Review of fresh materials, June 2011
This material continues a series of monthly reviews of fresh articles on the topic of interfaces, new tools and collections of patterns, interesting cases and historical stories. Of the tapes of several hundred thematic subscriptions, approximately 5% of the worthwhile publications are selected that are interesting to share. Previous materials: April 2010-May 2011 .

Mobile Prototyping Essentials (A presentation by Rachel Hinman)
Excellent overview presentation Rachel Hinman on the design of mobile interfaces. The topic has already been covered more than once, but it is one of the most well-presented and structured materials.
View more presentations from Rachel Hinman
')
Capturing Meaningful and Significant User Experience Metrics
Kim Oslob leads a set of interface metrics that can be collected during user testing. These are 10 indicators that will help create a complete picture of the current state of UX.
Optimizing Emotional Engagement In Web Design Through Metrics
Unusual approach to planning how the interface will involve users and establish an emotional connection with them. The author examines several existing sites in order to show which of the techniques they use.
Comparing User Research Methods for Information Architecture
Jim Ross compares the information architecture research methods. He describes the plus and minuses of each of them, as well as the optimal situation for the application.
Scroll down your page
Another useful article that contradicts the myth of "users do not use scrolling." Statistics show that often long pages sell better than short ones — although it is important to follow a few key rules.
Mobile GUI - Mobile Interface Development Resources
A collection of useful resources for designing mobile interfaces. The site collects templates, stencils, articles, galleries of patterns and other materials.
Paper Prototyping with Paper iPhone ("vertical tube" version for mobile web)
Step-by-step guide to creating and testing paper prototypes of mobile sites. This is a simple and fast way to verify solutions in a realistic form.
Tweaking Your Facets
Jaimie Sirovich talks about ways to improve faceted navigation. This is the first part of a series of articles.
Getting Started With Defensive Web Design
Ian Lurie describes the principle of “defensive design,” which implies an understanding attitude to user errors. He assumes the help at an exit from problem situations.
How to Fix the 5 Most Common Mistakes with Focus Groups
Jay Eskenazi describes 5 basic problems of user research with the help of focus groups. They seriously affect the quality of the data and are often ignored even by experienced researchers.
Uncovering Context With Mobile Diary Studies
Mike Sparandara, Lonny Chu and Blake Engel talk about user research using mobile diaries. Modern man is always on the move and it is important to take this into account when collecting data on the behavior of respondents.
Beating the "Observer Effect" in User Interviews
John Sorflaten is looking for ways to avoid the “observer effect” on user research results. It offers a special questionnaire that allows "to reduce interference."
Weenudge
Collection of useful statistics and articles designed to respond to frequent objections of the client like "why so much empty space" or "let's put everything in the first screen." Not the best of these collections, but still useful.
Mobile Context Revisited
Luke Wroblewski notes that the context value in mobile interfaces is heavily overrated. Too much emphasis on it limits the set of usage scenarios that are being laid, while modern mobile phones are used for a variety of tasks.
10 physical gestures that have been patented
The article talks about 10 strange patents for managing interfaces using gestures owned by well-known and not-so-rich companies. Although the article is not directly related to the process or design techniques, it will be of interest to many professionals in the industry.
Effective Use of Typography in Children
Catalina Naranjo-Bock talks about her experience in creating apps for children. The author describes the principles of using typography for children from 3 to 10 years.
10 Important UI Design Considerations for Web Apps
Marc Gayle describes 10 interface findings and findings that he made during the creation of his first web application. Many of them may seem obvious without it, but it is very easy to forget about them during the work on the project.
Six Things User Experience Forgetters When They Criticize Websites
Article Patrick Neeman, in which he talks about the limitations of criticism of other people's interfaces. He cites a number of reasons that could prevent the author of the design from making better and more effective decisions.
The Stories We Construct (A presentation by Stephen Anderson)
Another great presentation by Stephen Anderson, this time dedicated to storytelling.
View more presentations from Stephen Anderson
Reliability and Dependability in Usability Testing
Mike Hughes describes clear user research guidelines that will provide reliable and accurate results. He gives three characteristics of clarity - internal and external validity, as well as reliability.
Search Analytics for Your Site - Conversations with Your Customers
One of the chapters of Lou Rosenfeld’s future book, Search Analytics for Your Site: Conversations with Your Customers, which is coming out this year. In it, he gives a number of practical tips to improve your search.
How to Choose a UX Prototyping Tool
Design for Use employees describe how to select a design tool based on the tasks of the team. The article compares several of the most popular tools for a set of parameters.
InVision Prototype Builder
An interesting online product for quickly creating interactive prototypes. The principle of operation is simple - a set of wireframes or design layouts are loaded, which are combined with each other by links. The product has a demo version - https://projects.invisionapp.com/index.cfm .
mokk.me - Mobile web app mocks
Another online rapid prototyping tool that allows you to build real-world mobile apps. The product is still in beta.
App Sketcher - Web Wireframes and Prototypes ASAP
A pass-through, but nonetheless useful design tool. Allows you to create dynamic interactive prototypes with interesting JavaScript-interactions.
Edistorm - Online Brainstorming Tool
A web service that helps to carry out brainstorms and represents a process in the form of self-adhesive multicolored stickers. In addition, each of the participants can mark any ideas as they liked, on the basis of which the best ones are selected.
The Pitch - The Game of Graphic Design by Fatimah Kabba
Great game for designers and designers, which in a joking way reflects the process of working on a project. The article so far only shows general principles, but the authors are going to release a boxed version.
iPad Usability Testing - Equipment @ CXPartners
Walt Buchan from CXPartners talks about the hardware and software they use for usability testing of iPad applications. The design is not very complicated and can be assembled in almost any conditions.
The Myth of the One-Way Mirror
Demetrius Madrigal and Bryan McClain talk about the pros and cons of one-way mirrors in usability labs. The article also provides a brief history of the appearance of such mirrors.
GridCalc - Grid calculator and generator
Online calculator that allows you to calculate the page grid and generate various options based on the selected parameters. Although the service is primarily intended for designers, it may be useful to designers.
Free Website ROI Calculator (Google Spreadsheet)
ROI calculator for websites and web services, which allows you to calculate the effectiveness of investments in the development of the project. It works in the form of a regular spreadsheet and is available via a direct link in Google Docs .
WriteMaps Site Map Application - Create, edit, and share your sitemaps online
Web service for building maps of sites. Among other things, it offers convenient opportunities for sharing documentation.
Powerpoint for Prototyping
Autodesk's interface team talks about their experiences using PowerPoint as a design tool. It is perfect for several tasks at once - creating wireframes, transition diagrams between pages, as well as clickable prototypes. The second part of the article is http://dux.typepad.com/dux/2011/06/powerpoint-for-prototyping-part-2-of-2.html .
Nokia N9 UX Guidelines
Nokia has published interface guidelines for the new version of its mobile OS MeeGo. Despite the fact that the fate of the platform is foggy, the proposed format for describing guidelines is very successful.
Android UI Design Patterns
A collection of patterns and anti-patterns, articles and other useful materials on the design of applications for Android. The collection describes both the smartphone and tablet versions of the interface.
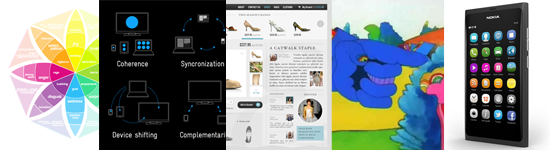
Multiscreen Patterns (A presentation by Studio Precious)
Presentation of the German company Studio Precious, in which they describe various approaches to adapt the interface to the screen in various formats and resolutions. The authors offer 6 basic patterns - consistency, synchronization, screen sharing, the transition between devices, complementarity, simultaneity.
View more presentations from precious
Building An Effective 'Coming Soon' Page For Your Product
Another useful Smashing Magazine article from the “all about ...” series is this time about stub pages before launching a project. The author describes the general principles of their creation, as well as several useful links on the topic.
Optimizing Error Pages - Creating Opportunities Out Of Mistakes
Daniel Waisberg offers recommendations for improving error pages. Primarily, the tips concern pages 404 and server side issues.
Useful Ideas And Guidelines For Good Web Form Design
An interesting collection of modern approaches to building forms from Shawn Borsky. The examples are divided into several groups that show the implementation of key aspects of working with forms - layout, validation, interactivity, call for sending and other features.
A Case for Mentorship
Scott Baldwin raises the question of the importance of mentoring for training beginners. This is a great way to develop a profession and transfer knowledge from experienced professionals.
Critical Thinking for UX Designers (A presentation by Stephen Anderson)
The presentation of Stephen Anderson and Russ Unger, in which he describes three ways to find design solutions - Z-shaped, V-shaped and T-shaped. He considers the Z-scheme to be optimal for modern reality - it assumes a revision of the problem during its initial solution.
View more presentations from Stephen Anderson
Showcase of 20 inspiring web development process diagrams
A collection of diagrams of the design process, design and development. It's great that many of the examples depart from the usual sequence of blocks and offer unusual and fresh approaches. Another similar collection is http://line25.com/articles/showcase-of-impressive-design-process-explanations .
Managing a Globally Distributed UX Team
Invited UXMatters experts discuss the features and difficulties of building interface commands distributed across several countries. They talk about the right worldview, process, work tools and other features of global teams.
Service Design and User Experience: Same or Different? (A video by Oliver King)
Oliver King from Engine Company talks about the differences and common features of user experience and service design. Recently, the topic has been discussed many times already, but this performance is one of the best.
Service Design and User Experience: Same or Different? from Engine service design on Vimeo .
Service Design & UX Design
Very detailed and structured analysis of the features and differences between user experience and service design. Like the previous video, this article is one of the best on the already slightly battered topic.
... On Communicating Strategy for Design
Excellent article by James Kalbach, in which he describes the features of the construction of a design strategy. How to create it and bring it to the team at the beginning of the work, and also maintain a common vision in the future?
Developing a UX Practice of Practicing
Jared Spool writes about the importance of continuous practicing skills for designers and designers. He cites examples from the experience of other professions, showing that memory at the level of reflexes makes it easy to solve simple tasks and be able to engage in complex ones.
Planning And Implementing Website Navigation
A good description of the process of building and optimizing web navigation from Kayla Knight. The article is covered in the process, tools and techniques, important principles.
I heart frameworks
An interesting classification of the Mel E. customer experience frameworks. Well-structured material, accompanied by illustrations.
Usability testing with children - A lesson from Piaget
Sabina Idler talks about the experience of usability testing with the participation of children from different age groups. Each age has its own characteristics of perception, and therefore a set of research methods must take this into account.
An alternative approach to product page design
An unusual experiment of CXPartners, during which an alternative product page was proposed in the online store. The authors propose to move away from the usual cards with characteristics tables and focus on the emotional component.
Laying the Ground Work
Not saying anything new, but still an interesting article by Paul Boag about how to describe the goals and objectives of the site at the beginning of the work, and then stick to them and track after launch.
Eye Tracking - Readers More Than a Day
An interesting comparison of the features of reading the iPad and the paper newspaper. In the course of the experiment, the French company Miratech conducted eye-tracking testing of both news reading formats and found out that the newspaper wins in some respects.
Tales of Designer Initiation - The UX Design Boot Camp
Lauren Shupp and Davis Neable describe their experience in building design teams. The process was in the form of a two-week practical training and was useful for the company.
Breaking the Color Code
Excellent article by Michael Zuschlag, in which he examines in detail the principles of color coding and how it can be used to display complex data. An illustrative example allows you to better understand the features of the use of color.
What Makes an Image Memorable?
A recent study by neuroscientists at MIT draws conclusions about which images are best remembered. Photographs with the participation of people work best, then premises and objects that are commensurate with a person. At the same time, spectacular landscapes do not linger long in memory.
Social Design Strategy
Eric Fischer describes the social services design strategy. Successful services have a good balance of three key components - individuality, discussion and community. In other words - we, other people and our discussions with them.
The Impact Number Formats
Colleen Roller talks about the influence of numbers and the format of their output on decision making. She gives the results of studies that will help to choose the most effective format for the current task.
The 7 Essentials of Customer Centric Business
A series of articles by Corrina Liao and Bec Purser on how to build a customer-oriented business. The first of 7 articles talks about the importance of predictable company behavior.
Bill Buxton's Device Collection
A chic collection of hundreds of interactive devices that Bill Buxton has been collecting for the past 30 years. The first version of the site briefly describes each of the gadgets, and in the future promises to be supplemented by video clips and an accompanying book.
iPod Touch - Devices in the Classroom
Sheryl Cababa from Adaptive Path talks about a research project at The Hague International School. During the experiment, students used the iPod Touch to solve learning tasks — it was important to understand how the constant use of entertainment gadgets affects the learning process.
Search as a Multi-channel Experience
Pete Bell describes the features of modern design of search interfaces. Users use several search modes in different contexts at once, and all this affects the final results.
Beyond Gamification - Designing the Player Journey (A presentation by Amy Kim)
One of the best presentations on game mechanics in game interfaces from Amy Kim. It describes the basics of the gameplay and parses two web services in order to show the mechanics used in them.
View more presentations from Amy Kim
Trend: Handheld Projectors
The article shows recent examples of devices using compact projectors as a method for inputting and outputting information. This is a growing trend, in the description of which there are many interesting video clips and links to scientific work.
Responsive Web Design or Separate Mobile Site? Eh. It depends
An interesting discussion of the fresh trend - “adapting design” - among UX specialists. Is it worth using this approach when creating multi-platform web services or is there a separate version for each device that remains optimal.
Fresh links can also be tracked in the Facebook group of the same name .

Methods and practices
Mobile Prototyping Essentials (A presentation by Rachel Hinman)
Excellent overview presentation Rachel Hinman on the design of mobile interfaces. The topic has already been covered more than once, but it is one of the most well-presented and structured materials.
View more presentations from Rachel Hinman
')
Capturing Meaningful and Significant User Experience Metrics
Kim Oslob leads a set of interface metrics that can be collected during user testing. These are 10 indicators that will help create a complete picture of the current state of UX.
Optimizing Emotional Engagement In Web Design Through Metrics
Unusual approach to planning how the interface will involve users and establish an emotional connection with them. The author examines several existing sites in order to show which of the techniques they use.
Comparing User Research Methods for Information Architecture
Jim Ross compares the information architecture research methods. He describes the plus and minuses of each of them, as well as the optimal situation for the application.
Scroll down your page
Another useful article that contradicts the myth of "users do not use scrolling." Statistics show that often long pages sell better than short ones — although it is important to follow a few key rules.
Mobile GUI - Mobile Interface Development Resources
A collection of useful resources for designing mobile interfaces. The site collects templates, stencils, articles, galleries of patterns and other materials.
Paper Prototyping with Paper iPhone ("vertical tube" version for mobile web)
Step-by-step guide to creating and testing paper prototypes of mobile sites. This is a simple and fast way to verify solutions in a realistic form.
Tweaking Your Facets
Jaimie Sirovich talks about ways to improve faceted navigation. This is the first part of a series of articles.
Getting Started With Defensive Web Design
Ian Lurie describes the principle of “defensive design,” which implies an understanding attitude to user errors. He assumes the help at an exit from problem situations.
How to Fix the 5 Most Common Mistakes with Focus Groups
Jay Eskenazi describes 5 basic problems of user research with the help of focus groups. They seriously affect the quality of the data and are often ignored even by experienced researchers.
Uncovering Context With Mobile Diary Studies
Mike Sparandara, Lonny Chu and Blake Engel talk about user research using mobile diaries. Modern man is always on the move and it is important to take this into account when collecting data on the behavior of respondents.
Beating the "Observer Effect" in User Interviews
John Sorflaten is looking for ways to avoid the “observer effect” on user research results. It offers a special questionnaire that allows "to reduce interference."
Weenudge
Collection of useful statistics and articles designed to respond to frequent objections of the client like "why so much empty space" or "let's put everything in the first screen." Not the best of these collections, but still useful.
Mobile Context Revisited
Luke Wroblewski notes that the context value in mobile interfaces is heavily overrated. Too much emphasis on it limits the set of usage scenarios that are being laid, while modern mobile phones are used for a variety of tasks.
10 physical gestures that have been patented
The article talks about 10 strange patents for managing interfaces using gestures owned by well-known and not-so-rich companies. Although the article is not directly related to the process or design techniques, it will be of interest to many professionals in the industry.
Effective Use of Typography in Children
Catalina Naranjo-Bock talks about her experience in creating apps for children. The author describes the principles of using typography for children from 3 to 10 years.
10 Important UI Design Considerations for Web Apps
Marc Gayle describes 10 interface findings and findings that he made during the creation of his first web application. Many of them may seem obvious without it, but it is very easy to forget about them during the work on the project.
Six Things User Experience Forgetters When They Criticize Websites
Article Patrick Neeman, in which he talks about the limitations of criticism of other people's interfaces. He cites a number of reasons that could prevent the author of the design from making better and more effective decisions.
The Stories We Construct (A presentation by Stephen Anderson)
Another great presentation by Stephen Anderson, this time dedicated to storytelling.
View more presentations from Stephen Anderson
Reliability and Dependability in Usability Testing
Mike Hughes describes clear user research guidelines that will provide reliable and accurate results. He gives three characteristics of clarity - internal and external validity, as well as reliability.
Search Analytics for Your Site - Conversations with Your Customers
One of the chapters of Lou Rosenfeld’s future book, Search Analytics for Your Site: Conversations with Your Customers, which is coming out this year. In it, he gives a number of practical tips to improve your search.
Instruments
How to Choose a UX Prototyping Tool
Design for Use employees describe how to select a design tool based on the tasks of the team. The article compares several of the most popular tools for a set of parameters.
InVision Prototype Builder
An interesting online product for quickly creating interactive prototypes. The principle of operation is simple - a set of wireframes or design layouts are loaded, which are combined with each other by links. The product has a demo version - https://projects.invisionapp.com/index.cfm .
mokk.me - Mobile web app mocks
Another online rapid prototyping tool that allows you to build real-world mobile apps. The product is still in beta.
App Sketcher - Web Wireframes and Prototypes ASAP
A pass-through, but nonetheless useful design tool. Allows you to create dynamic interactive prototypes with interesting JavaScript-interactions.
Edistorm - Online Brainstorming Tool
A web service that helps to carry out brainstorms and represents a process in the form of self-adhesive multicolored stickers. In addition, each of the participants can mark any ideas as they liked, on the basis of which the best ones are selected.
The Pitch - The Game of Graphic Design by Fatimah Kabba
Great game for designers and designers, which in a joking way reflects the process of working on a project. The article so far only shows general principles, but the authors are going to release a boxed version.
iPad Usability Testing - Equipment @ CXPartners
Walt Buchan from CXPartners talks about the hardware and software they use for usability testing of iPad applications. The design is not very complicated and can be assembled in almost any conditions.
The Myth of the One-Way Mirror
Demetrius Madrigal and Bryan McClain talk about the pros and cons of one-way mirrors in usability labs. The article also provides a brief history of the appearance of such mirrors.
GridCalc - Grid calculator and generator
Online calculator that allows you to calculate the page grid and generate various options based on the selected parameters. Although the service is primarily intended for designers, it may be useful to designers.
Free Website ROI Calculator (Google Spreadsheet)
ROI calculator for websites and web services, which allows you to calculate the effectiveness of investments in the development of the project. It works in the form of a regular spreadsheet and is available via a direct link in Google Docs .
WriteMaps Site Map Application - Create, edit, and share your sitemaps online
Web service for building maps of sites. Among other things, it offers convenient opportunities for sharing documentation.
Powerpoint for Prototyping
Autodesk's interface team talks about their experiences using PowerPoint as a design tool. It is perfect for several tasks at once - creating wireframes, transition diagrams between pages, as well as clickable prototypes. The second part of the article is http://dux.typepad.com/dux/2011/06/powerpoint-for-prototyping-part-2-of-2.html .
Patterns
Nokia N9 UX Guidelines
Nokia has published interface guidelines for the new version of its mobile OS MeeGo. Despite the fact that the fate of the platform is foggy, the proposed format for describing guidelines is very successful.
Android UI Design Patterns
A collection of patterns and anti-patterns, articles and other useful materials on the design of applications for Android. The collection describes both the smartphone and tablet versions of the interface.
Multiscreen Patterns (A presentation by Studio Precious)
Presentation of the German company Studio Precious, in which they describe various approaches to adapt the interface to the screen in various formats and resolutions. The authors offer 6 basic patterns - consistency, synchronization, screen sharing, the transition between devices, complementarity, simultaneity.
View more presentations from precious
Building An Effective 'Coming Soon' Page For Your Product
Another useful Smashing Magazine article from the “all about ...” series is this time about stub pages before launching a project. The author describes the general principles of their creation, as well as several useful links on the topic.
Optimizing Error Pages - Creating Opportunities Out Of Mistakes
Daniel Waisberg offers recommendations for improving error pages. Primarily, the tips concern pages 404 and server side issues.
Useful Ideas And Guidelines For Good Web Form Design
An interesting collection of modern approaches to building forms from Shawn Borsky. The examples are divided into several groups that show the implementation of key aspects of working with forms - layout, validation, interactivity, call for sending and other features.
Process
A Case for Mentorship
Scott Baldwin raises the question of the importance of mentoring for training beginners. This is a great way to develop a profession and transfer knowledge from experienced professionals.
Critical Thinking for UX Designers (A presentation by Stephen Anderson)
The presentation of Stephen Anderson and Russ Unger, in which he describes three ways to find design solutions - Z-shaped, V-shaped and T-shaped. He considers the Z-scheme to be optimal for modern reality - it assumes a revision of the problem during its initial solution.
View more presentations from Stephen Anderson
Showcase of 20 inspiring web development process diagrams
A collection of diagrams of the design process, design and development. It's great that many of the examples depart from the usual sequence of blocks and offer unusual and fresh approaches. Another similar collection is http://line25.com/articles/showcase-of-impressive-design-process-explanations .
Managing a Globally Distributed UX Team
Invited UXMatters experts discuss the features and difficulties of building interface commands distributed across several countries. They talk about the right worldview, process, work tools and other features of global teams.
Service Design and User Experience: Same or Different? (A video by Oliver King)
Oliver King from Engine Company talks about the differences and common features of user experience and service design. Recently, the topic has been discussed many times already, but this performance is one of the best.
Service Design and User Experience: Same or Different? from Engine service design on Vimeo .
Service Design & UX Design
Very detailed and structured analysis of the features and differences between user experience and service design. Like the previous video, this article is one of the best on the already slightly battered topic.
... On Communicating Strategy for Design
Excellent article by James Kalbach, in which he describes the features of the construction of a design strategy. How to create it and bring it to the team at the beginning of the work, and also maintain a common vision in the future?
Developing a UX Practice of Practicing
Jared Spool writes about the importance of continuous practicing skills for designers and designers. He cites examples from the experience of other professions, showing that memory at the level of reflexes makes it easy to solve simple tasks and be able to engage in complex ones.
Planning And Implementing Website Navigation
A good description of the process of building and optimizing web navigation from Kayla Knight. The article is covered in the process, tools and techniques, important principles.
I heart frameworks
An interesting classification of the Mel E. customer experience frameworks. Well-structured material, accompanied by illustrations.
Cases
Usability testing with children - A lesson from Piaget
Sabina Idler talks about the experience of usability testing with the participation of children from different age groups. Each age has its own characteristics of perception, and therefore a set of research methods must take this into account.
An alternative approach to product page design
An unusual experiment of CXPartners, during which an alternative product page was proposed in the online store. The authors propose to move away from the usual cards with characteristics tables and focus on the emotional component.
Laying the Ground Work
Not saying anything new, but still an interesting article by Paul Boag about how to describe the goals and objectives of the site at the beginning of the work, and then stick to them and track after launch.
Eye Tracking - Readers More Than a Day
An interesting comparison of the features of reading the iPad and the paper newspaper. In the course of the experiment, the French company Miratech conducted eye-tracking testing of both news reading formats and found out that the newspaper wins in some respects.
Tales of Designer Initiation - The UX Design Boot Camp
Lauren Shupp and Davis Neable describe their experience in building design teams. The process was in the form of a two-week practical training and was useful for the company.
Theory
Breaking the Color Code
Excellent article by Michael Zuschlag, in which he examines in detail the principles of color coding and how it can be used to display complex data. An illustrative example allows you to better understand the features of the use of color.
What Makes an Image Memorable?
A recent study by neuroscientists at MIT draws conclusions about which images are best remembered. Photographs with the participation of people work best, then premises and objects that are commensurate with a person. At the same time, spectacular landscapes do not linger long in memory.
Social Design Strategy
Eric Fischer describes the social services design strategy. Successful services have a good balance of three key components - individuality, discussion and community. In other words - we, other people and our discussions with them.
The Impact Number Formats
Colleen Roller talks about the influence of numbers and the format of their output on decision making. She gives the results of studies that will help to choose the most effective format for the current task.
The 7 Essentials of Customer Centric Business
A series of articles by Corrina Liao and Bec Purser on how to build a customer-oriented business. The first of 7 articles talks about the importance of predictable company behavior.
Story
Bill Buxton's Device Collection
A chic collection of hundreds of interactive devices that Bill Buxton has been collecting for the past 30 years. The first version of the site briefly describes each of the gadgets, and in the future promises to be supplemented by video clips and an accompanying book.
Trends
iPod Touch - Devices in the Classroom
Sheryl Cababa from Adaptive Path talks about a research project at The Hague International School. During the experiment, students used the iPod Touch to solve learning tasks — it was important to understand how the constant use of entertainment gadgets affects the learning process.
Search as a Multi-channel Experience
Pete Bell describes the features of modern design of search interfaces. Users use several search modes in different contexts at once, and all this affects the final results.
Beyond Gamification - Designing the Player Journey (A presentation by Amy Kim)
One of the best presentations on game mechanics in game interfaces from Amy Kim. It describes the basics of the gameplay and parses two web services in order to show the mechanics used in them.
View more presentations from Amy Kim
Trend: Handheld Projectors
The article shows recent examples of devices using compact projectors as a method for inputting and outputting information. This is a growing trend, in the description of which there are many interesting video clips and links to scientific work.
Responsive Web Design or Separate Mobile Site? Eh. It depends
An interesting discussion of the fresh trend - “adapting design” - among UX specialists. Is it worth using this approach when creating multi-platform web services or is there a separate version for each device that remains optimal.
Fresh links can also be tracked in the Facebook group of the same name .
Source: https://habr.com/ru/post/125905/
All Articles