Introduction to the Wacom Javascript API

Wacom Javascript API allows the application to obtain various interesting parameters of the current state of the tablet. For example, pressing force or pen coordinates relative to the tablet. As well as static data, such as a plug-in version or a tablet model.
In this Habratopic I will show how this API works, using the example of the HTML5 Canvas “drawing”.
')
Getting the plugin object
HTML
<embed name="wacom-plugin" id="wacom-plugin" type="application/x-wacom-tablet" HIDDEN="TRUE"></embed> Javascript
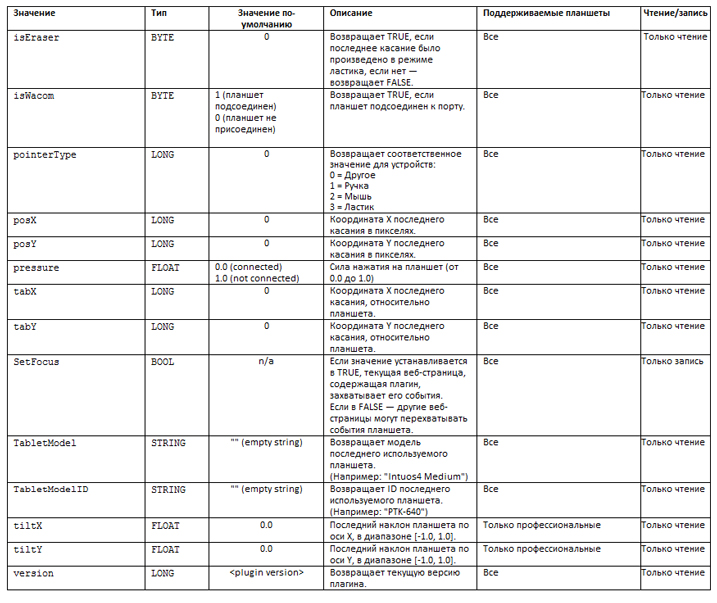
var plugin; window.onload = function() { var plugin = document.getElementById("wacom-plugin"); } After that, we can access the plugin variable. Below is a list of parameters that we can get from the plugin.

(I translated, the original - link at the end of the topic)
This means that all of the above properties are read like this: plugin.something, i.e. You can get a tablet model like this:
var model = plugin.TabletModel; Practical application
I want to show how you can use this API using the example of a simple HTML Canvas to make the brush width dependent on the pressure.
index.html
<!DOCTYPE html> <html> <head> <title> Wacom Javascript API </title> </head> <body style="margin:0; padding: 0;"> <canvas id="main" width="500" height="500"></canvas> <embed name="wacom-plugin" id="wacom-plugin" type="application/x-wacom-tablet" HIDDEN="TRUE"></embed> <script type="text/javascript"> // wacom.js window.onload = function() { var el = document.createElement("script"); el.type = "text/javascript"; el.src = "wacom.js?"+Math.random(); document.getElementsByTagName("head")[0].appendChild(el); } </script> </body> </html> wacom.js
var plugin = document.getElementById("wacom-plugin"); // var canvas = document.getElementById("main"); // var context = canvas.getContext("2d"); // context.lineCap = "round"; // - context.lineJoin = "round"; // - context.strokeStyle = "#6DA3BD"; // // ( ) var oldX = 0; var oldY = 0; var mousedown = false; //, canvas.onmousedown = function(e) { mousedown = true; // ( ) oldX = e.pageX; // oldY = e.pageY; onMouseMove(e); // ( ) } canvas.onmousemove = onMouseMove; function onMouseMove(e) { if(!mousedown) return; if(plugin) { //, context.lineWidth = 25 * plugin.pressure; // } else { context.lineWidth = 25; // } context.beginPath(); // context.moveTo(oldX, oldY); // context.lineTo(e.pageX, e.pageY); // context.stroke(); // oldX = e.pageX; // oldY = e.pageY; } canvas.onmouseup = function() { mousedown = false; // } Conclusion
Wacom Javascript API works only with installed proprietary drivers (the Plug-in is installed automatically). There are so many bugs in it. In order to work with Wacom Javascript API from Flash, you need to use ExternalInterface .
See an example of “drawing”
Download source
Related Links:
Blog mr'DooB
More examples
Documentation
Source: https://habr.com/ru/post/126775/
All Articles