How to place a picture inside a QR code
The author of Hack A Day blog, Brian Benchoff, figured out the algorithm for generating QR codes (ISO 18004 standard) and compiled instructions on how to embed an arbitrary image into the QR code. For example, the logo of the company.
For work, a QR code generator and Microsoft Paint for pixel-by-pixel editing were used.
The sixth version of QR codes is a square with a side of 41 pixels.
')

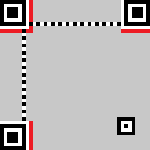
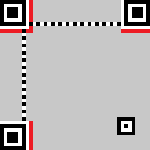
The picture shows a QR template. On it, black pixels must always be black, and white must be white. The gray zone is free for creativity.
The gray space is divided into 172 eight-pixel areas, as shown below.

Some zones are divided into two parts and spaced apart in space; they are connected by black lines. Experience shows that about 30% of the zones can be filled with random information , and the phone can still decode the information. Thus, from our 172 zones, approximately 51 pieces can be used, giving any shape and color.
That is, you can draw a pattern with a size of 51 pixels. For example, here is the Hack A Day logo.

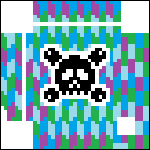
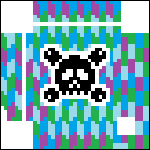
It is important to make a contrast contour so that the logo is separated from the dissimilar background. If you put this logo on a template of a QR code, you will get something like this.

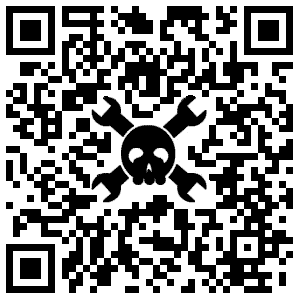
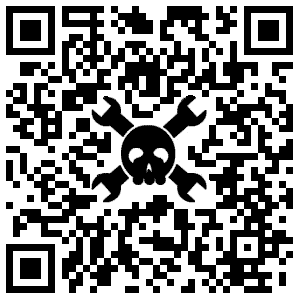
Now you need to calculate how many eight-pixel zones affected by the logo. It seems that no more than 51 pieces, so everything is fine, so you can proceed to the next step: the generation of a real QR-code on top of this picture. Open the aforementioned QR codes generator , select the sixth version, error correction level and specify the information for encoding (http://www.hackaday.com). Over the received code we insert a logo.

That kind of thing can already be printed on business cards.
To make really beautiful logos, you can take a larger QR code. For example, the 14th version with a side of the square 73 pixels. Under certain conditions, you can even get into the service area at the border.

IBM looks really beautiful in this size. For comparison, IBM in QR v6 is not so impressive.
Note that pixels can be made in any color: white, black, red or mauve, only the contrast between them is important. Since the IBM letters in this logo are relatively dark, the algorithm will perceive them as black. The use of color is a convenient technique that allows you to get rid of the contrast border and thus saves space for the logo.

If the Firefox logo had a white border, it would cover more than 30% of the image. And with the use of color, it covers less than 30% and this QR code is perfectly readable.
By the way, it is not at all necessary for you to limit yourself to the pixel-by-pixel resolution of the QR code; you can also insert an image with a higher resolution. True, it will no longer look so organic.

UPD. The Android Market has the MeCode Beta application, which allows you to generate arbitrary bar codes on your phone, including with logos. Very handy thing - you can display a picture on the screen and share information with other phones.
For work, a QR code generator and Microsoft Paint for pixel-by-pixel editing were used.
The sixth version of QR codes is a square with a side of 41 pixels.
')

The picture shows a QR template. On it, black pixels must always be black, and white must be white. The gray zone is free for creativity.
The gray space is divided into 172 eight-pixel areas, as shown below.

Some zones are divided into two parts and spaced apart in space; they are connected by black lines. Experience shows that about 30% of the zones can be filled with random information , and the phone can still decode the information. Thus, from our 172 zones, approximately 51 pieces can be used, giving any shape and color.
That is, you can draw a pattern with a size of 51 pixels. For example, here is the Hack A Day logo.

It is important to make a contrast contour so that the logo is separated from the dissimilar background. If you put this logo on a template of a QR code, you will get something like this.

Now you need to calculate how many eight-pixel zones affected by the logo. It seems that no more than 51 pieces, so everything is fine, so you can proceed to the next step: the generation of a real QR-code on top of this picture. Open the aforementioned QR codes generator , select the sixth version, error correction level and specify the information for encoding (http://www.hackaday.com). Over the received code we insert a logo.

That kind of thing can already be printed on business cards.
To make really beautiful logos, you can take a larger QR code. For example, the 14th version with a side of the square 73 pixels. Under certain conditions, you can even get into the service area at the border.

IBM looks really beautiful in this size. For comparison, IBM in QR v6 is not so impressive.
Note that pixels can be made in any color: white, black, red or mauve, only the contrast between them is important. Since the IBM letters in this logo are relatively dark, the algorithm will perceive them as black. The use of color is a convenient technique that allows you to get rid of the contrast border and thus saves space for the logo.

If the Firefox logo had a white border, it would cover more than 30% of the image. And with the use of color, it covers less than 30% and this QR code is perfectly readable.
By the way, it is not at all necessary for you to limit yourself to the pixel-by-pixel resolution of the QR code; you can also insert an image with a higher resolution. True, it will no longer look so organic.

UPD. The Android Market has the MeCode Beta application, which allows you to generate arbitrary bar codes on your phone, including with logos. Very handy thing - you can display a picture on the screen and share information with other phones.
Source: https://habr.com/ru/post/126224/
All Articles