My approach to creating TK on template sites

Instead of an epigraph.
Grandfather caught a goldfish. She tells him:
- What do you want, grandfather?
- I want my device to be knee-length.
She took the fish and shortened her grandfather's legs.
Moral: put the correct technical task.
Good day, great and mighty Habr.
Some time ago there were several posts about technical tasks ( How to set a task for a simple (template) site , Why we never make TK. And what in return? Rules of a technical task ) that I would like to continue and tell about my approach to writing TK on template sites.
We make custom design websites, no logo repainting, the framework is used as a basis, at first it was a handwritten piece, then switched to CakePHP. Despite the fact that the sites are custom, most of them are very, very similar in functionality.
We write TK ourselves and never ask the customer. We can ask him, ask for examples, similar sites and perform other actions that will help us understand what the customer thinks and wants, understand the subject area, and then express it in the text of the terms of reference. In this I agree with Altunik expressed in his post How to set a task for a simple (template) site .
')
Our process looks like this:
- Found the customer, talked, came to a common understanding of what we will do the site, the scale of prices voiced.
- Work on design and programming fall into two parallel branches - design and programming. On the design of TK is not written. I personally can not imagine how TK can be written on appearance at all. No, it can be said that they say there are three columns, a banner on top and a green logo, but only such a description can include both a design masterpiece and a sludge and accordingly upset the customer. Those. such a TK cannot guarantee that the output will have something good, unlike the TK for the software part, where the TK can guarantee that we will get what we ordered (at least theoretically it can). Making TK for design is like TZ for a melody: “note la no more than 8 times, drums and what fun would be” is nonsense.
- The second branch of the work - the software part, this includes programming, layout and related work. As a rule, this process starts a little later than the design, when there are already the first layouts.
- We put everything together and put the result on the hosting.
At the dawn of our work on the TK sites, no one wrote, but the customer’s wishes were simply collected, time and money were estimated, and work began on the site. I must say - it was not very good, because It ended with a generous stream of the customer's wish list and my attempts to stop the wish list came up with formidable objections like “you misunderstood me” or “I talked about this, but you forgot”. As a result, the scope of work and deadlines grew, we were goats, which spoiled all the polymers, the amount of money earned fell and all parties remained unhappy.
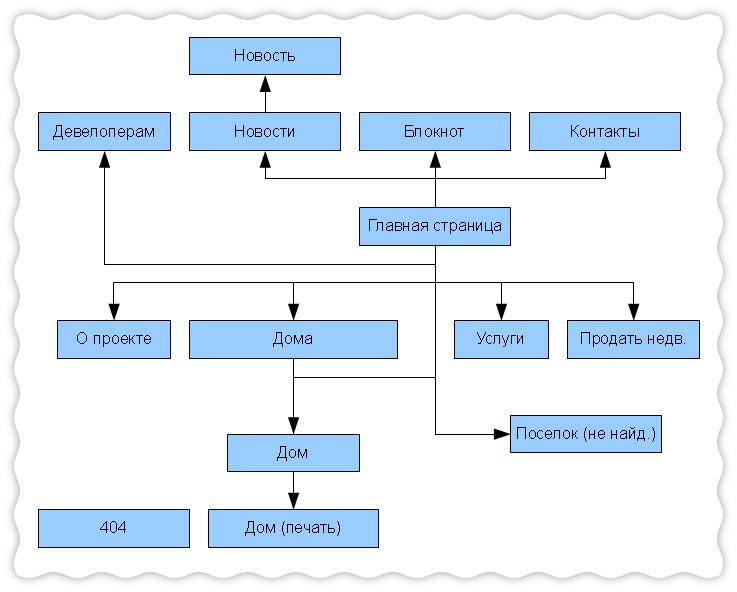
My first attempts at writing TK were clumsy, I often had an incomplete TL, a half-written document that was never shown to anyone, but with this document I started drawing a site map of approximately the same form each time:

Despite all the complexity and timelessness of creating such a scheme, it turned out to be very useful as a kind of replacement for TK.
This scheme, agreed with the customer, made it easy to cut off a number of women. For example, after the demonstration (completed, in our opinion) of the site to the customer, he asks:
- Where's the map on the site?
- Now let's look at the site layout ... So, here is the “Home Page”, here is the “News”, “About the Project” ...
In addition, the scheme allowed to solve another one, this time an internal problem. We quite often had that the designer, after agreeing and approving the designs, painted the key pages of the site, but forgot about some minor ones. This moment was unmonitored, the designs went to cutting, and then to the programmers who reported:
- And where is the cutting of the “404” page?
- And no. Forgot…
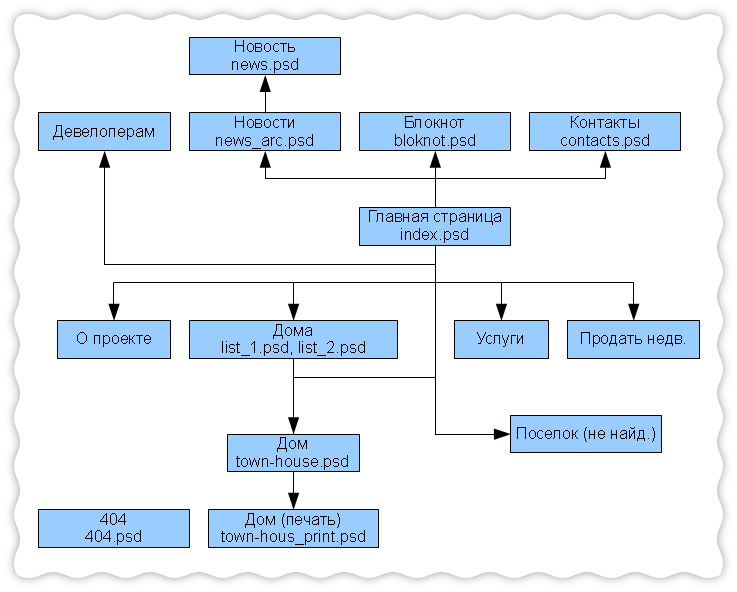
And the circle began again: the designer draws, the layout designer cuts, the programmers pull, but as a result of this forgetfulness precious time was lost. The way out was very simple. In the scheme, as the designer sent files, the names of the files with the designs were entered:

So it was immediately clear what was drawn and what was not, what designs were and what were not.
Thus, the site scheme has the following advantages:
- simply
- quickly
- clearly specifies the set of pages of the site, cutting off all the women who could change the composition of the pages, and this is a very, very large class of women.
The disadvantage of the scheme:
- It does not describe many other features of the site and as a result, it does not cut off other types of web sites that affect the functionality, but do not affect the composition of pages. For example, I suddenly wanted the product in the store to have the ability to display not only the price, but also indicate the old and new price, for example, like this:

This class hotelok cut off the description of the entities present on the site. For example, "News" is:
- Name - string up to 255 characters
- Announcement - text with the announcement of the news, length up to 200 characters
- Text - news text, length up to 5000 characters
- Date of publication
In essence, this is equivalent to describing database fields, only in human language.
And if the customer says “I want icons for different types of news,” then we open the approved description of the news and read what is written there.
However, with such a description, without a normal TZ, one scheme is not enough and you need to sit down to write it.
As I said above in the TZ, we did not make a word about the appearance, giving it to the designer. In the TZ was only the technical part of the site. Not to say that our TZ was done according to GOST, but it was based on GOST 19.201-78, after some creative processing and rethinking.
The content of such TK was approximately as follows:
CONTENT
1. Introduction
2. Basis for development
3. The purpose of the development
3.1. Functional purpose
3.2. Operational assignment
4. Requirements for the program or software product
4.1. Requirements for the functional characteristics of the public part of the site
4.1.1 General provisions
4.1.2 Site Pages
4.1.2.1 Section "Home Page"
4.1.2.3 Section "Page with the conclusion and comments"
4.1.2.4 Sections "Development of the project concept", "Consulting and project support", "Marketing audit", "Promotion of the object on the market", "Sales by the company", "Sales management"
4.2 Requirements for the functional characteristics of the private part of the site (admin)
4.2.1 General provisions
4.2.2 General Settings Management Page
4.2.3 Homepage management page
4.2.4 The page management page "Contact page"
4.2.5 The page management section "Page with comments"
4.2.5 Management page sections "Development of the project concept", "Consulting and project support", "Marketing audit", "Promotion of the object on the market", "Sales by the company", "Sales management"
4.2.6 Management page for the "Conclusions" section
4.4. terms of Use
4.5. Requirements for the composition and parameters of hardware and software
4.6. Marking and Packaging Requirements
4.7. Requirements for transportation and storage
5. Filling the site
6. The order of control and acceptance
In spite of the fact that this is not an ideal TZ and it was possible to find holes in it, ambiguous interpretations and undisturbed places, it allowed reducing all disputable issues to an acceptable level, so both the customer and the performer were satisfied. And if there were Wishbacks, there were not many of them, and such that it was faster to do than argue. As a result, the customer is satisfied, and we have a good sleep and a good appetite.
However, it turned out that there is another problem with TK. Writing TK is a boring job, which, like hard physical labor in the fresh air, is a man’s animal kiln.
Personally, writing TK is very tiring. First is the boring dry text. Secondly - all TZ are similar to each other and, as a rule, have not so many differences, no creativity for you. But these differences, as for evil, do not allow the use of the same task in different projects. Thirdly, it is written TZ, when you already understand everything for yourself about the future site, and when you understand everything, for some reason you don’t really want to write it.
As I said, on the one hand, all TZs are the same, and on the other hand, they are all different. Like and write the same thing, but just copy does not come out. It begs the decision to make a generator of technical specifications. The study of the Internet for TK generators showed that there is no sane decision, at least I have not found one.
I didn’t want to put up with this state of affairs and decided to make my own generator. As you know, when a programmer is faced with a task for one hour, he spends that hour writing a program that will solve the problem in one second. I went along this path and began to slowly make a web service for web developers, but first of all for myself.
So, I wanted a site scheme editor, which would allow to quickly draw a site scheme directly in the browser, and it is desirable to be able to connect the prepared pieces for typical parts. For example, "News" is on almost all sites, and they differ little among themselves: it is foolish to draw a scheme for them each time. And it should be this way: he said that here in the scheme news and all related pages were added to the scheme at a time. Themselves. Without help.
I also wanted that the designer’s works, Photoshop files could be added to the pages in the scheme. Those. solve the problem of forgetting designs. There is a scheme, and for each node in the scheme there should be a design.
Naturally, I wanted something for which everything was started - a technical project.
I wanted a lot more ...
The fact that I got easier to show than to explain in words.
Here is a three-minute video that briefly demonstrates what I did.
Of course, I cannot convey all the features of the work in the overview video, so if there is interest, I can explain in the comments, or even make a post or even a few, because The topic is quite extensive.
I should also note that the service is not yet ready for mass use and is in test mode. Therefore, registration by invitation. If there is a wish with a stable psyche to test the project, you are welcome to invite for invites.
I hope you will benefit from my experience and my service.
UPD. If you are not a habr user, and want to invite, there is a feedback form on the site.
UPD2. Direct link to the service. azalo.net
Source: https://habr.com/ru/post/126313/
All Articles