Opera Dragonfly 1.1
After the release of several RCs, we finally launched the Opera Dragonfly 1.1 final. About three and a half months ago, version 1.0 was submitted to your strict court. But we have not rested on our laurels all this time and have been actively working: taking into account your feedback, fighting with two hundred bugs, adding new features, improving existing ones and polishing the interface. We are sure that our debugger is even better and we are excited to present it today. Your feedback is still very important to us and we hope that this release will make development in Opera even more convenient.

A lot of things, in more detail about the new and improved features of Opera Dragonfly 1.1, see the “ New ” section on opera.com/dragonfly.
')

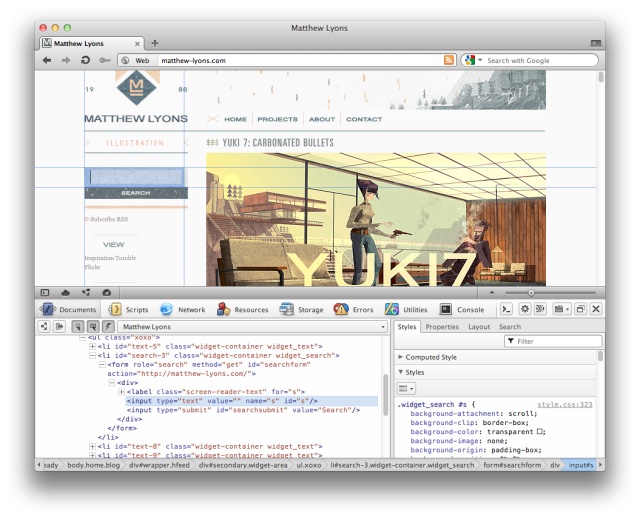
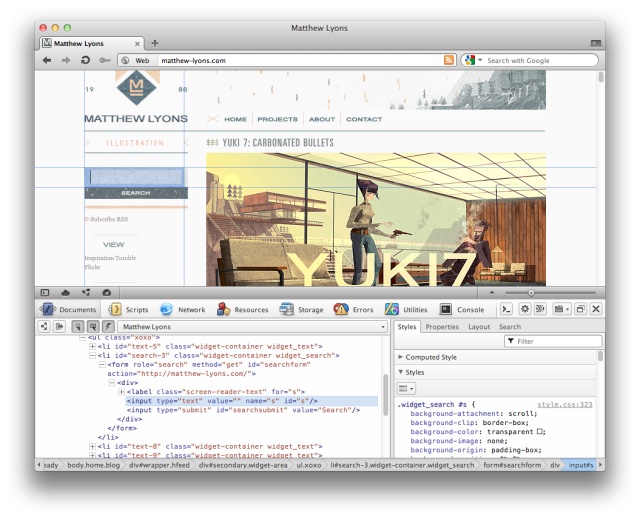
The overall improvement in search mechanisms for Opera Dragonfly has touched the DOM inspector: it has acquired a new search bar. Due to this, many new features for advanced search of elements using regular expressions, CSS selectors and XPath have appeared.
We have added support for pseudo-classes and pseudo-elements to the debugger in this release. Pseudo-elements are now visible in the DOM, and pseudo-classes for selecting elements are now visible in the style inspector. SVG presentation attributes are now also displayed in the style inspector, which means you can now use the same features for SVG debugging as for regular CSS properties. Another improvement to the style inspector is that CSS rules now always refer to the correct lines in which they were defined in the original CSS files. This was the main problem Opera Operafly 1.0, which means one of you will be a little happier.
As with the DOM inspector, the search capabilities in the JavaScript debugger have greatly improved. The advanced search window has disappeared, giving way to the search bar. The ability to search in several scripts remained, but it became possible to search using regular expressions and ignore case. Also now, when searching all files, you can exclude the embedded scripts from the results.
Another object for criticism of Opera Dragonfly 1.0 was the inability to inspect the data of POST requests. We worked on the network inspector and now it supports POST and multipart POST.

We have added a search field to the resource inspector and now you can find the search string in text-type resources. Judging by your feedback, this opportunity was lacking to many - we hope that you will be satisfied. The resource inspector is now more integrated with the style inspector and the error log.
The local storage, session storage and settings panels for widgets now use the interface for cookies from Opera Dragonfly 1.0. We just didn’t have time to realize this opportunity for the previous release, so the new version of these panels should look much more consistent.

The old error log was completely cut and replaced with a completely new, sparkling version. What has improved:
If you still used the built-in error console, it makes sense to try the new console in the new version of Opera Dragonfly, especially after the release of Opera 12 this year, for which you will have access to errors that occurred before the debugger was launched.

In Opera Dragonfly 1.1, we added a new full console panel. This panel complements the window that appears by pressing Esc. The full version of the console is more convenient for permanent work in it, while the floating window is more suitable for quickly switching between it and other tools.
Other improvements include auto-embedding built-in objects, expanding objects (another popular feature) and highlighting

We have added a screen ruler to the utilities panel. You can use it in the screenshot to determine the horizontal and vertical dimensions. The ruler is tied to the pixel grid, so it is especially convenient to use it when zooming in.
We are really very proud of the improvements and new features that are included in this release and we hope that they will like you too. We are constantly working to make Opera Dragonfly better, so that our debugger can more closely match your needs. Therefore, if you have any difficulties or prejudices, we will listen to them with pleasure.

What's new?
A lot of things, in more detail about the new and improved features of Opera Dragonfly 1.1, see the “ New ” section on opera.com/dragonfly.
')
DOM inspector

The overall improvement in search mechanisms for Opera Dragonfly has touched the DOM inspector: it has acquired a new search bar. Due to this, many new features for advanced search of elements using regular expressions, CSS selectors and XPath have appeared.
We have added support for pseudo-classes and pseudo-elements to the debugger in this release. Pseudo-elements are now visible in the DOM, and pseudo-classes for selecting elements are now visible in the style inspector. SVG presentation attributes are now also displayed in the style inspector, which means you can now use the same features for SVG debugging as for regular CSS properties. Another improvement to the style inspector is that CSS rules now always refer to the correct lines in which they were defined in the original CSS files. This was the main problem Opera Operafly 1.0, which means one of you will be a little happier.
Javascript debugger
As with the DOM inspector, the search capabilities in the JavaScript debugger have greatly improved. The advanced search window has disappeared, giving way to the search bar. The ability to search in several scripts remained, but it became possible to search using regular expressions and ignore case. Also now, when searching all files, you can exclude the embedded scripts from the results.
Network inspector
Another object for criticism of Opera Dragonfly 1.0 was the inability to inspect the data of POST requests. We worked on the network inspector and now it supports POST and multipart POST.
Resource Inspector

We have added a search field to the resource inspector and now you can find the search string in text-type resources. Judging by your feedback, this opportunity was lacking to many - we hope that you will be satisfied. The resource inspector is now more integrated with the style inspector and the error log.
Warehouse inspector
The local storage, session storage and settings panels for widgets now use the interface for cookies from Opera Dragonfly 1.0. We just didn’t have time to realize this opportunity for the previous release, so the new version of these panels should look much more consistent.
Error log

The old error log was completely cut and replaced with a completely new, sparkling version. What has improved:
- The interface redesign made it smaller;
- Resource types are now displayed visually, and not directly as before;
- The error counter now matches the current view, not all errors;
- More rare types of errors are now highlighted in the “Other” panel;
- The error line now refers to the corresponding line in the resource panel;
- Search replaced by filter;
- Messages like
console.*Are disabled by default, but can be returned; - There is access to errors that occurred before the opening of Opera Dragonfly, but only for Opera 12.
If you still used the built-in error console, it makes sense to try the new console in the new version of Opera Dragonfly, especially after the release of Opera 12 this year, for which you will have access to errors that occurred before the debugger was launched.
Console

In Opera Dragonfly 1.1, we added a new full console panel. This panel complements the window that appears by pressing Esc. The full version of the console is more convenient for permanent work in it, while the floating window is more suitable for quickly switching between it and other tools.
Other improvements include auto-embedding built-in objects, expanding objects (another popular feature) and highlighting
console.warn , console.info and console.error . This release will make the work of super console users much easier.Utilities

We have added a screen ruler to the utilities panel. You can use it in the screenshot to determine the horizontal and vertical dimensions. The ruler is tied to the pixel grid, so it is especially convenient to use it when zooming in.
What's next?
We are really very proud of the improvements and new features that are included in this release and we hope that they will like you too. We are constantly working to make Opera Dragonfly better, so that our debugger can more closely match your needs. Therefore, if you have any difficulties or prejudices, we will listen to them with pleasure.
Useful links:
Source: https://habr.com/ru/post/127591/
All Articles