Interactive diagram on CSS and HTML
: hover
Once again, looking at the plugins for the implementation of tooltips, I came across a wonderful post .
There was nothing supercomplex or top-secret in the implementation, but I liked it because of its simplicity and the lack of javascript.
Having discussed the possible application, I decided that there could be hints at the hint itself, hints at the second level, hints of the third level, etc. You can make an interactive flowchart!

Implementation
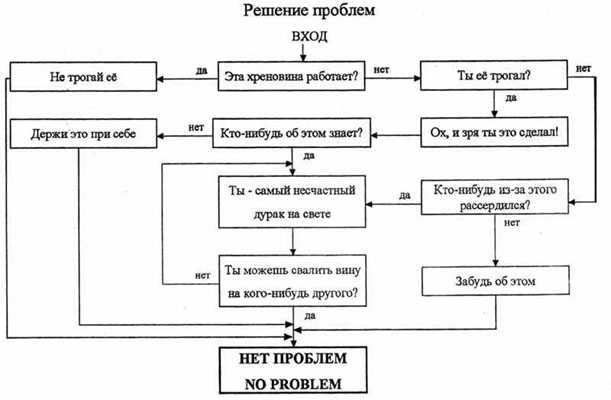
Taking as a basis the flow chart for a universal solution of problems (I apologize where I came across this picture, I don’t remember):

decided to make it interactive. The result of labor can be viewed at this link .
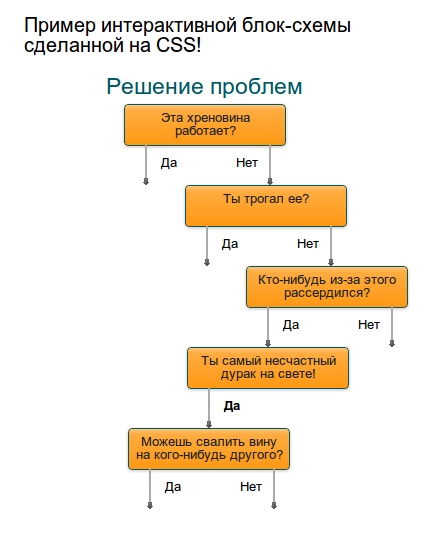
Screenshot for those who are too lazy to click:

Now a little about the code
HTML

The structural unit is a span with the text inside. Inside one or two blocks a after each of which is a new span , and, therefore, a new structural unit.
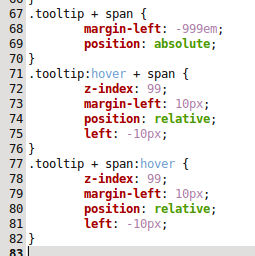
CSS
Actually the engine itself:

Depending on the position of the cursor, one or another block rises under the block above which the cursor is located.
')
Conclusion
I do not pretend that someone will use my work in my project, but I think that this small creation will push someone to even more extravagant ideas.
Once again my flow chart
About CSS tooltips
Source: https://habr.com/ru/post/127375/
All Articles