Android Development: Adding Text to the ProgressBar
Standard ProgressBar , as is known, is an indicator of the performance of long processes. However, it is often used to visualize numerical values. Unfortunately, this element does not support the setText () method to put an inscription on it explaining the displayed value, which would save a lot of screen space. Remember the address bar in a standard browser, where a green bar behind the URI displays the progress of the page loading. How to implement this behavior?
Under the cut - one of the solutions to this problem.
So, setting the task: implement an element that would perform the functions of the ProgressBar with a horizontal style (style = "@ android: style / Widget.ProgressBar.Horizontal"), and would also have the ability to place text over oneself.
Short plan of action:
We need a two-layer Drawable, which will be responsible for the graphic content of the element.
In the res / drawable folder, create the file background.xml with the following content:
As can be seen from the code, the background consists of two layers: the first is responsible for the container of the scale being created, and the second is actually the scale that will characterize the displayed value. Both are rounded rectangles filled with gray and yellow gradient. However, the second shape is enclosed in the clip tag, which means that only part of it will be shown.
')
The trick of the described method is that we will not extend the ProgressBar class, but the TextView class. The key point is to create a method that draws a new background and installs a new label.
The setValue () method sets the text of an element label using the standard setText () function, and then changes the background image to match the new value. To do this, use the setLevel () method, which is passed as a parameter from 0 (scale is not visible) to 10,000 (the scale covers 100% of the container).
For convenience, the class also created the setMaxValue () method, which allows you to set the value corresponding to the full scale. Thus, it is possible to determine the range of possible values displayed by the element.
In the res / layout folder, we modify the contents of the main.xml file, which is responsible for the appearance of the main Activity.
Here we indicate that the background of the element will be the Drawable we created with the name background (described in background.xml), well, we don’t forget to set the id, which will be used to search it inside the Activity.
Do not forget to correctly specify the namespace in which the AdvancedTextView class was created. In this example, this is ru.habrahabr.widgets.
The introduction and use of an element in the program is simple and straightforward:
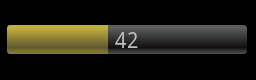
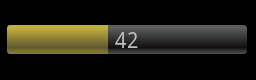
The result is this element:

So, using our own Drawable to draw the background and a class that extends TextView, we were able to use the process progress bar with an explanatory inscription in the foreground.
Under the cut - one of the solutions to this problem.
So, setting the task: implement an element that would perform the functions of the ProgressBar with a horizontal style (style = "@ android: style / Widget.ProgressBar.Horizontal"), and would also have the ability to place text over oneself.
Short plan of action:
- Create Drawable, responsible for drawing the background.
- Create a class that extends TextView, and prescribe the necessary methods.
- Embed the created element in the Layout.
- Use item in Activity.
Create Drawable
We need a two-layer Drawable, which will be responsible for the graphic content of the element.
In the res / drawable folder, create the file background.xml with the following content:
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@+id/bar_background"> <shape> <corners android:radius="2dp" /> <gradient android:startColor="#666666" android:centerColor="#111111" android:endColor="#555555" android:centerY="0.75" android:angle="270" /> </shape> </item> <item android:id="@+id/bar_value"> <clip> <shape> <corners android:radius="2dp" /> <gradient android:startColor="#cfb73f" android:centerColor="#635a30" android:endColor="#918030" android:centerY="0.75" android:angle="270" /> </shape> </clip> </item> </layer-list> As can be seen from the code, the background consists of two layers: the first is responsible for the container of the scale being created, and the second is actually the scale that will characterize the displayed value. Both are rounded rectangles filled with gray and yellow gradient. However, the second shape is enclosed in the clip tag, which means that only part of it will be shown.
')
Class creation
The trick of the described method is that we will not extend the ProgressBar class, but the TextView class. The key point is to create a method that draws a new background and installs a new label.
public class AdvancedTextView extends TextView { // private int mMaxValue = 100; // public AdvancedTextView(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); } public AdvancedTextView(Context context, AttributeSet attrs) { super(context, attrs); } public AdvancedTextView(Context context) { super(context); } // public void setMaxValue(int maxValue){ mMaxValue = maxValue; } // public synchronized void setValue(int value) { // this.setText(String.valueOf(value)); // Drawable, LayerDrawable background = (LayerDrawable) this.getBackground(); // Clip, , 1 ClipDrawable barValue = (ClipDrawable) background.getDrawable(1); // int newClipLevel = (int) (value * 10000 / mMaxValue); barValue.setLevel(newClipLevel); // Drawable drawableStateChanged(); } } The setValue () method sets the text of an element label using the standard setText () function, and then changes the background image to match the new value. To do this, use the setLevel () method, which is passed as a parameter from 0 (scale is not visible) to 10,000 (the scale covers 100% of the container).
For convenience, the class also created the setMaxValue () method, which allows you to set the value corresponding to the full scale. Thus, it is possible to determine the range of possible values displayed by the element.
Editing Layout
In the res / layout folder, we modify the contents of the main.xml file, which is responsible for the appearance of the main Activity.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_height="fill_parent" android:layout_width="wrap_content"> <ru.habrahabr.widgets.AdvancedTextView android:id="@+id/advanced_text_view" android:layout_width="160dp" android:layout_height="wrap_content" android:gravity="center" android:background="@drawable/background" android:layout_margin="4dp" /> </LinearLayout> Here we indicate that the background of the element will be the Drawable we created with the name background (described in background.xml), well, we don’t forget to set the id, which will be used to search it inside the Activity.
Do not forget to correctly specify the namespace in which the AdvancedTextView class was created. In this example, this is ru.habrahabr.widgets.
Using an item in an Activity
The introduction and use of an element in the program is simple and straightforward:
AdvancedTextView advancedTextView = (AdvancedTextView) findViewById(R.id.advanced_text_view); advancedTextView.setValue(42); The result is this element:

Conclusion
So, using our own Drawable to draw the background and a class that extends TextView, we were able to use the process progress bar with an explanatory inscription in the foreground.
Source: https://habr.com/ru/post/124708/
All Articles