creating modules, themes, data migration classes and controllers. Code generation commands form new files and folders in the appropriate places on your site.
Examples of commands available in the command line utility after installing the code generation function:
The use of code generation commands can be found in the article Expanding Orchard CMS: creating widgets .
- How to create your website from scratch using Orchard CMS. Part 1. Introduction to Orchard CMS
- How to create your website from scratch using Orchard CMS. Part 1. Introduction to Orchard CMS (cont)
- Architecture Orchard CMS. Basic concepts
- Architecture Orchard CMS. Basic concepts. Layout Concepts (cont)
- Architecture Orchard CMS. Basic concepts. Safety and development concepts (cont 2)
- Orchard CMS extension. Creating content types
- Orchard CMS extension. Creating widgets
- Orchard CMS extension: module creation
- Orchard CMS extension: packaging and publishing modules
- Orchard CMS Extension: Creating a Theme
Using the command line utility
The content management system offers a command line utility to automate both the administration panel functions and functions that are not accessible through the panel.
The command line utility is called orchard.exe and is located in the bin folder of your site project. Before launching the utility, first open the Windows command line in the root of your site (the Orchard.Web project, if you use the system source codes). This can be easily done by pressing shift and right clicking on the site folder. In the context menu, select the command “Open window here”. Now in the window type the command “bin \ orchard.exe”. Note again: you must run this utility from the root of your site.
')

Command use
To view the available commands in the Orchard command line utility, type the “help commands” command.

If you run this command before the site is installed, the only available command is the “setup” command. This command allows you to do all the steps that set the initial parameters of the site: specifying the name of the site, the name and password of the administrator, the database settings. In addition, the setup command has an optional parameter that lists the functions available for inclusion during the site installation.

After installing the site, you can run the command “help commands” and make sure that many other commands are available. The list of available commands directly depends on the functions and modules included in the Orchard CMS system. In order to get a list of all the features available to enable or disable, enter the “feature list” or “feature list / Summary: true” command. You can enable any of the available functions with the “feature enable <function-name>” option.
orchard> feature list / Summary: true Common, Enabled Containers, Enabled Contents, Enabled Dashboard, Enabled DatabaseUpdate, Disabled Feeds, Enabled Gallery, Enabled HomePage Enabled Lucene, Disabled Navigation, Enabled Orchard.ArchiveLater, Disabled Orchard.Blogs, Enabled Orchard.Blogs.RemotePublishing, Disabled Orchard.CodeGeneration, Enabled Orchard.Comments, Enabled Orchard.ContentTypes, Enabled Orchard.Email, Disabled Orchard.Experimental, Disabled Orchard.Experimental.TestingLists, Disabled Orchard.Experimental.WebCommandLine, Disabled Orchard.Indexing, Disabled Orchard.jQuery, Enabled Orchard.Lists, Enabled Orchard.Localization Disabled Orchard.Media, Enabled Orchard.Messaging, Disabled Orchard.Migrations, Disabled Orchard.Modules, Enabled Orchard.MultiTenancy, Disabled Orchard.Packaging, Enabled Orchard.Pages, Enabled Orchard.PublishLater, Enabled Orchard.Roles, Enabled Orchard.Scripting, Enabled Orchard.Scripting.Dlr, Disabled Orchard.Scripting.Lightweight, Enabled Orchard.Search, Disabled Orchard.Setup, Disabled Orchard.Tags, Enabled Orchard.Themes Enabled Orchard.Users, Enabled Orchard.Widgets, Enabled PackagingServices, Enabled Profiling, Disabled Reports, Enabled Routable, Enabled SafeMode, Disabled Scheduling Enabled Settings, Enabled Shapes, Enabled TheAdmin, Disabled TheThemeMachine Enabled TinyMce, Enabled XmlRpc, Disabled
Adding Commands
Orchard CMS module developers can add their own commands to the command line utility through the implementation of a new class that inherits Orchard.Commands.DefaultOrchardCommandHandler. A command is simply a method in this class that is marked with a special attribute CommandName. The code below creates a simple “hello world” command that takes one “Name” parameter and contains the additional “YouRock” parameter.
[CommandName("hello world")] [CommandHelp(@"hello world <name> [/YouRock:true|false] Says hello and whether you rock or not.")] [OrchardSwitches("YouRock")] public void HelloWorld(string name) { Context.Output.WriteLine(T("Hello {0}.", name ?? "world")); Context.Output.WriteLine(YouRock ? "You rock." : "You do not rock."); } The optional YouRock parameter is a property of the class with the OrchardSwitch attribute:
[OrchardSwitch] public bool YouRock { get; set; } Commands are executed in the full Orchard environment and can access the database, inject dependencies, and do almost everything the site code can do.
Calling Exceptions from Commands
Calling exceptions from commands is not recommended. Instead, where possible, display the information on the command line and complete the command. If you have a need to throw a general exception, use an OrchardException.
Code Generation with the Command Line Utility
Developers of the Orchard CMS system can use the code generation mechanism, which simplifies the creation of widgets, modules, packages and themes. This feature is useful for developers who want to automatically create controllers, data migration classes, modules, and themes. Code generation is a useful feature, but by default it is not enabled in the Orchard CMS system.
You can easily enable code generation through the Orchard admin panel. Open the panel and select the Modules section, in it go to the Gallery tab to get a list of extensions available through the official gallery. Using the search string, find the “Code generation” module and install it through the Install link.

After installation, the system will prompt you to activate the module, agree with this. You can use the command line utility to enable or disable a module. To enable code generation, enter the following command on the command line:
orchard> feature enable Orchard.CodeGeneration Enabling features Orchard.CodeGeneration Orchard.CodeGeneration was enabled
After you install and enable the code generation module, the command line utility will receive additional commands for creating modules, themes, data migration classes and controllers. Code generation commands form new files and folders in the appropriate places on your site.
Examples of commands available in the command line utility after installing the code generation function:
codegen controller <module-name> <controller-name>
Creates a new controller in the module.
codegen datamigration <feature-name>
Creates a new data migration class
codegen module <module-name> [/ IncludeInSolution: true | false]
Creates a new Orchard module
codegen theme <theme-name> [/ CreateProject: true | false] [/ IncludeInSolution: true | false] [/ BasedOn: <theme-name>]
Creates a new Orchard theme. The use of code generation commands can be found in the article Expanding Orchard CMS: creating widgets .
Source: https://habr.com/ru/post/128297/
All Articles