Orchard CMS Extension: Creating a Theme
This is a continuation of a series of articles on the development of your own sites based on the Orchard CMS content management system. The first articles in this series can be found at the following links:
The Orchard design theme defines how the site will look to the visitor. Themes are used to customize the presentation of Orchard sites. The theme can override or supplement the styles, images, layout, or content patterns that are specified in the site modules. In addition to this, a theme in Orchard may contain code that overrides the code of modules installed on the site.
This article describes how to create an Orchard theme from scratch. This article does not pretend to the depth of presentation and should be considered as an introduction to the question of the development of themes.
')
Instead of starting to develop themes from scratch, you can try to override or customize any existing theme of the site (parent theme). Orchard contains a default theme called “TheThemeMachine”, which was specially created as a simple parent theme available for modification. To explore the issue of modifying parent themes, refer to this article .
In order to use the codegen command line tool to generate the structure of your new theme, you need to download this tool and enable the Code Generation feature in the site administration panel (the Modules section). This feature is not included in Orchard by default. For details, refer to this article .
To generate the code structure of your new theme, open the command line tool and enter the following command:
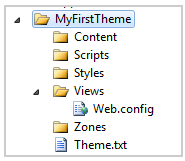
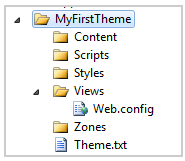
This command will create a code and folder structure for the new theme and set the name of the theme in MyFirstTheme. This will create the following folder structure:

The entered command will create several folders and only two files: Theme.txt and Views \ Web.config. Theme.txt is a theme manifest used, for example, by the administration panel to define the name and other theme parameters. Web.config is an ASP.NET MVC application configuration file that is required to display the views that will be located in the Views folder. You rarely have to make changes to this file.
Create a Site.css file in the Styles folder (you can name the file as you wish, but with the extension .css). The following code snippet shows an example of a style file. For detailed information on the structure of this style file and other recommendations for using CSS in Orchard CMS, refer to this guide .
Add a layout file (Layout.cshtml) to the Views folder and add the following code and markup to it:
This file defines the simplest structure of the displayed page on the Orchard CMS website. For more information on layout files, refer to this article .
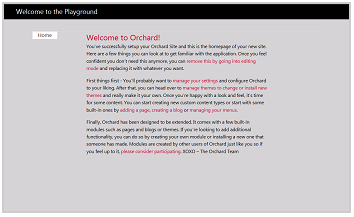
You can accompany your theme with a reduced example in the form of a picture. This image will be displayed in the administration panel when choosing a theme for the site. The theme image file must be named Theme.png and must be located in the root of the theme folder. For example, the image below represents such a file:

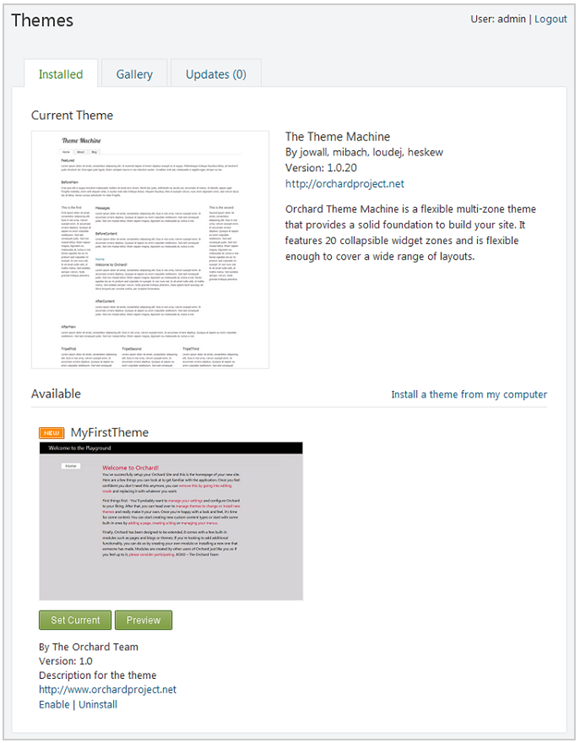
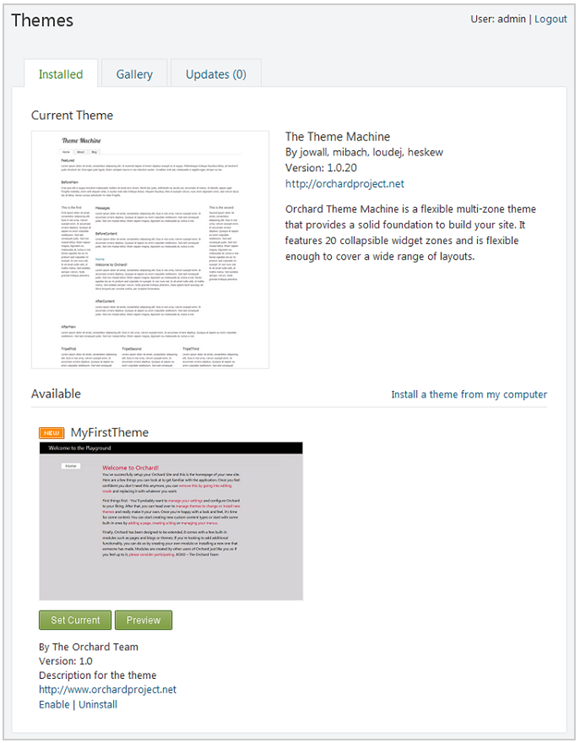
In order to apply a new theme on the site, go to the administration panel and select the Themes section. In the topics section, select the created theme and apply it (the Set Current button).

After that, your new theme will be installed for the site. You can verify this by going to the main page.

- How to create your website from scratch using Orchard CMS. Part 1. Introduction to Orchard CMS
- How to create your website from scratch using Orchard CMS. Part 1. Introduction to Orchard CMS (cont)
- Architecture Orchard CMS. Basic concepts
- Architecture Orchard CMS. Basic concepts. Layout Concepts (cont)
- Architecture Orchard CMS. Basic concepts. Safety and development concepts (cont 2)
- Orchard CMS extension. Creating content types
- Orchard CMS extension. Creating widgets
- Orchard CMS extension: module creation
- Orchard CMS extension: packaging and publishing modules
Creating a new topic
The Orchard design theme defines how the site will look to the visitor. Themes are used to customize the presentation of Orchard sites. The theme can override or supplement the styles, images, layout, or content patterns that are specified in the site modules. In addition to this, a theme in Orchard may contain code that overrides the code of modules installed on the site.
This article describes how to create an Orchard theme from scratch. This article does not pretend to the depth of presentation and should be considered as an introduction to the question of the development of themes.
')
Instead of starting to develop themes from scratch, you can try to override or customize any existing theme of the site (parent theme). Orchard contains a default theme called “TheThemeMachine”, which was specially created as a simple parent theme available for modification. To explore the issue of modifying parent themes, refer to this article .
Generate a new theme
In order to use the codegen command line tool to generate the structure of your new theme, you need to download this tool and enable the Code Generation feature in the site administration panel (the Modules section). This feature is not included in Orchard by default. For details, refer to this article .
To generate the code structure of your new theme, open the command line tool and enter the following command:
codegen theme MyFirstTheme
This command will create a code and folder structure for the new theme and set the name of the theme in MyFirstTheme. This will create the following folder structure:

The entered command will create several folders and only two files: Theme.txt and Views \ Web.config. Theme.txt is a theme manifest used, for example, by the administration panel to define the name and other theme parameters. Web.config is an ASP.NET MVC application configuration file that is required to display the views that will be located in the Views folder. You rarely have to make changes to this file.
Creating styles for a new theme
Create a Site.css file in the Styles folder (you can name the file as you wish, but with the extension .css). The following code snippet shows an example of a style file. For detailed information on the structure of this style file and other recommendations for using CSS in Orchard CMS, refer to this guide .
/* Theme: My First Theme Author: Copyright: */ /* Colors Palette Background: #d3d3d3 Text: #000 Main Accent: #999 Links: #c03 */ /* Reset ***************************************************************/ html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td { margin: 0; padding: 0; border: 0; outline: 0; font-weight: inherit; font-style: inherit; font-size: 100%; font-family: inherit; vertical-align: baseline; } header, footer, aside, nav, article { display: block; } /* Clearing Float ***************************************************************/ group:after { content: "."; display: block; height: 0; clear: both; visibility: hidden; } .group {display: inline-block;} /* for IE/Mac */ /* General ***************************************************************/ body { font: normal 100% Segoe UI,Trebuchet,Arial,Sans-Serif; height: 100%; text-align:left; color:#000; background: #d3d3d3; } /* Headings */ h1,h2,h3,h4,h5,h6,legend {font-weight:normal; font-style: normal;} h1 {font-size: 160%;} h2 {font-size: 145%;} h3 {font-size: 130%;} h4 {font-size: 120%;} h5 {font-size: 105%;} p { margin: 0 0 1em; line-height: 1.538em; } p img.left { float: left; margin: 0.923em 0.923em 0.923em 0; padding: 0; } p img.right { float: right; margin: 0.923em 0 0.923em 0.923em; } a:focus, a:hover { text-decoration: underline; } a { color: #c03; text-decoration: none; } #header { background:#000; color: #000; width:100%; height:50px; margin-bottom:40px; } #branding h1{ font-size: 140%; color:#fff; padding:8px 0 0 40px; } /* Structure ***************************************************************/ #layout-navigation { width: 960px; margin: 0 auto; display: block; border-bottom: 1px solid #dbdbdb; } nav ul { padding: 0px; margin: 0px; } nav ul li { border:1px solid #dbdbdb; background:#f6f6f6; display:block; float:left; margin:0 2px -1px 0; } nav ul li.current { border-bottom: 1px solid #fff; background:#fff; } nav ul a { padding:0 18px; display:block; float:left; color: #333; font-size: 1.077em; text-decoration:none; line-height:24px; } /* Main ***************************************************************/ #main { margin:0 auto 40px; width:600px; } /* Secondary ***************************************************************/ /* Forms ***************************************************************/ /* Misc ***************************************************************/ Adding a layout model to a new topic
Add a layout file (Layout.cshtml) to the Views folder and add the following code and markup to it:
@{ Script.Require("ShapesBase"); Style.Include("site.css"); } <div id="header"> <div id="branding"> <h1>@T("Welcome to the Playground")</h1> </div> </div> <div id="layout-navigation" class="group"> @Display(Model.Navigation) </div> <div id="main"> @Display(Model.Content) </div> This file defines the simplest structure of the displayed page on the Orchard CMS website. For more information on layout files, refer to this article .
Adding a theme image
You can accompany your theme with a reduced example in the form of a picture. This image will be displayed in the administration panel when choosing a theme for the site. The theme image file must be named Theme.png and must be located in the root of the theme folder. For example, the image below represents such a file:

Applying a new theme
In order to apply a new theme on the site, go to the administration panel and select the Themes section. In the topics section, select the created theme and apply it (the Set Current button).

After that, your new theme will be installed for the site. You can verify this by going to the main page.

Source: https://habr.com/ru/post/128005/
All Articles